Addons 簡介
Addons 使用不包含在核心功能中的特性與整合來擴展 Storybook。大多數 Storybook 功能都以 addons 的形式實作。例如:文件、可訪問性測試、互動式控制項 等。Addon API 讓您可以輕鬆地以新的方式設定和自訂 Storybook。社群製作了無數的 addons,解鎖了省時的工作流程。
瀏覽我們的 addon catalog 以安裝現有的 addon,或作為您自己的 addon 的靈感。
Storybook 基礎知識
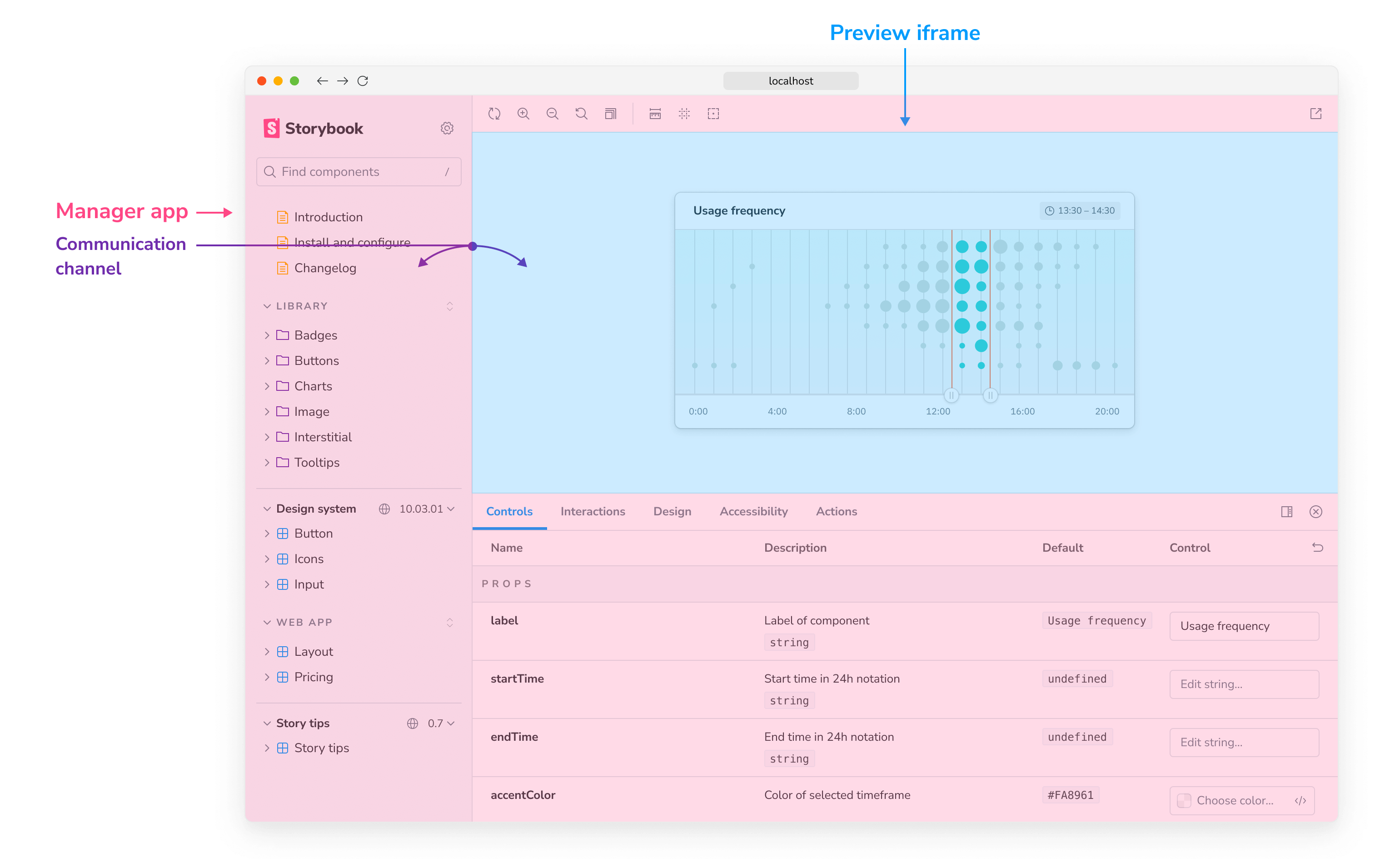
在撰寫您的第一個 addon 之前,讓我們先來看看 Storybook 架構的基礎知識。雖然 Storybook 呈現統一的使用者介面,但在底層,它被劃分 Manager(管理員)和 Preview(預覽)兩部分。
管理員是負責呈現以下項目的 UI:
- 🔍 搜尋
- 🧭 導覽
- 🔗 工具列
- 📦 Addons
預覽區域是一個 iframe,用於渲染您的 stories。

由於這兩個元素都在各自獨立的 iframes 中執行,因此它們使用通訊管道來保持同步。例如,當您在管理員中選擇一個 story 時,會在管道中發送一個事件,通知預覽區域渲染該 story。
Addon 的結構
Storybook addons 讓您可以擴展 Storybook 現有的功能,從 使用者介面 到 API,應有盡有。每個 addon 都分為兩個更廣泛的類別。
基於 UI 的 addons
基於 UI 的 addons 著重於自訂 Storybook 的使用者介面,以擴展您的開發工作流程。基於 UI 的 addons 範例包括:Controls、Docs 和 Accessibility。
Preset addons
Preset addons 協助您將 Storybook 與其他技術和程式庫整合。Preset addons 的範例是 preset-create-react-app。
