什麼是 Story?
Story 捕捉了 UI 元件的渲染狀態。開發人員為每個元件撰寫多個 Story,以描述元件可以支援的所有「有趣的」狀態。
當您安裝 Storybook 時,CLI 建立了範例元件,示範您可以使用 Storybook 建置的元件類型:Button、Header 和 Page。
每個範例元件都有一組 Story,展示其支援的狀態。您可以在 UI 中瀏覽這些 Story,並在以 .stories.js|ts 結尾的檔案中查看其背後的程式碼。這些 Story 以元件 Story 格式 (CSF) 撰寫,這是一種基於 ES6 模組的標準,用於撰寫元件範例。
讓我們從 Button 元件開始。Story 是一個物件,描述如何渲染所討論的元件。以下是如何以「primary」狀態渲染 Button 並匯出名為 Primary 的 Story。
import type { Meta, StoryObj } from '@storybook/react';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
component: Button,
};
export default meta;
type Story = StoryObj<typeof Button>;
export const Primary: Story = {
args: {
primary: true,
label: 'Button',
},
};
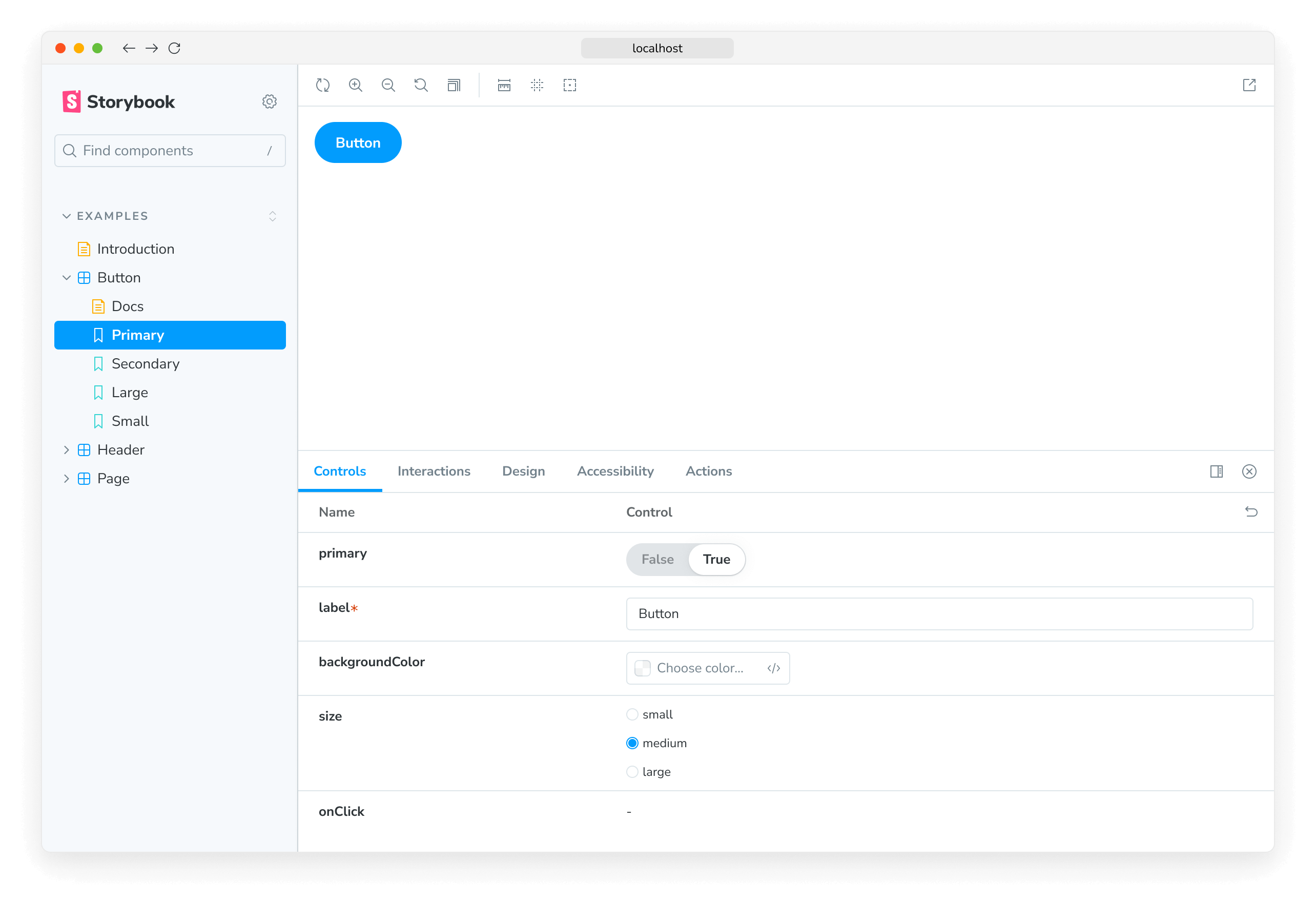
在 Storybook 側邊欄中點擊 Button 以查看渲染後的元件。請注意,args 中指定的值如何用於渲染元件,並與控制項分頁中表示的值相符。在您的 Story 中使用 args 還有其他好處
Button的回呼函式會記錄在動作分頁中。點擊以試用。Button的參數可以在「控制項」分頁中動態編輯。調整控制項。
使用 Story
Storybook 讓您可以一次專注於一個元件的一種狀態 (亦即一個 Story)。當您編輯元件的程式碼或其 Story 時,Storybook 會立即在瀏覽器中重新渲染。無需手動重新整理。
建立新的 Story
如果您正在處理的元件還沒有任何 Story,您可以點擊側邊欄中的 ➕ 按鈕來搜尋您的元件,並為您建立一個基本的 Story。
您也可以為新的 Story 建立 Story 檔案。我們建議將現有的 Story 檔案複製/貼上到元件原始碼檔案旁邊,然後針對您的元件進行調整。
如果您正在處理的元件已經有其他 Story,您可以使用控制項附加元件來調整控制項的值,然後將這些變更儲存為新的 Story。
或者,如果您願意,也可以編輯 Story 檔案的程式碼,為您的 Story 新增一個具名的匯出。
編輯 Story
使用控制項附加元件,更新 Story 的控制項值。然後您可以將變更儲存到 Story,Story 檔案的程式碼將會為您更新。
當然,您也可以隨時直接更新 Story 的程式碼
Story 也可用於檢查 UI 在您進行變更時是否繼續看起來正確。Button 元件有四個 Story,展示了其在不同使用情境下的樣貌。現在查看這些 Story,以確認您對 Primary 的變更沒有在其他 Story 中引入意外的錯誤。
在開發時檢查元件的 Story 有助於防止意外的回歸。與 Storybook 整合的工具可以為您自動執行此操作。
現在我們已經了解了 Story 的基本結構,讓我們來看看如何使用 Storybook 的 UI 來開發 Story。
