無需繁瑣工作,建構 UI 介面
Storybook 是一個 frontend workshop,用於隔離建構 UI 元件和頁面。數千個團隊使用它進行 UI 開發、測試和文件編寫。它是開源且免費的。
開發
localhost:6006
尋找元件
簡介
應用程式
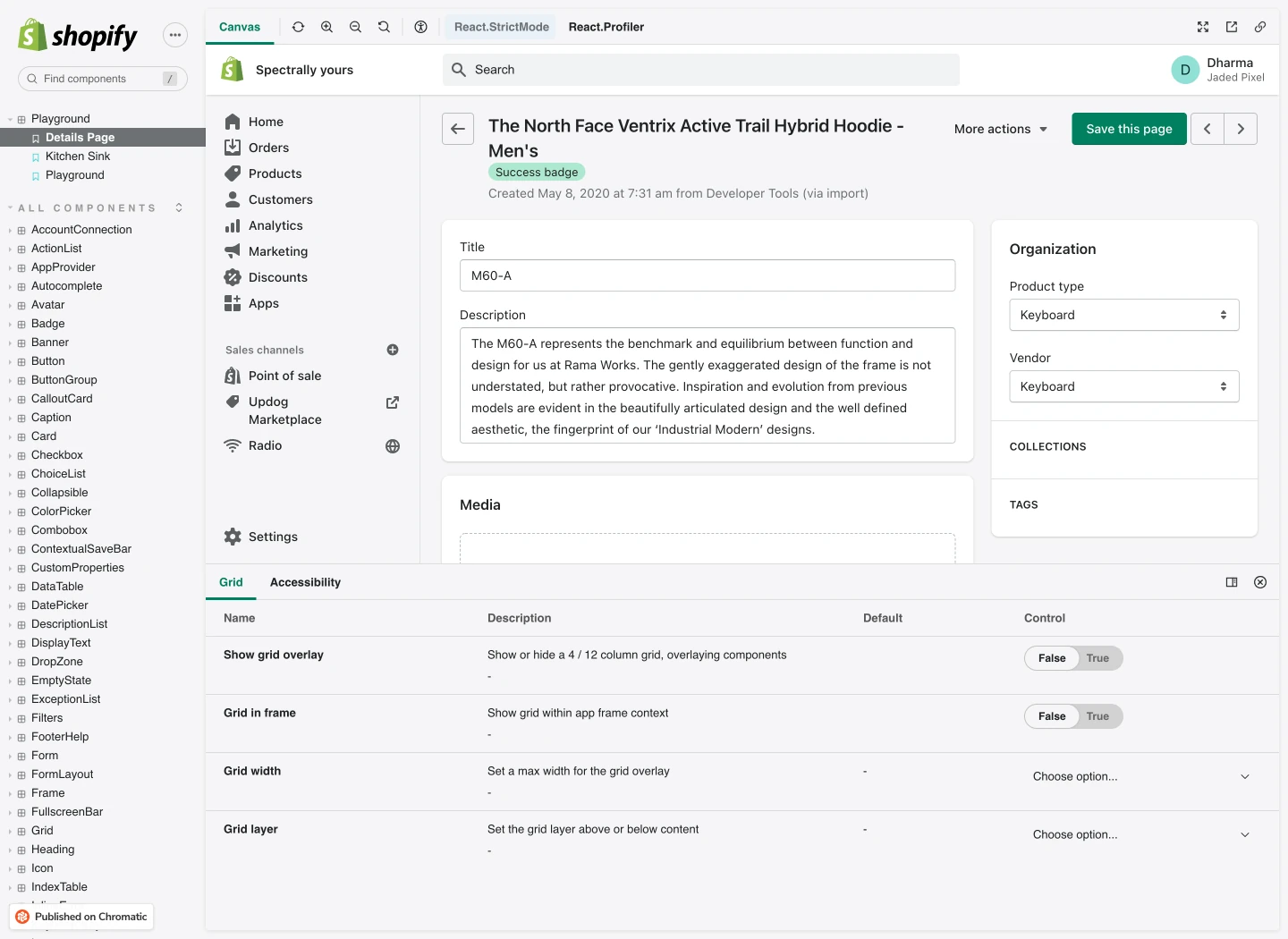
ProductCard
文件
預設
展開
已加入購物車
儀表板
首頁
使用者設定檔
登入
設計系統
ActivityList
表單
頭像
按鈕
頁尾
頁首
分頁
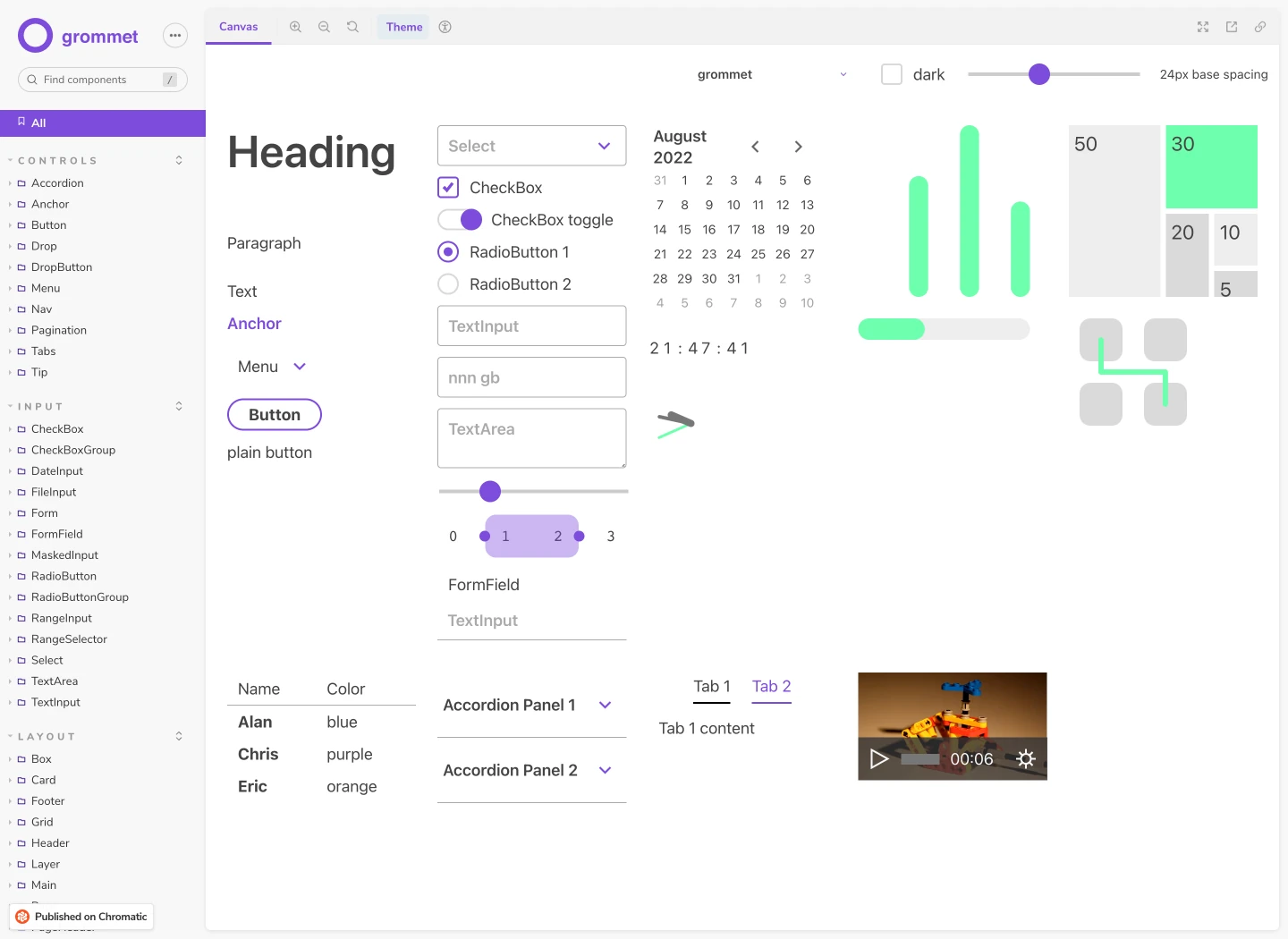
控制項
互動
擴充套件
名稱
控制項
描述*
隆重推出 Space Helmet X24:一款時尚、耐用的摩托車頭盔,具有先進的通風系統、防霧鏡片和時尚的圖案。體驗極致的保護和舒適騎乘感受。
產品標題*
太空頭盔 X24
backgroundColor
#D8DDDD
outOfStock
False
True
padding
0
40
selectedColor
白色
太空灰
黃色



“Storybook 是一個強大的 frontend workshop 環境工具,讓團隊可以設計、建構和組織 UI 元件(甚至完整畫面!),而不會被業務邏輯和管線問題絆倒。”
Brad Frost
Atomic Design 作者
自動化 UI 工作流程
將 Storybook 作為 CI 步驟新增,以自動化 UI 開發工作流程。這有助於您和您的團隊更快地交付產品,並減少手動工作。











所有 CI 檢查皆已通過!
正在元件上執行 CI 檢查
Storybook 發布 - 準備好分享!
Storybook 發布 - 正在發布 UI…
UI 測試 - 2 個變更已接受為基準
UI 測試 - 正在執行測試…
UI 審查 - 3 個討論已解決
UI 審查 - 等待審閱者…
專為前端開發人員打造
頂尖的前端工程團隊仰賴 Storybook 來交付改變世界產品。加入我們的開源社群以學習新技術並獲得支援。