建立複現
可複現的測試案例可讓您隔離問題的原因,這是解決問題的第一步!本頁概述如何設定以建立複現。
為何您應該建立複現?
可複現的測試案例是分享導致錯誤的特定條件組合的好方法。它允許維護者和社群驗證、縮小問題原因,並協助您修復問題。
先決條件
請確保您已具備
- 在本機開發機器上安裝
Yarn。 - 用於託管複現程式碼的 GitHub 帳戶。
- 用於發佈您的 Storybook 的 Chromatic 帳戶。
初始設定
首先,開啟終端機並執行以下命令
npx storybook@next sandbox您可以在命令中附加範本名稱以取得篩選後的結果 (例如,npx storybook@next sandbox react)。
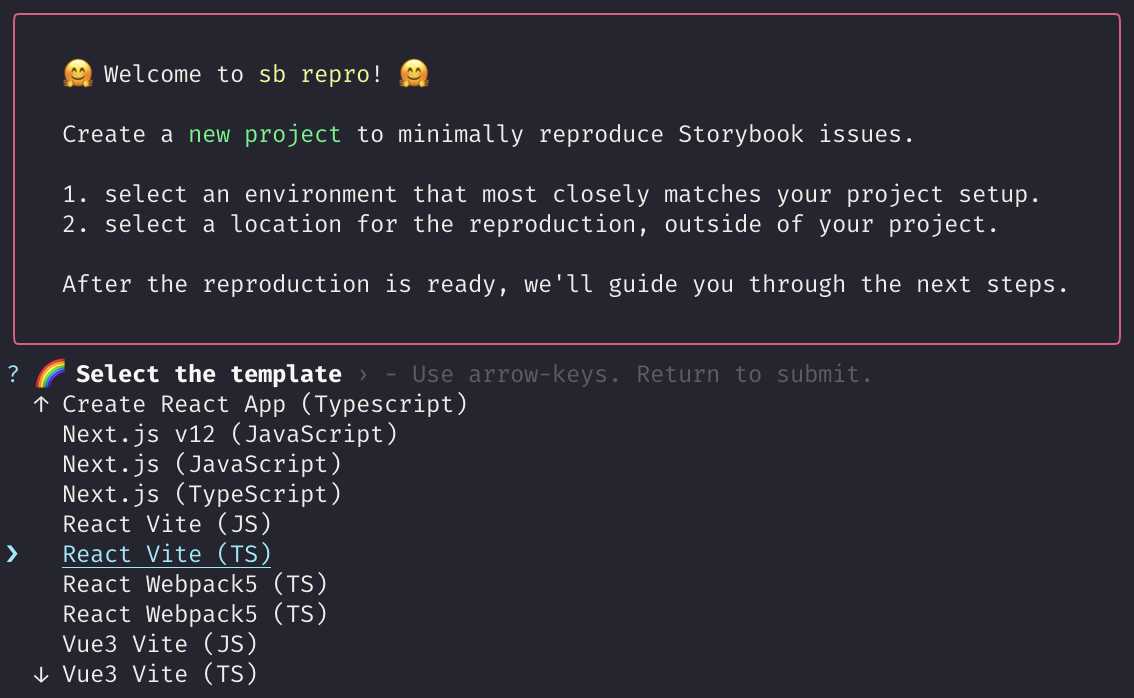
接下來,選擇您要使用的範本

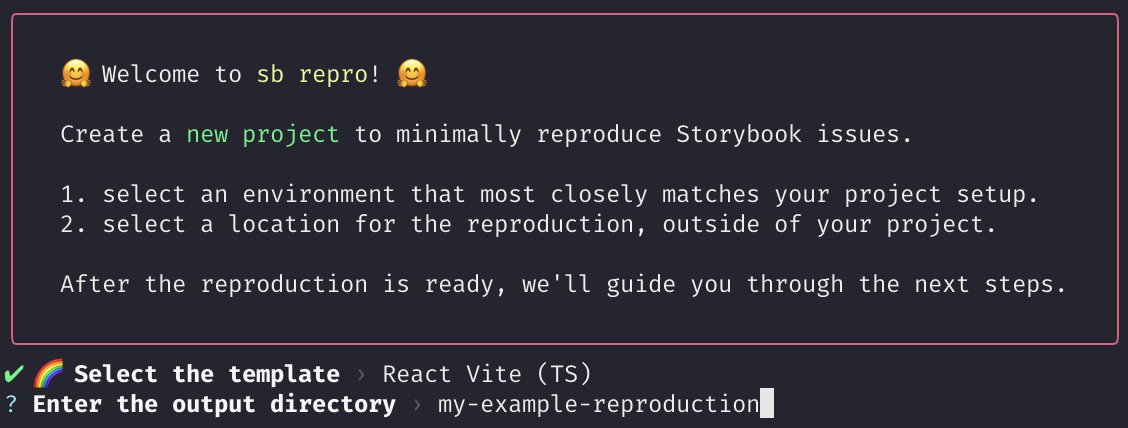
最後,輸入複現的程式碼位置

如果您沒有為複現提供完整路徑,它將在目前目錄中產生。
如果一切運作正常,您應該在本機環境中設定好完整功能的 Storybook。
第三方依賴套件與附加元件
在新增程式碼之前,請安裝並設定任何必要的套件。例如,如果您在使用 CSS 框架時遇到問題 (例如 Tailwind),您應該安裝並設定它。
安裝並設定任何與問題相關的 Storybook 附加元件 (例如,@storybook/addon-a11y)。
新增 Stories
任何 Storybook 複現都不能沒有 Stories。為了更快地協助您解決問題,我們鼓勵您加入最少量的 Stories,以重現您的問題。
託管
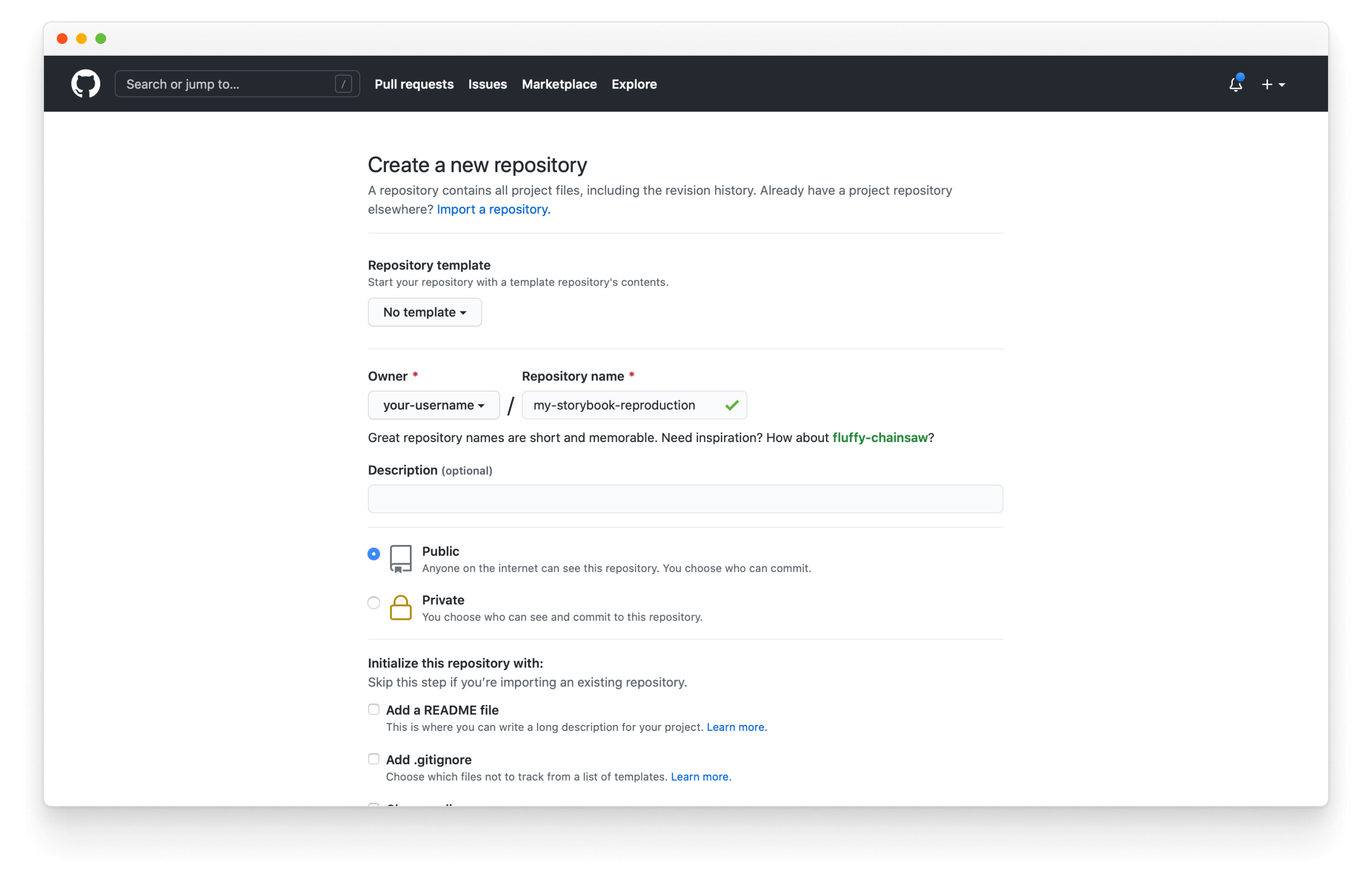
完成工作後,您需要託管您的複現。首先,登入 GitHub.com 並建立新的儲存庫。

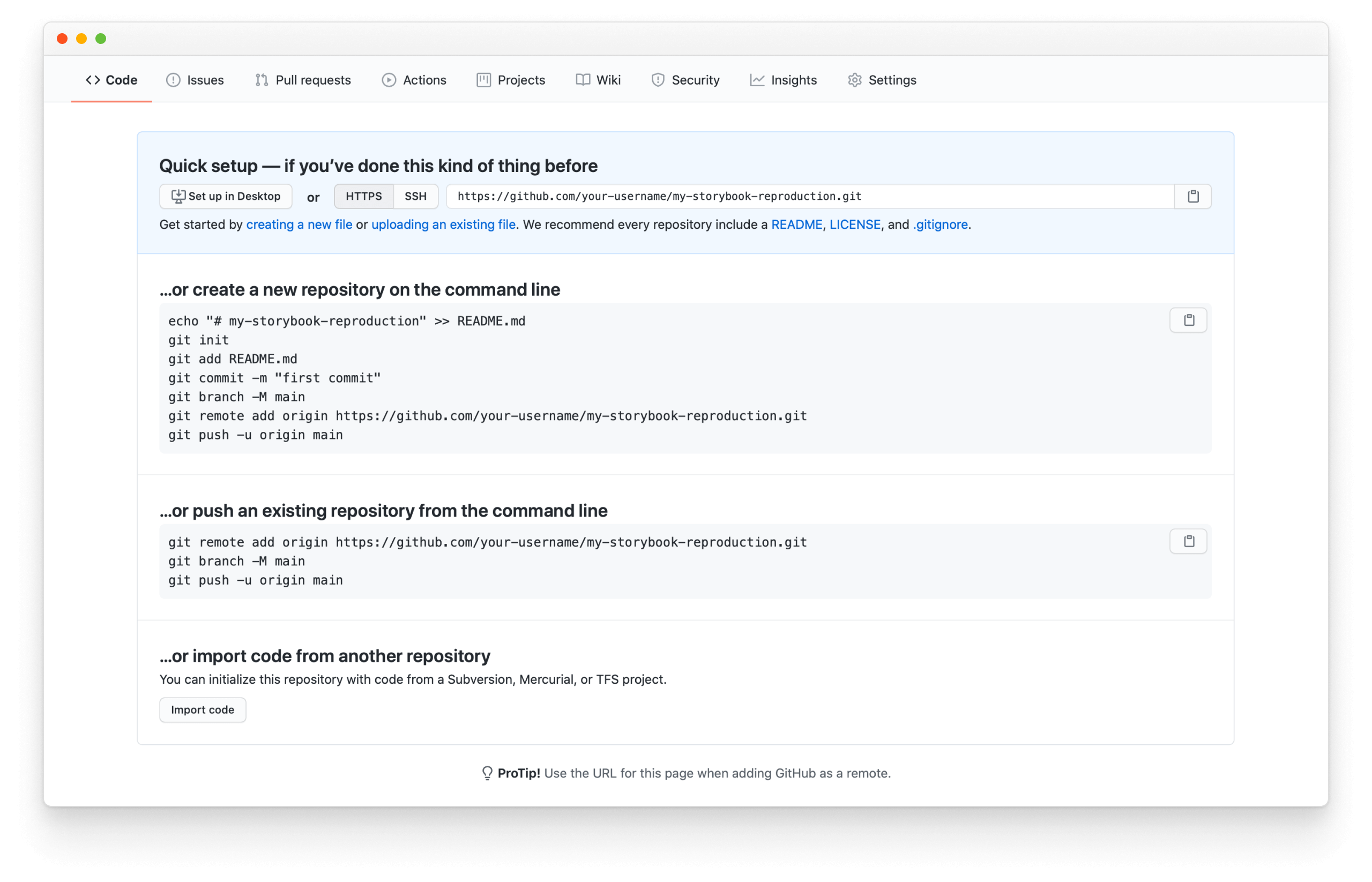
然後,依照 GitHub 的指示設定儲存庫。

別忘了將 your-username 替換成您自己的帳戶名稱。
發佈
檢查複現的絕佳方法是將其部署到網路上。我們推薦 Chromatic,這是一個由 Storybook 維護者建立的免費發佈服務。它允許您在雲端安全地部署和託管您的複現。
使用 Chromatic 時的實用資源
提交問題
最後,在 Storybook 問題追蹤器中建立您的問題,完成必要的步驟,並提供問題的詳細描述。新增 GitHub 儲存庫和 已部署的複現,以協助分類流程。
