建構器
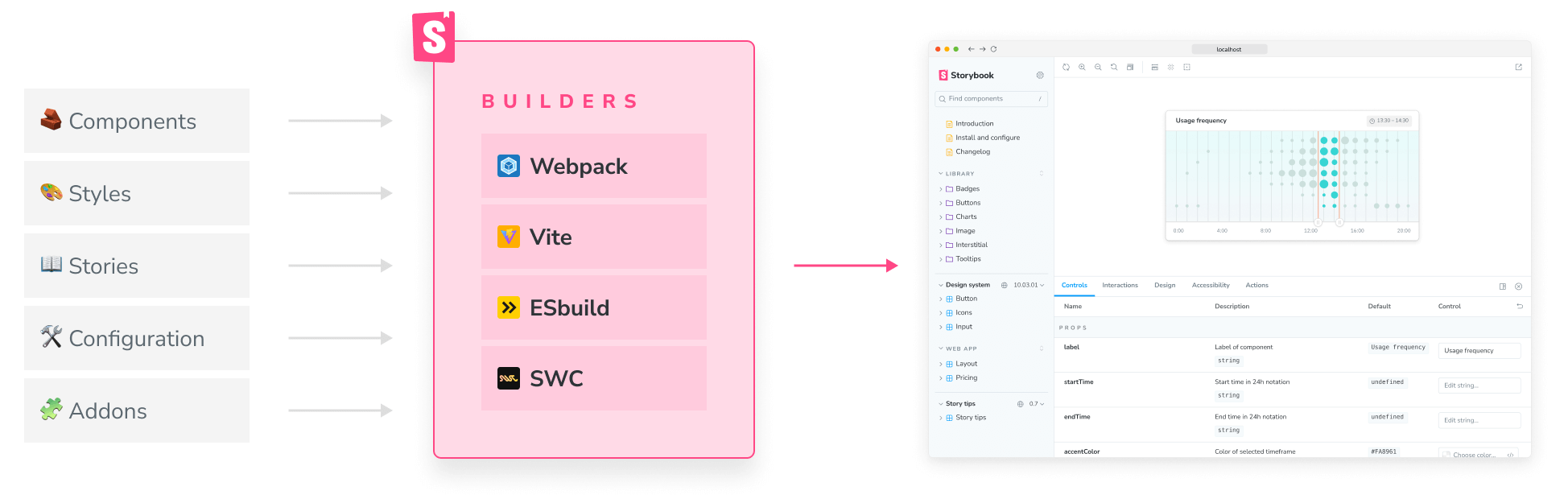
Storybook 的核心是由建構器(例如 Webpack 和 Vite)驅動。這些建構器啟動開發環境,將您的程式碼(Javascript、CSS 和 MDX)編譯成可執行套件,並即時更新瀏覽器。

CLI 基礎知識
在深入探討設定 Storybook 的建構器之前,讓我們先看看 CLI 如何設定它們。當您初始化 Storybook(透過 npx storybook@latest init)時,CLI 會根據您的應用程式自動偵測要使用的建構器。例如,如果您使用 Vite,它會安裝 Vite 建構器。如果您使用 Webpack,預設會安裝 Webpack 5 建構器。
此外,您也可以為 Storybook 的 CLI 提供標記,並指定您想要使用的建構器
npx storybook@latest init --builder <webpack5 | vite>手動設定
如果您未指定建構器,Storybook 預設使用 Webpack 5 建構器。如果您想在應用程式中使用不同的建構器,這些文件詳細說明了如何設定 Storybook 支援的建構器。
