發佈 Storybook
觀看影片教學
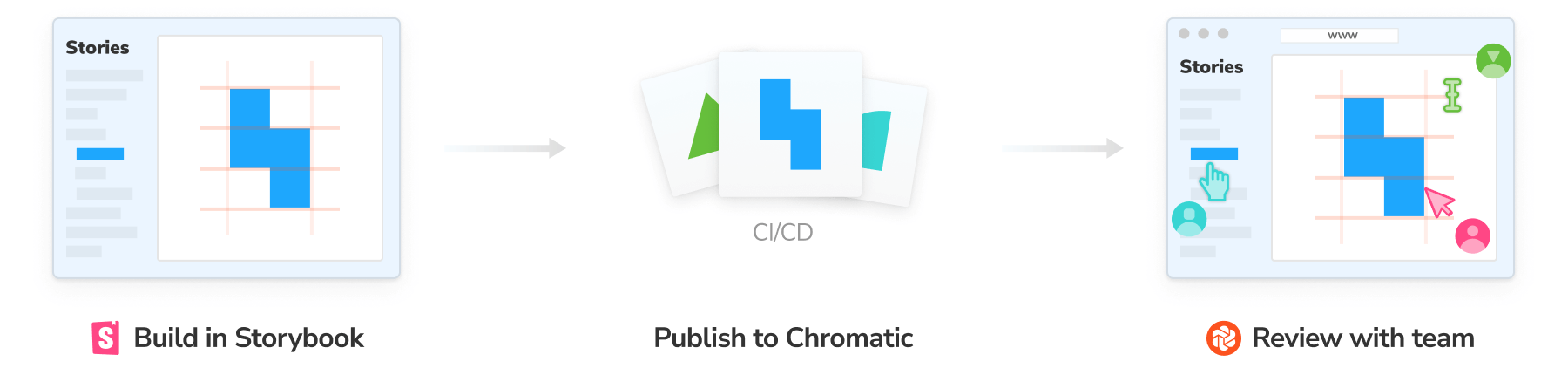
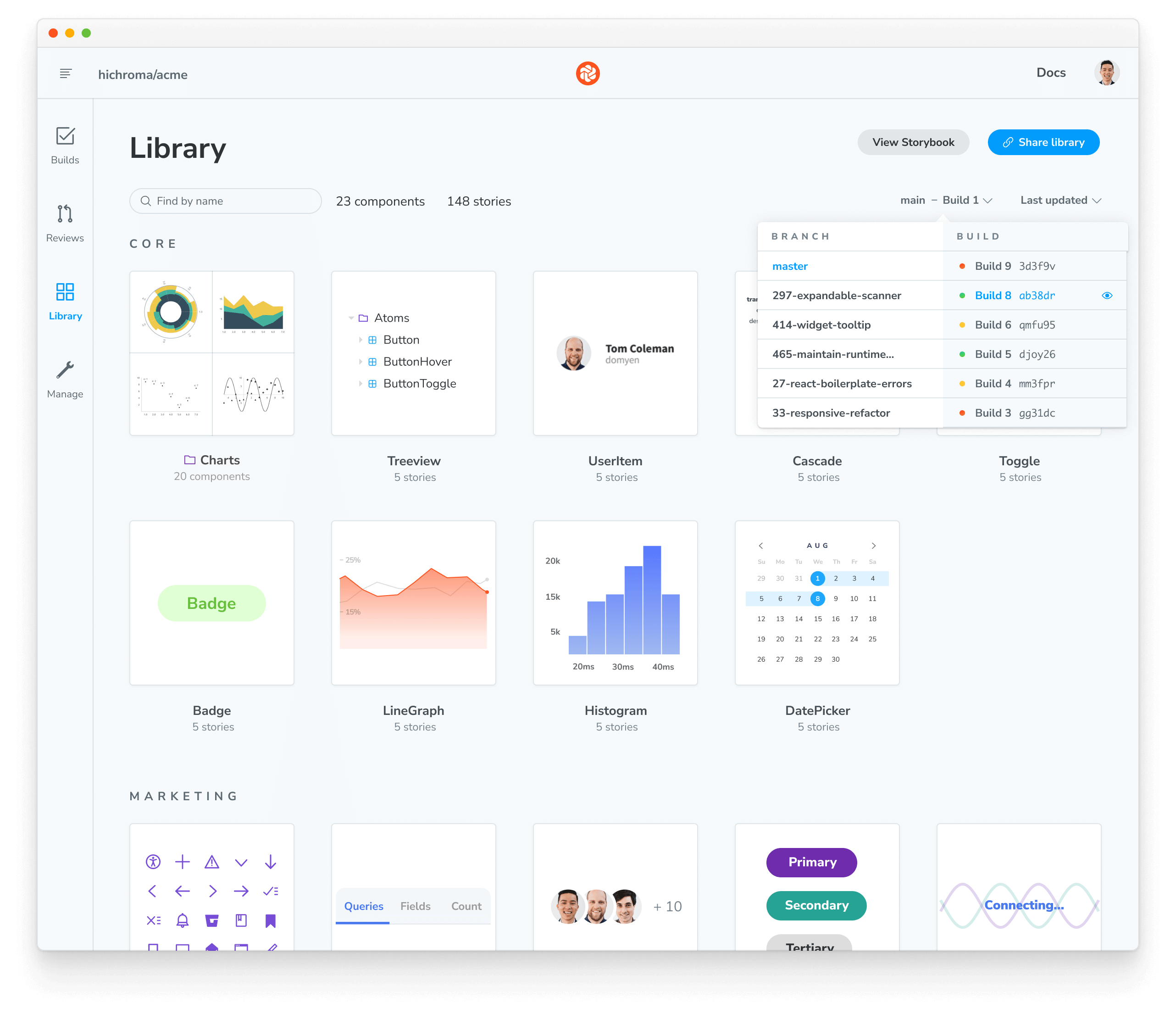
團隊發佈 Storybook 線上版本,以便審閱及協作進行中的工作。這讓開發者、設計師、專案經理和其他利害關係人可以檢查 UI 外觀是否正確,而無需接觸程式碼或要求本機開發環境。
將 Storybook 建構成靜態 Web 應用程式
首先,我們需要將 Storybook 建構成靜態 Web 應用程式。此功能已內建,並為大多數支援的框架預先設定。在專案的根目錄內執行以下命令
npm run build-storybook您可以提供其他標記來自訂命令。請在此處閱讀有關標記選項的更多資訊 here。
Storybook 將建立一個靜態 Web 應用程式,能夠由任何 Web 伺服器提供服務。執行以下命令在本機預覽它
npx http-server ./path/to/build自訂建構以提升效能
預設情況下,Storybook 的生產版本建構會將所有 stories 和文件封裝到生產套件中。這對於小型專案來說很理想,但對於較大型專案或在縮短建構時間是優先考量時(例如,測試、CI/CD)可能會導致效能問題。如果需要,您可以使用 test 選項 在您的 main.js|ts 設定檔中自訂生產版本建構,並調整您的建構腳本以使用 --test 標記 啟用最佳化。
npm run build-storybook -- --test使用 Chromatic 發佈 Storybook
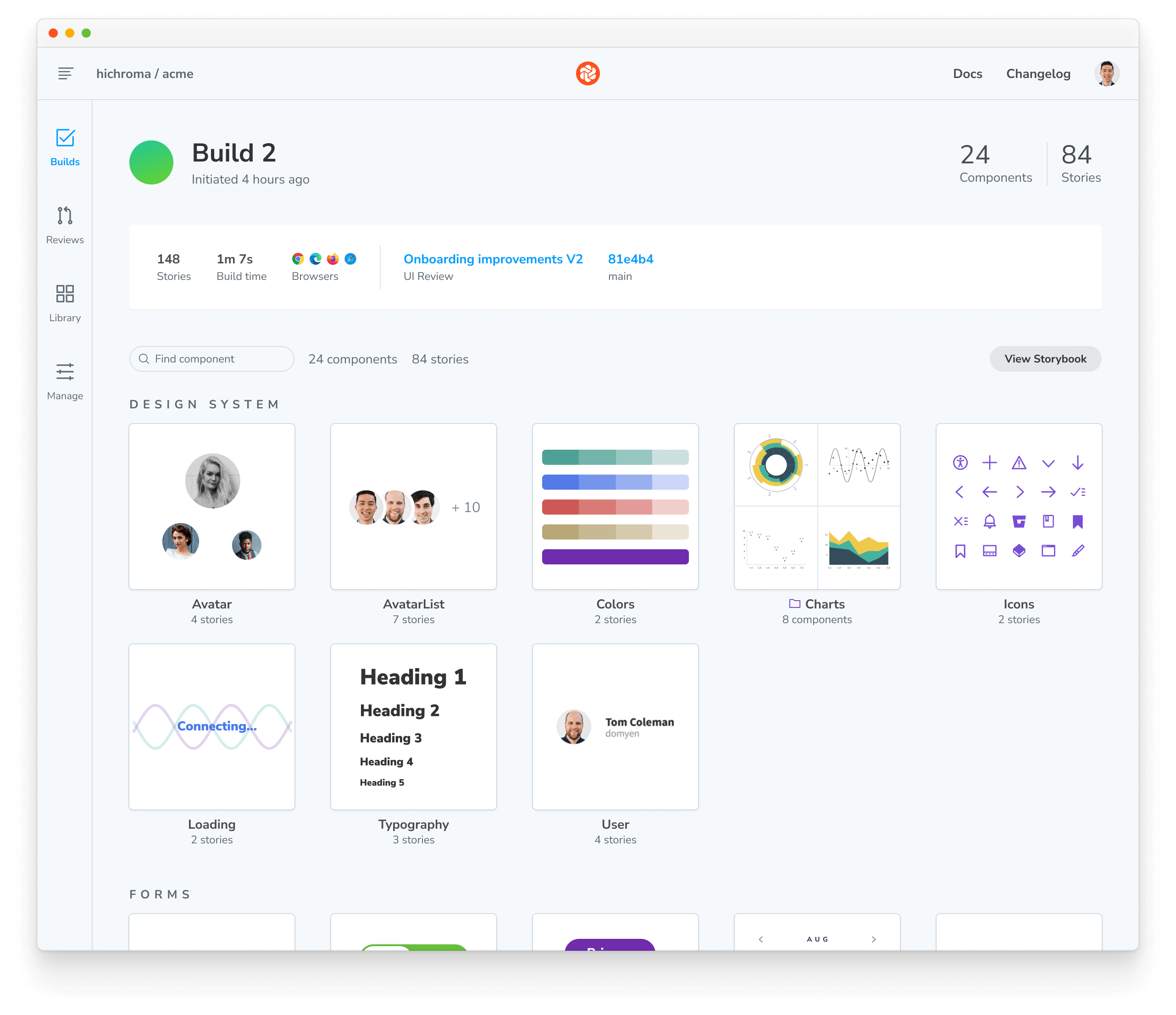
一旦您將 Storybook 建構成靜態 Web 應用程式,您就可以將其發佈到您的 Web 主機。我們推薦 Chromatic,這是一個專為 Storybook 設計的免費發佈服務,可在雲端安全地記錄、版本化和索引您的 UI 元件。

若要開始使用,請使用您的 GitHub、GitLab、Bitbucket 或電子郵件註冊,並為您的專案產生唯一的專案權杖。
接下來,從 npm 安裝 Chromatic CLI 套件
npm install chromatic --save-dev在套件完成安裝後,執行以下命令。請務必將 your-project-token 替換為您自己的專案權杖。
npx chromatic --project-token=<your-project-token>當 Chromatic 完成時,您應該已成功部署 Storybook。按一下提供的連結預覽它 (即 https://random-uuid.chromatic.com)。
Build 1 published.
View it online at https://www.chromatic.com/build?appId=...&number=1.
設定 CI 以自動發佈
設定您的 CI 環境以發佈您的 Storybook,並在您將程式碼推送至儲存庫時 執行 Chromatic。讓我們看看如何使用 GitHub Actions 進行設定。
在專案的根目錄中,在 .github/workflows 目錄內新增一個名為 chromatic.yml 的檔案
# Workflow name
name: 'Chromatic Publish'
# Event for the workflow
on: push
# List of jobs
jobs:
test:
# Operating System
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v4
with:
fetch-depth: 0
- uses: actions/setup-node@v4
with:
node-version: 20
cache: 'yarn'
- run: yarn
#👇 Adds Chromatic as a step in the workflow
- uses: chromaui/action@latest
# Options required for Chromatic's GitHub Action
with:
#👇 Chromatic projectToken,
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}密鑰是 GitHub 提供的安全環境變數,因此您不需要硬式編碼您的 project-token。請閱讀官方文件以了解如何設定它們。
提交並推送檔案。恭喜,您已成功自動化發佈您的 Storybook。現在,每當您開啟 PR 時,您都會在 PR 檢查中取得已發佈 Storybook 的方便連結。

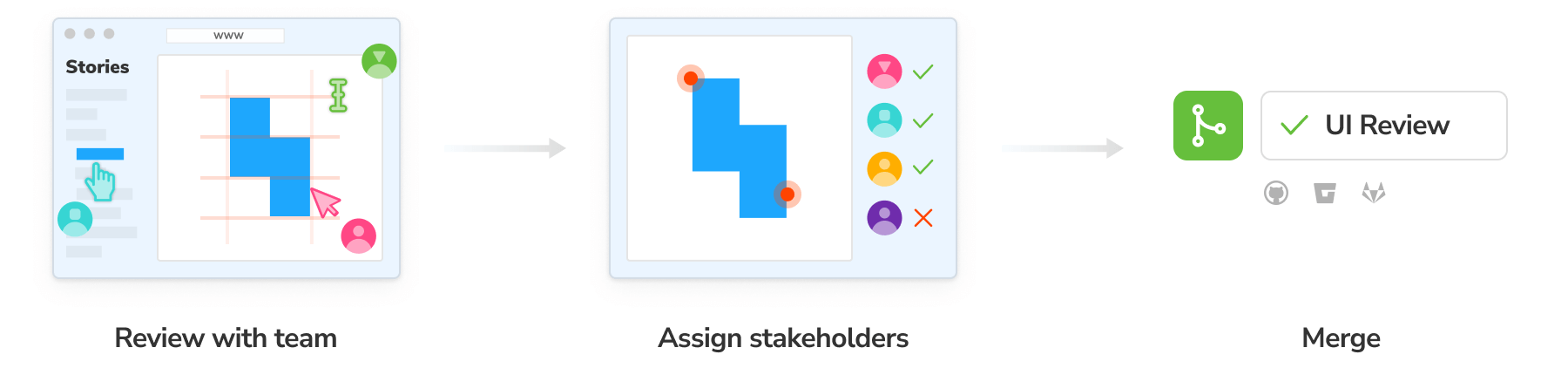
與您的團隊審閱
將 Storybook 發佈為開發流程的一部分,可以快速且輕鬆地收集團隊意見回饋。
要求審閱的常見方法是在提取請求或 Slack 中貼上已發佈 Storybook 的連結。
如果您將 Storybook 發佈到 Chromatic,您可以使用 UI 審閱 功能自動掃描您的 PR 中新增和更新的 stories。這讓識別變更內容並提供意見回饋變得容易。

版本控制與歷史紀錄
當您發佈 Storybook 時,您還可以取得元件歷史紀錄和版本控制,精確到 commit。這在實作審閱期間非常有用,可用於比較分支/commit 之間的元件與過去的版本。

將 Storybook 發佈到其他服務
由於 Storybook 是建構成靜態 Web 應用程式,因此您也可以將其發佈到任何 Web 主機,包括 GitHub Pages、Netlify、AWS S3 等。但是,組合、嵌入 stories、歷史紀錄、版本控制和資產等功能可能需要與 Storybook API 和安全驗證更緊密的整合。如果您想進一步了解標頭,您可以參考遷移指南。此外,如果您想了解元件發佈協定 (CPP),您可以在下方找到更多資訊。
GitHub Pages
若要在 GitHub Pages 上部署 Storybook,請使用社群建構的 Deploy Storybook to GitHub Pages Action。若要啟用它,請在您的 .github/workflows 目錄內建立一個新的工作流程檔案,內容如下
# Workflow name
name: Build and Publish Storybook to GitHub Pages
on:
# Event for the workflow to run on
push:
branches:
- 'your-branch-name' # Replace with the branch you want to deploy from
permissions:
contents: read
pages: write
id-token: write
# List of jobs
jobs:
deploy:
runs-on: ubuntu-latest
# Job steps
steps:
# Manual Checkout
- uses: actions/checkout@v4
with:
fetch-depth: 0
# Set up Node
- uses: actions/setup-node@v4
with:
node-version: '20'
#👇 Add Storybook build and deploy to GitHub Pages as a step in the workflow
- uses: bitovi/github-actions-storybook-to-github-pages@v1.0.3
with:
install_command: yarn install # default: npm ci
build_command: yarn build-storybook # default: npm run build-storybook
path: storybook-static # default: dist/storybook
checkout: false # default: trueGitHub Pages Action 需要額外的設定選項來自訂部署流程。請參閱 官方文件 以取得更多資訊。
元件發佈協定 (CPP)
Storybook 可以與託管線上建構 Storybook 的服務進行通訊。這啟用了 組合 等功能。我們透過符合「元件發佈協定」(CPP) 的程度對服務進行分類,並在 Storybook 中提供各種支援層級。
CPP 層級 1
此層級的服務提供已發佈的 Storybook,並提供以下功能
- 版本化端點,URL 會根據
version=x.y.z查詢參數 (其中x.y.z是套件的已發佈版本) 解析為不同的已發佈 Storybook。 - 支援
/index.json(以前為/stories.json) 端點,該端點會傳回 stories 及其元資料的清單。 - 支援
/metadata.json和releases欄位。
範例:Chromatic
CPP 層級 0
此層級的服務可以提供已發佈的 Storybook,但與 Storybook 的 API 沒有進一步的整合。
搜尋引擎最佳化 (SEO)
如果您的 Storybook 是公開可檢視的,您可能希望設定它在搜尋引擎結果頁面中的呈現方式。
描述
您可以為搜尋引擎提供描述,以便在結果列表中顯示,方法是在您的設定目錄中的 manager-head.html 檔案中新增以下內容
<meta name="description" content="Components for my awesome project" key="desc" />防止您的 Storybook 被檢索
您可以透過加入 noindex meta 標籤來防止已發佈的 Storybook 出現在搜尋引擎結果中,您可以透過在您的設定目錄中的 manager-head.html 檔案中新增以下內容來完成
<meta name="robots" content="noindex" />