瀏覽 Stories
在上一章,我們了解到 stories 對應於離散的元件狀態。本章示範如何使用 Storybook 作為建構元件的工作坊。
側邊欄和畫布
一個 *.stories.js|ts|svelte 檔案定義了一個元件的所有 stories。每個 story 都有一個對應的側邊欄項目。當您點擊一個 story 時,它會在畫布中渲染一個隔離的預覽 iframe。
透過點擊側邊欄中的 stories 來導航。嘗試側邊欄搜尋以按名稱查找 story。
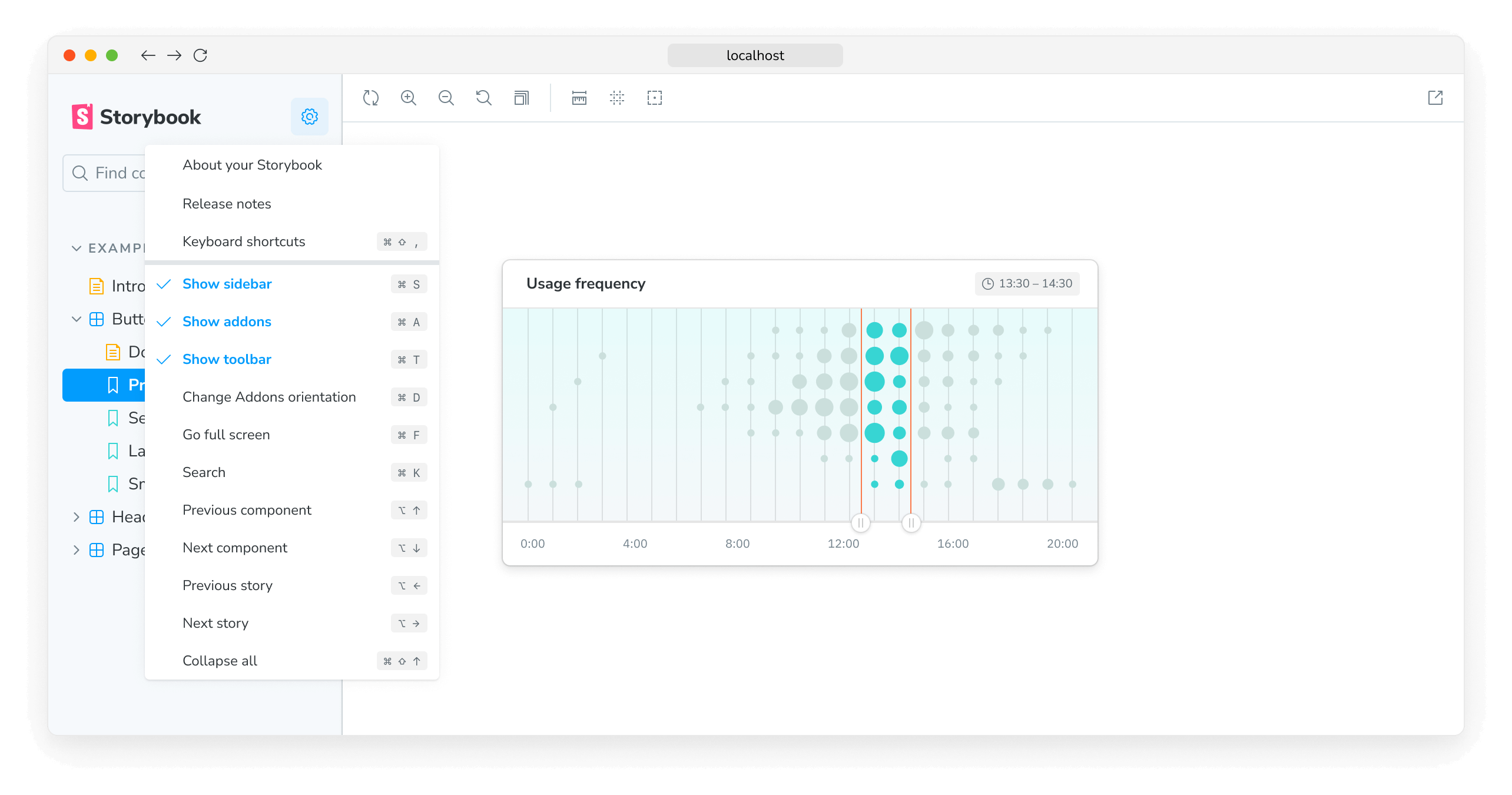
或使用鍵盤快捷鍵。點擊 Storybook 的選單以查看可用的快捷鍵列表。

工具列
Storybook 內建了省時的工具。工具列包含可讓您調整 story 在畫布中渲染方式的工具
- 🔍 縮放視覺上縮放元件,以便您可以檢查細節。
- 🖼 背景變更元件後面的渲染背景,以便您可以驗證元件在不同視覺情境中的渲染效果。
- 📐 格線在格線佈局之上渲染您的元件,以便您可以驗證元件是否正確對齊。
- 📏 測量切換測量覆蓋層,以協助您檢查元件的尺寸。
- 🎚️ 外框顯示元件的邊界框,以便您可以驗證元件是否正確定位。
- 📱 視埠在各種尺寸和方向渲染元件。它非常適合檢查元件的響應性。
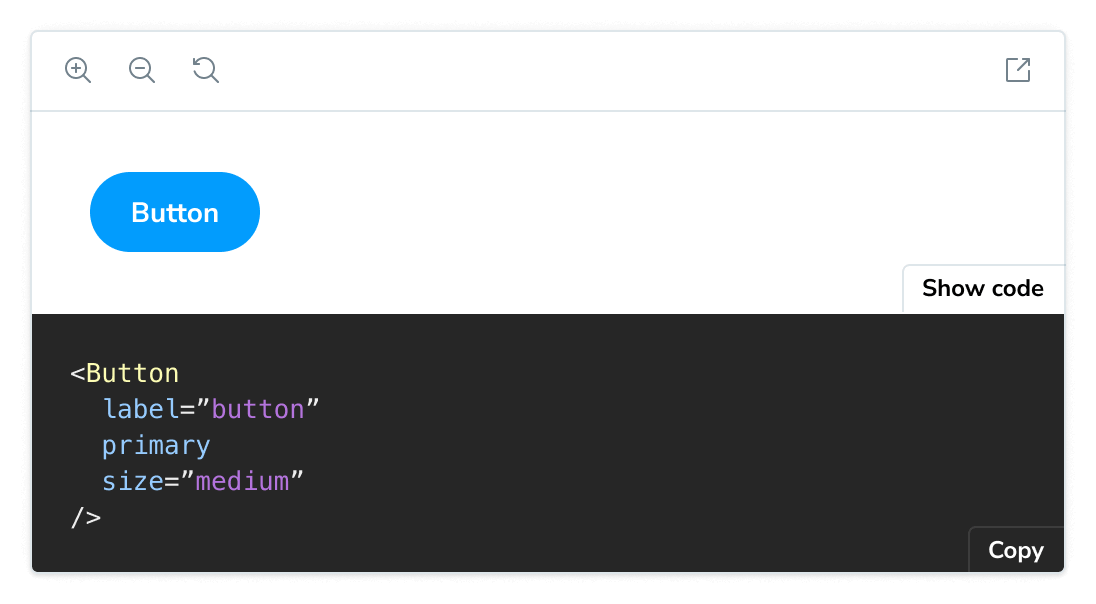
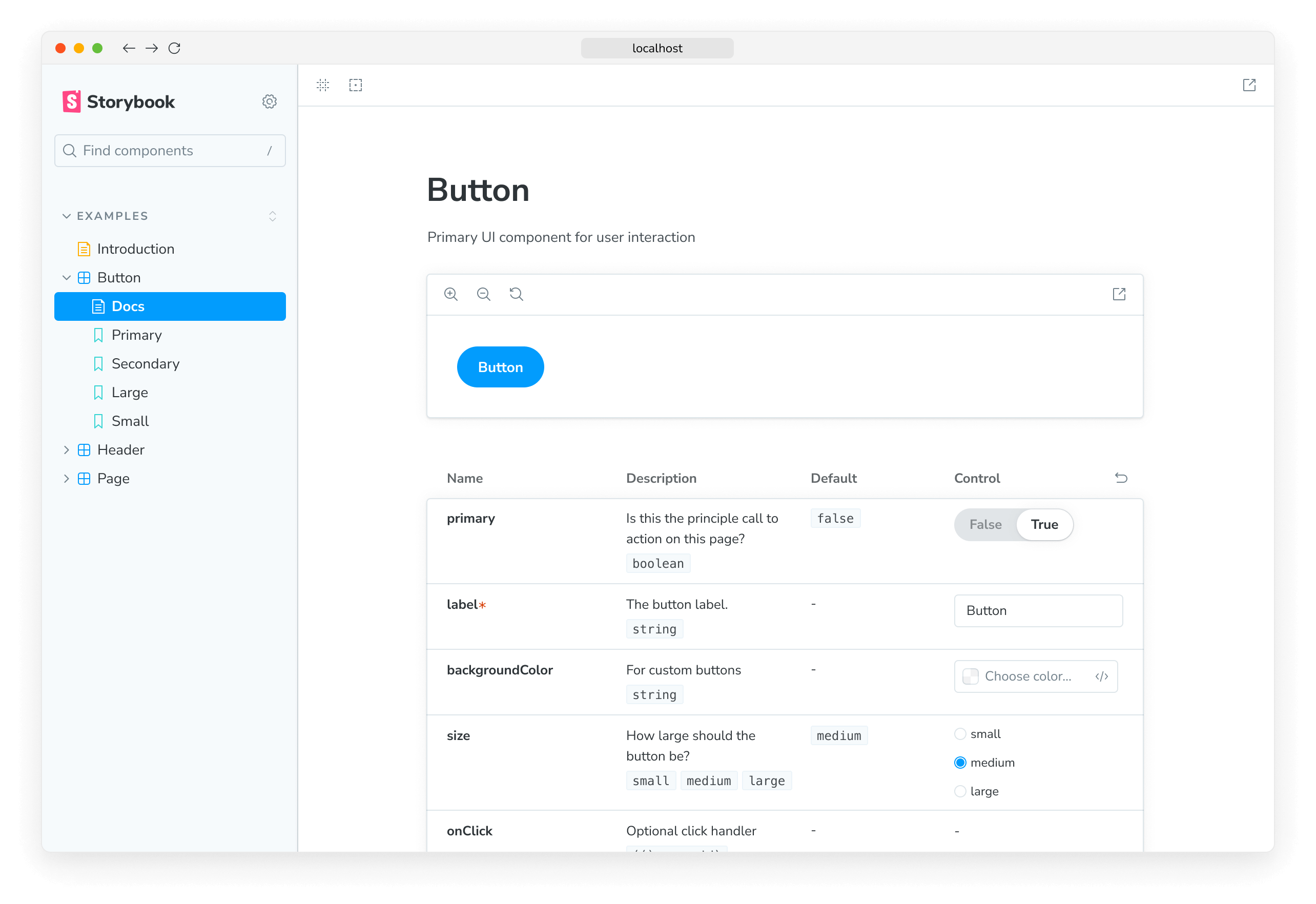
「文件」頁面顯示元件的自動生成文件(從原始碼推斷而來)。當與您的團隊分享可重複使用的元件時,例如在應用程式中,使用文件會很有幫助。

工具列是可自訂的。您可以使用全域變數快速切換主題和語言。或從社群安裝 Storybook 工具列 addons,以啟用進階工作流程。
Addons
Addons 是擴展 Storybook 核心功能的插件。您可以在 addons 面板中找到它們,addons 面板是 Storybook UI 中畫布下方的一個保留位置。每個標籤頁都顯示 addon 為所選 story 生成的中繼資料、日誌或靜態分析。

- Controls 允許您動態地與元件的 args(輸入)互動。試驗元件的替代配置以發現邊緣情況。
- Actions 幫助您驗證互動是否透過回呼產生正確的輸出。例如,如果您查看
Header元件的「已登入」story,我們可以驗證點擊「登出」按鈕是否觸發了onLogout回呼,這將由使用 Header 的元件提供。 - Interactions 為使用
play函數除錯元件測試提供了一個有用的使用者介面。 - 視覺測試 讓您透過直接在 Storybook 中提供即時回饋,在本地開發環境中精確指出 UI 錯誤。
Storybook 是可擴展的。我們豐富的 addons 生態系統可幫助您測試、記錄和最佳化您的 stories。您也可以建立 addon 以滿足您的工作流程需求。在 addons 章節中閱讀更多內容。
在下一章中,我們將讓您的元件在 Storybook 中渲染,以便您可以使用它來增強元件開發。
使用 stories 建構 UI
在建構應用程式時,最大的挑戰之一是找出 UI 的一部分是否已存在於您的程式碼庫中,以及如何將其用於您正在建構的新功能。
Storybook 編錄了您的所有元件及其用例。因此,您可以快速瀏覽它以找到您要尋找的內容。
以下是工作流程的外觀
- 🗃️ 使用側邊欄查找合適的元件
- 👀 檢閱其 stories 以選擇適合您需求的變體
- 📝 將 story 定義複製/貼上到您的應用程式程式碼中,並將其連接到資料
您可以從 stories 檔案存取 story 定義,或使用 Storysource addon 或 Docs addon 使其在您發布的 Storybook 中可用。