React Storybook 教學
在您的開發環境中設定 Storybook
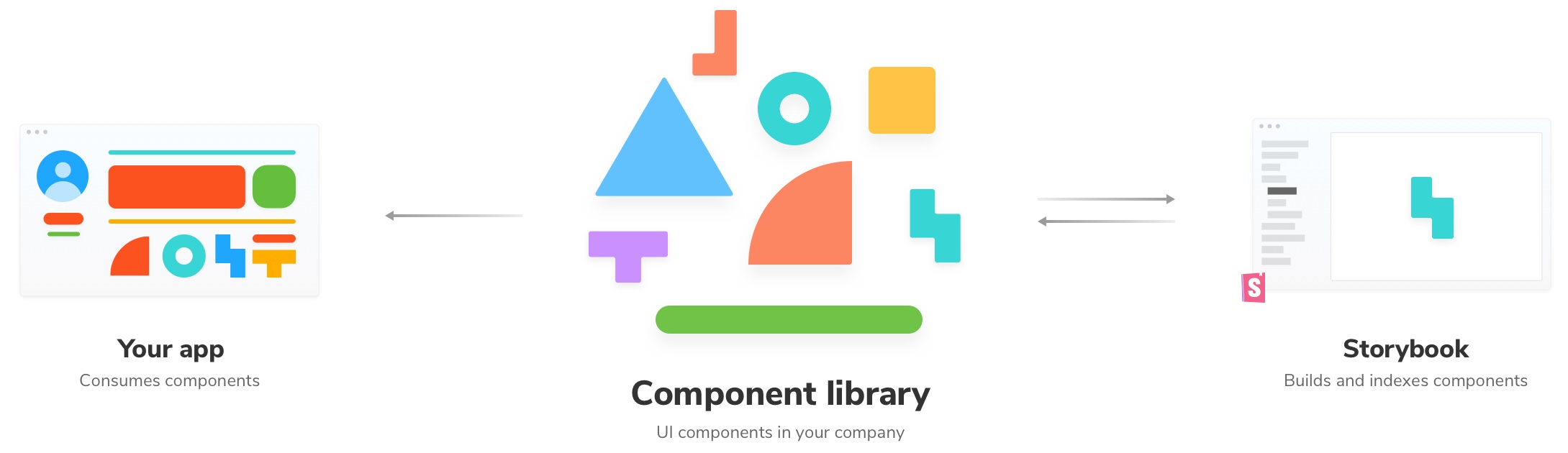
Storybook 在開發模式下與您的應用程式並行執行。它可以幫助您建構與應用程式的商業邏輯和上下文隔離的 UI 元件。此版本的 Storybook 簡介教學適用於 React;其他版本適用於 React Native、Vue、Angular、Svelte 和 Ember。

設定 React Storybook
我們需要執行一些步驟,才能在我們的環境中設定建置流程。首先,我們想要使用 degit 來設定我們的建置系統。使用這個套件,您可以下載「範本」(部分建置的應用程式,其中包含一些預設設定),以幫助您快速追蹤您的開發工作流程。
讓我們執行以下命令
# Clone the template
npx degit chromaui/intro-storybook-react-template taskbox
cd taskbox
# Install dependencies
yarn
💡 這個範本包含本教學版本所需的樣式、素材和基本設定。
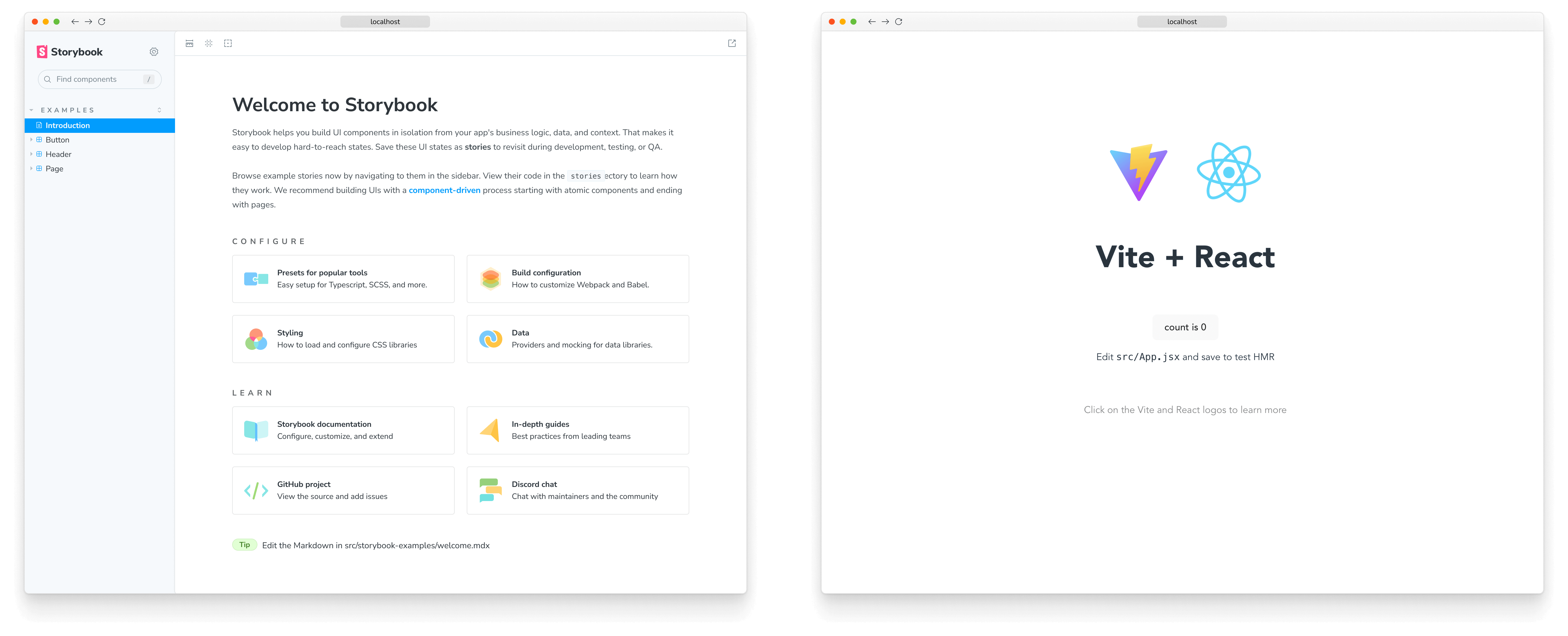
現在我們可以快速檢查我們應用程式的各種環境是否正常運作
# Start the component explorer on port 6006:
yarn storybook
# Run the frontend app proper on port 5173:
yarn dev
我們主要的前端應用程式模式:元件開發 (Storybook) 和應用程式本身。

根據您正在開發的應用程式部分,您可能想要同時執行其中一個或多個。由於我們目前的重點是建立單一 UI 元件,因此我們將堅持執行 Storybook。
提交變更
在這個階段,將我們的檔案新增到本機儲存庫是安全的。執行以下命令以初始化本機儲存庫、新增和提交我們目前所做的變更。
git init
接著
git add .
然後
git commit -m "first commit"
最後
git branch -M main
讓我們開始建構我們的第一個元件!