新增至整合目錄
Storybook 有兩種整合類型:附加元件和配方,它們列在整合目錄中。
附加元件
Storybook 附加元件透過 npm 發佈。目錄是透過查詢 npm 的註冊表,以取得 package.json 中 Storybook 特定的元數據來建立的。
透過發佈符合以下需求的 npm 套件,將您的附加元件新增至目錄
- 具有模組資訊和附加元件元數據的
package.json - 包含安裝和設定說明的
README.md檔案 - 包含轉譯後的 ES5 程式碼的
/dist目錄 - 在根目錄層級編寫為 ES5 模組的
preset.js檔案
重新了解如何編寫 Storybook 附加元件。
附加元件元數據
我們依靠元數據在目錄中組織您的附加元件。您必須新增 storybook-addons 作為第一個關鍵字,然後是您附加元件的類別。其他關鍵字將用於搜尋和作為標籤。
| 屬性 | 描述 | 範例 |
|---|---|---|
name | 附加元件套件名稱 | storybook-addon-outline |
description | 附加元件描述 | 使用 CSS 描繪所有元素輪廓,以協助版面配置和對齊 |
author | 作者姓名 | winkerVSbecks |
keywords | 描述附加元件的關鍵字列表 | ["storybook-addons","style","debug"] |
repository | 附加元件儲存庫 | {"type": "git","url": "https://github.com/someone/my-addon" } |
透過新增具有以下欄位的 storybook 屬性,自訂您的附加元件外觀。
| 屬性 | 描述 | 範例 |
|---|---|---|
displayName | 顯示名稱 | Outline |
icon | 附加元件自訂圖示的連結 (不支援 SVG) | https://yoursite.com/outline-icon.png |
unsupportedFrameworks | 不支援的框架列表 | ["vue"] |
supportedFrameworks | 支援的框架列表 | ["react", "angular"] |
在填寫 supportedFrameworks 和 unsupportedFrameworks 欄位的值時,請使用以下列表作為參考。
- react
- vue
- angular
- web-components
- ember
- html
- svelte
- preact
- react-native
請務必完全複製每個項目,如同列表中所列,以便我們在目錄中正確索引您的附加元件。
{
"name": "storybook-addon-outline",
"version": "1.0.0",
"description": "Outline all elements with CSS to help with layout placement and alignment",
"repository": {
"type": "git",
"url": "https://github.com/chromaui/storybook-outline"
},
"author": "winkerVSbecks",
"keywords": ["storybook-addons", "style", "debug", "layout", "css"],
"storybook": {
"displayName": "Outline",
"unsupportedFrameworks": ["vue"],
"supportedFrameworks": ["react", "angular"],
"icon": "https://yoursite.com/outline-icon.png"
}
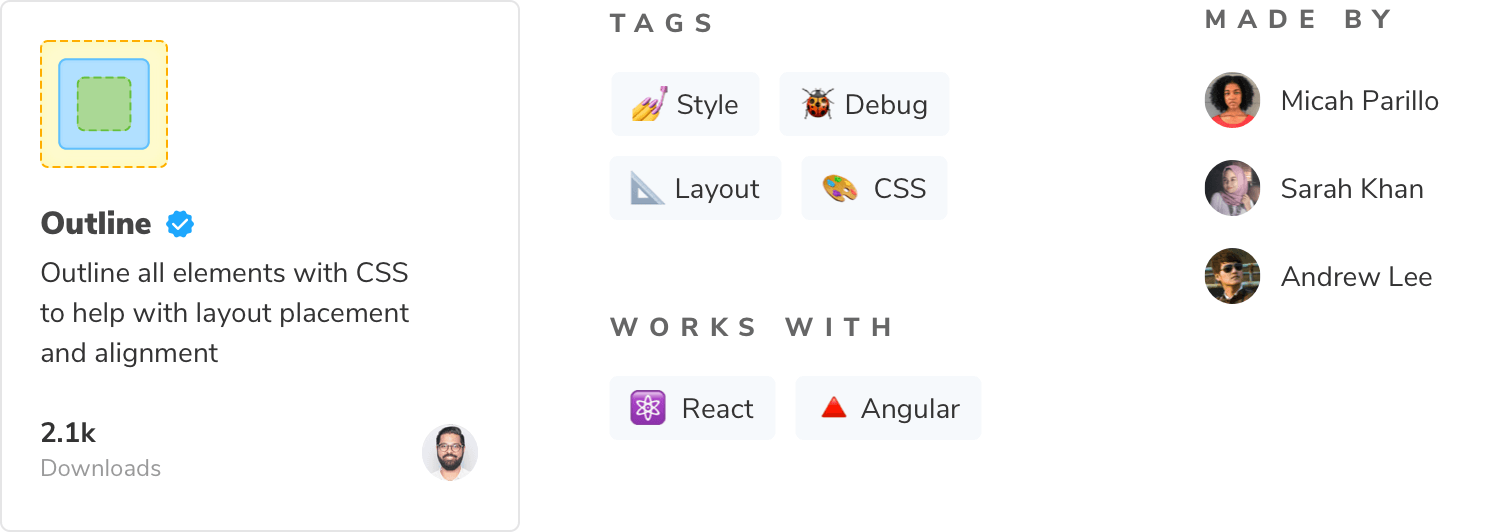
}上面的 package.json 在目錄中如下所示。請參閱此處的生產環境 package.json 範例:這裡。

我的附加元件需要多久才會顯示在目錄中?
一旦您發佈附加元件,它將會出現在目錄中。從您發佈附加元件到它列在目錄中可能會有一些延遲。如果您的附加元件在 24 小時內沒有顯示,請提出 issue。
配方
配方是一組將第三方函式庫整合到 Storybook 中的說明,適用於不存在附加元件或整合需要一些手動操作的情況。
誰擁有它們?
配方由 Storybook 團隊編寫和維護。我們根據社群的普及度、工具的成熟度以及整合的穩定性來建立配方。我們的目標是確保配方隨著時間的推移繼續運作。
找不到您想要的配方?如果它在社群中很受歡迎,我們的文件團隊將會編寫一個。同時,嘗試搜尋解決方案 — 很可能有人和您有相同的需求。您也可以在您自己的網站上編寫配方來幫助我們,這可以加快研究過程。
請求配方
如果您想請求配方,請在我們的 GitHub 儲存庫中開啟新的討論。我們將審查您的請求,如果它很受歡迎,我們會將其新增至我們的待辦事項並優先處理。
深入了解 Storybook 附加元件生態系統
- 其他類型附加元件的附加元件類型
- 編寫附加元件,了解附加元件開發的基礎知識
- 預設,了解預設開發
- 整合目錄,了解需求和可用的配方
- API 參考,了解可用的 API
