Ember 的 Storybook 教學
在您的開發環境中設定 Storybook
此社群翻譯尚未更新至最新版本的 Storybook。請協助我們將英文指南中的變更應用於此翻譯,以更新此翻譯。 歡迎提出 Pull Request.
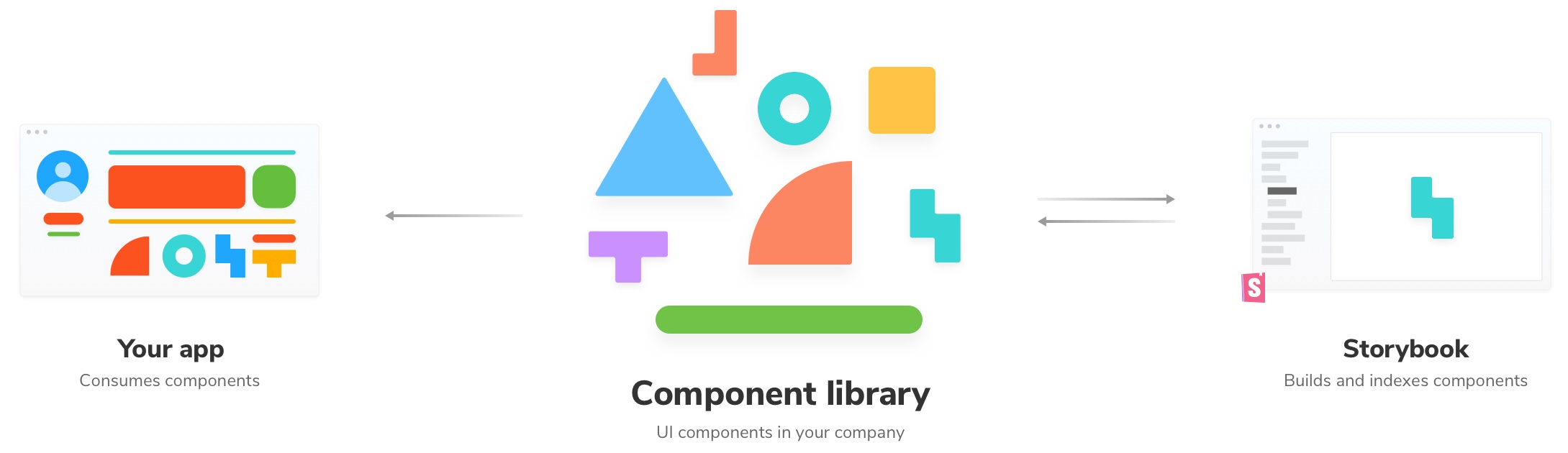
Storybook 在開發模式下與您的應用程式並行運作。它可以幫助您建立與應用程式的商業邏輯和內容隔離的使用者介面元件。本版的 Storybook 簡介教學適用於 Ember;其他版本適用於 React、React Native、Vue、Angular 和 Svelte。

設定 Ember Storybook
我們需要執行幾個步驟,以在我們的環境中設定建置程序。首先,我們想要使用 degit 來設定我們的建置系統。使用此套件,您可以下載「範本」(部分建置的應用程式,具有一些預設組態),以協助您快速追蹤開發工作流程。
讓我們執行以下命令
# Clone the template
npx degit chromaui/intro-storybook-ember-template taskbox
cd taskbox
# Install dependencies
yarn
💡 此範本包含本教學版本所需的樣式、資產和基本組態。
值得一提的是,您在安裝過程中可能會遇到以下訊息
ember generate entity-name command 命令需要指定實體名稱。如需詳細資訊,請使用 ember help。
這只是與 @storybook/ember-cli-storybook 套件相關的警告。一切都已正確設定。
現在我們可以快速檢查我們應用程式的各種環境是否正常運作
# Run the test runner (Qunit) in a terminal:
ember test --server
# Run the frontend app proper on port 4200:
yarn run start
# Start the component explorer on port 6006:
yarn run storybook-dev
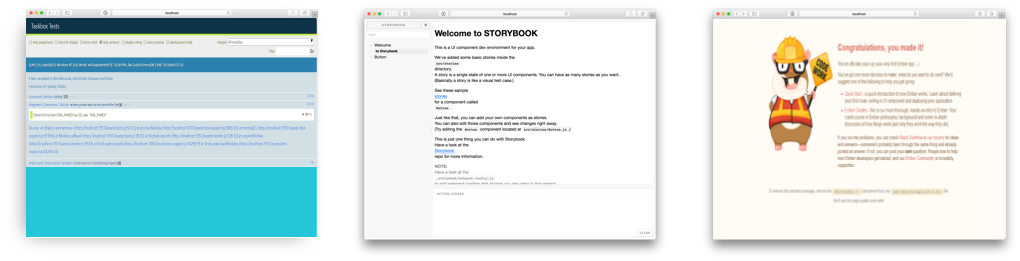
我們有三種前端應用程式模式:自動化測試 (Qunit)、元件開發 (Storybook) 和應用程式本身。

根據您正在開發的應用程式部分,您可能想要同時執行其中一項或多項。由於我們目前著重於建立單一使用者介面元件,因此我們將堅持執行 Storybook。
提交變更
在此階段,將我們的檔案新增至本機儲存庫是安全的。執行以下命令來初始化本機儲存庫,新增並提交我們目前所做的變更。
git init
接著
git add .
然後
git commit -m "first commit"
最後
git branch -M main
讓我們開始建立我們的第一個元件!