Vue 的 Storybook 教學
在您的開發環境中設定 Vue Storybook
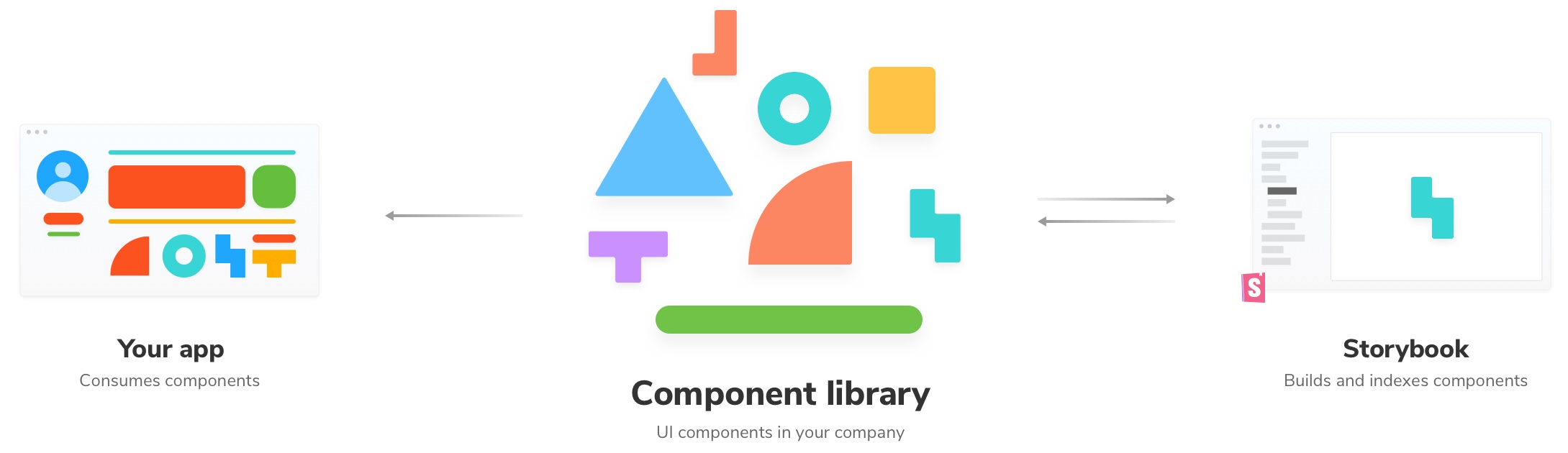
Storybook 在開發模式下與您的應用程式並行執行。它可以幫助您建立與應用程式的商業邏輯和上下文隔離的 UI 元件。這個 Storybook 簡介教學版本適用於 Vue;其他版本適用於 React、React Native、Angular、Svelte 和 Ember。

設定 Vue Storybook
我們需要遵循幾個步驟才能在我們的環境中設定建置流程。首先,我們想要使用 degit 來設定我們的建置系統。使用這個套件,您可以下載「範本」(具有一些預設組態的部分建置應用程式),以幫助您快速追蹤開發工作流程。
讓我們執行以下命令
# Clone the template
npx degit chromaui/intro-storybook-vue-template taskbox
cd taskbox
# Install dependencies
yarn
💡 這個範本包含本教學版本所需的樣式、資源和基本設定。
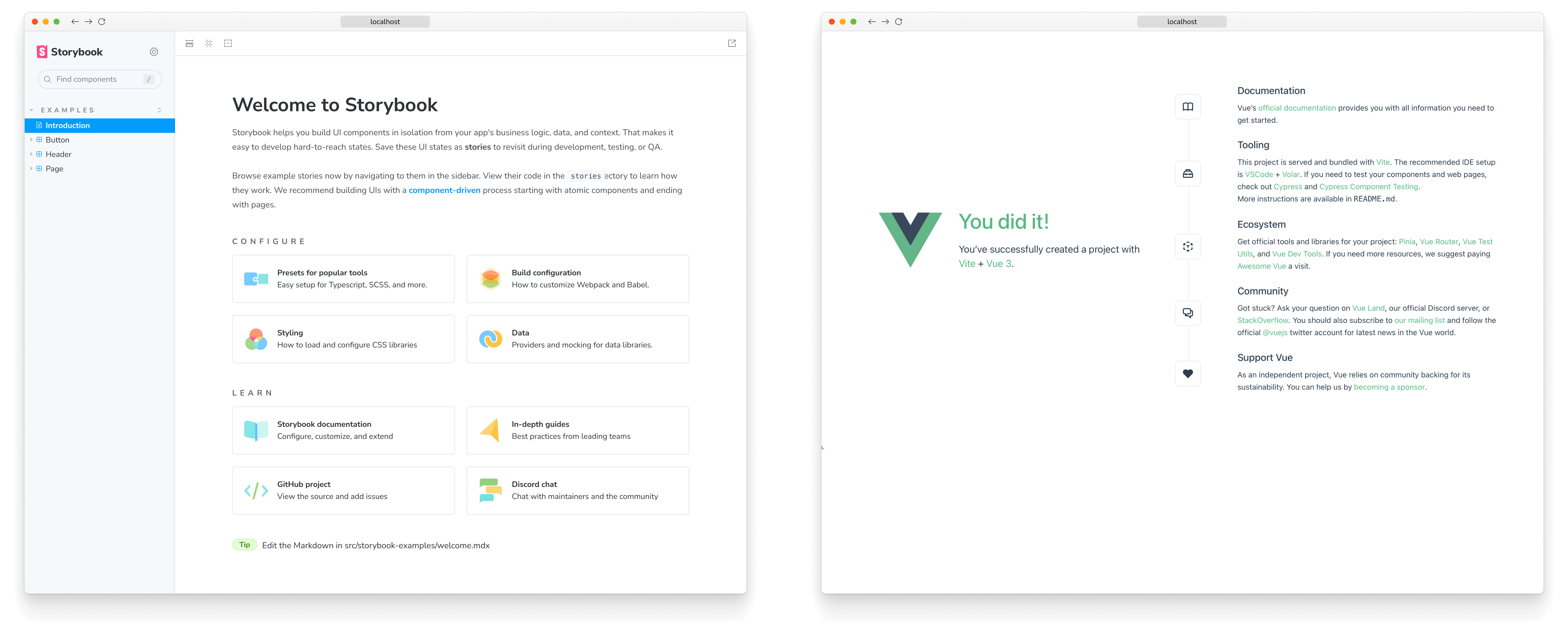
現在我們可以快速檢查應用程式的各種環境是否正常運作
# Start the component explorer on port 6006:
yarn storybook
# Run the frontend app proper on port 5173:
yarn dev
我們主要的前端應用程式模式:元件開發 (Storybook) 和應用程式本身。

根據您正在處理的應用程式部分,您可能想要同時執行其中一個或多個。由於我們目前關注的是建立單一 UI 元件,因此我們將堅持執行 Storybook。
提交變更
在這個階段,將我們的檔案新增至本機儲存庫是安全的。執行以下命令以初始化本機儲存庫,並新增和提交我們目前所做的變更。
git init
接著
git add .
然後
git commit -m "first commit"
最後
git branch -M main
讓我們開始建置我們的第一個元件!