Doc blocks
觀看影片教學
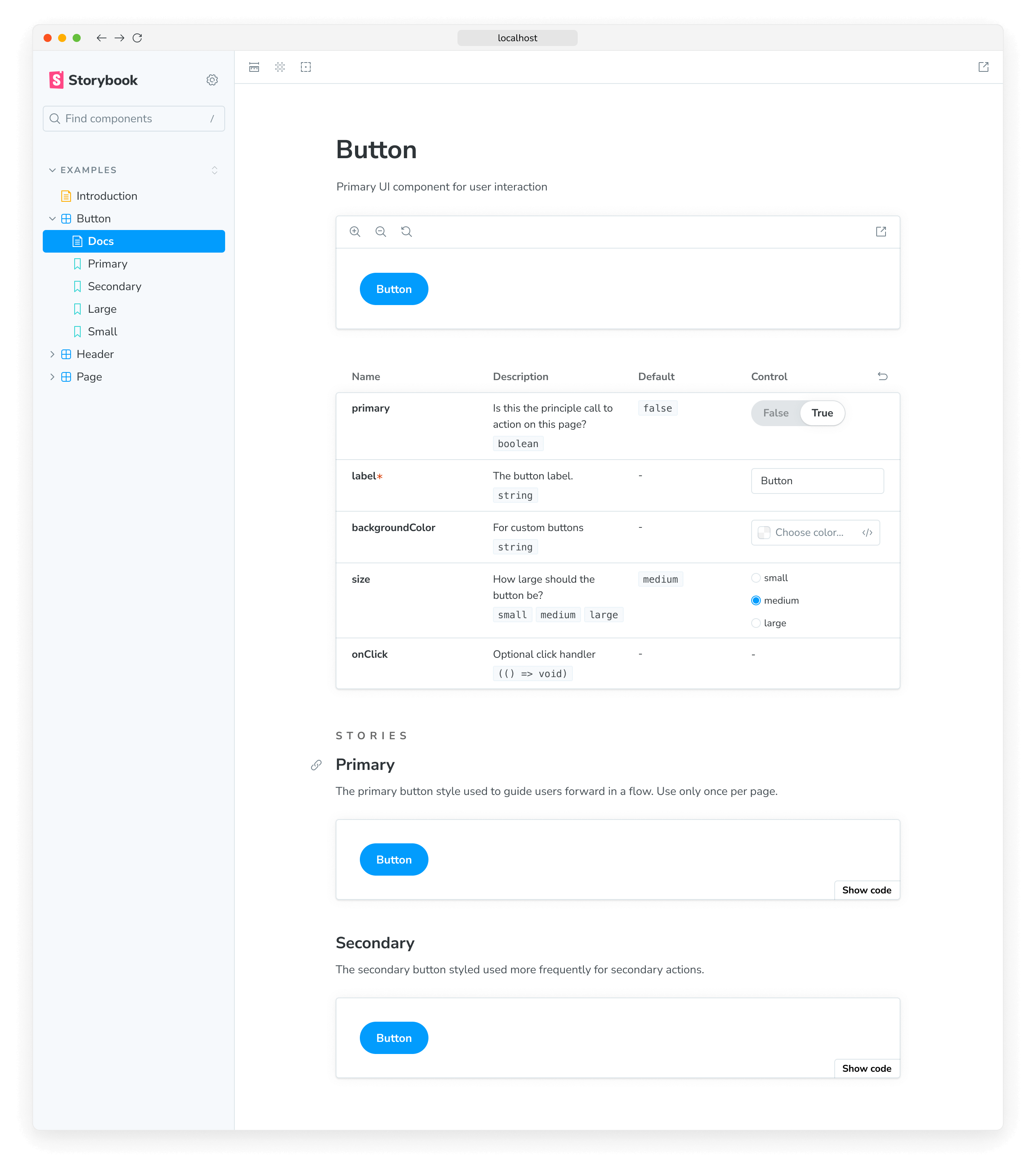
Storybook 提供數種 doc blocks,以協助您記錄元件和專案的其他方面。
在 Storybook 中,有兩種常見的方式可以使用 doc blocks,分別是在 MDX 內以及作為文件頁面範本的一部分。
在 MDX 內
這些區塊最常在 Storybook 的 MDX 文件中使用

{/* ButtonDocs.mdx */}
import { Meta, Primary, Controls, Story } from '@storybook/blocks';
import * as ButtonStories from './Button.stories';
<Meta of={ButtonStories} />
# Button
A button is ...
<Primary />
## Props
<Controls />
## Stories
### Primary
A button can be of primary importance.
<Story of={ButtonStories.Primary} />
A button can be of secondary importance.
<Story of={ButtonStories.Secondary} />
{/* ... */}自訂自動文件頁面
這些區塊也用於定義 自動文件的頁面範本。例如,以下是預設範本

import { Title, Subtitle, Description, Primary, Controls, Stories } from '@storybook/blocks';
export const autoDocsTemplate = () => (
<>
<Title />
<Subtitle />
<Description />
<Primary />
<Controls />
<Stories />
</>
);如果您覆寫預設頁面範本,您可以類似地使用 Doc Blocks 來為您的專案建構完美的文件頁面。
請注意,某些 doc blocks 會渲染其他區塊。例如,<Stories /> 區塊會展開為
## Stories
<Canvas>
### Story name
<Description />
<Story />
<Source />
</Canvas>
{/* ... repeat <Canvas> for each story */}因此,舉例來說,透過參數自訂 Source 區塊(請參閱下一節)也會影響渲染為 Canvas 區塊一部分的 Source 區塊。
自訂 doc blocks
在這兩種使用案例(MDX 和自動文件)中,許多 doc blocks 可以透過參數進行自訂。
例如,您可以透過您的 Storybook,從所有 Controls 表格中篩選掉 style prop
// Replace your-framework with the framework you are using (e.g., react, vue3)
import { Preview } from '@storybook/your-framework';
const preview: Preview = {
parameters: {
docs: {
controls: { exclude: ['style'] },
},
},
};
export default preview;接受透過參數自訂的區塊會在下方提供的可用區塊列表中標示。
在 MDX 中使用 doc block 時,也可以使用其 props 進行自訂
<Controls exclude={['style']}>可用區塊
每個區塊都有專用的 API 參考頁面,詳細說明用法、可用選項和技術細節。
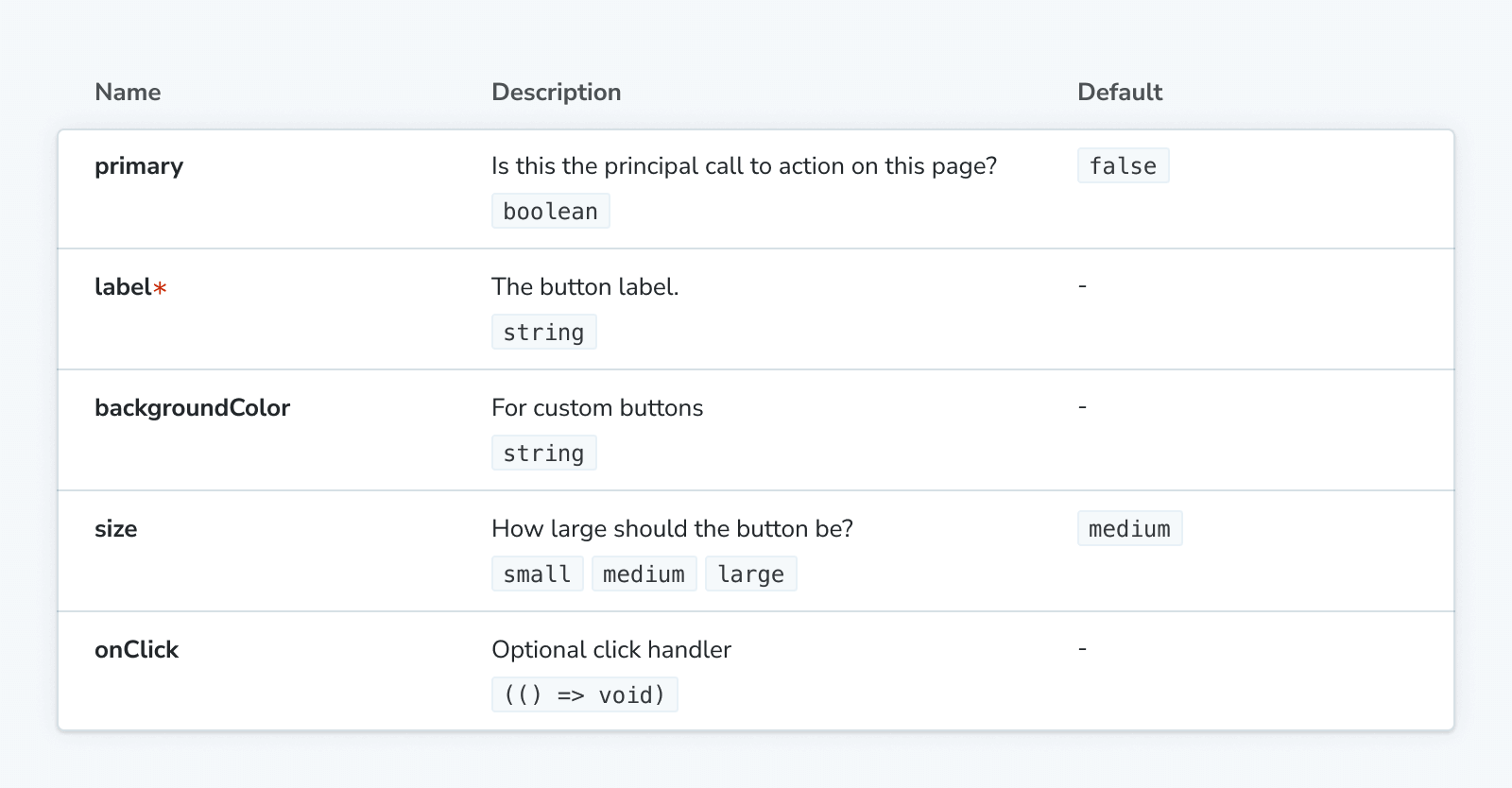
ArgTypes
接受命名空間 parameters.docs.argTypes 中的參數。
ArgTypes 區塊可用於顯示給定元件的 arg types 的靜態表格,以記錄其介面。

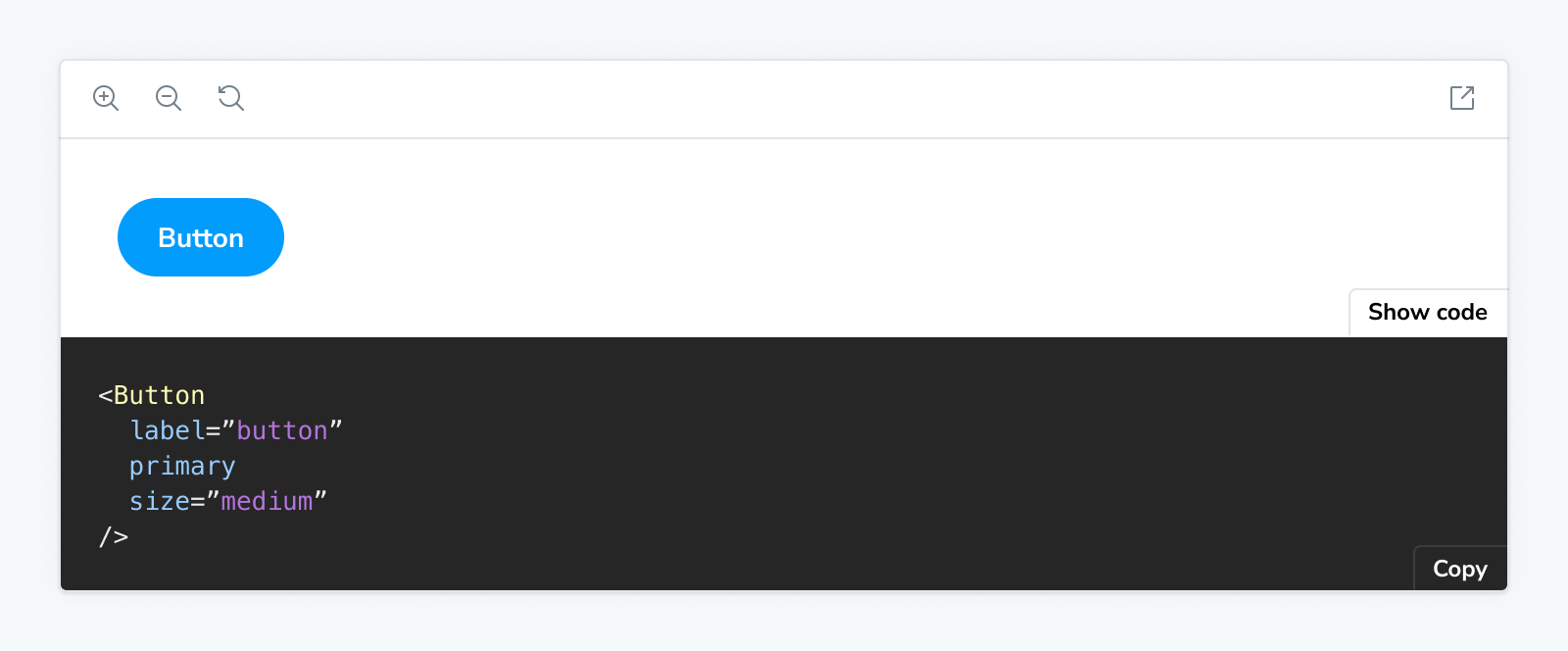
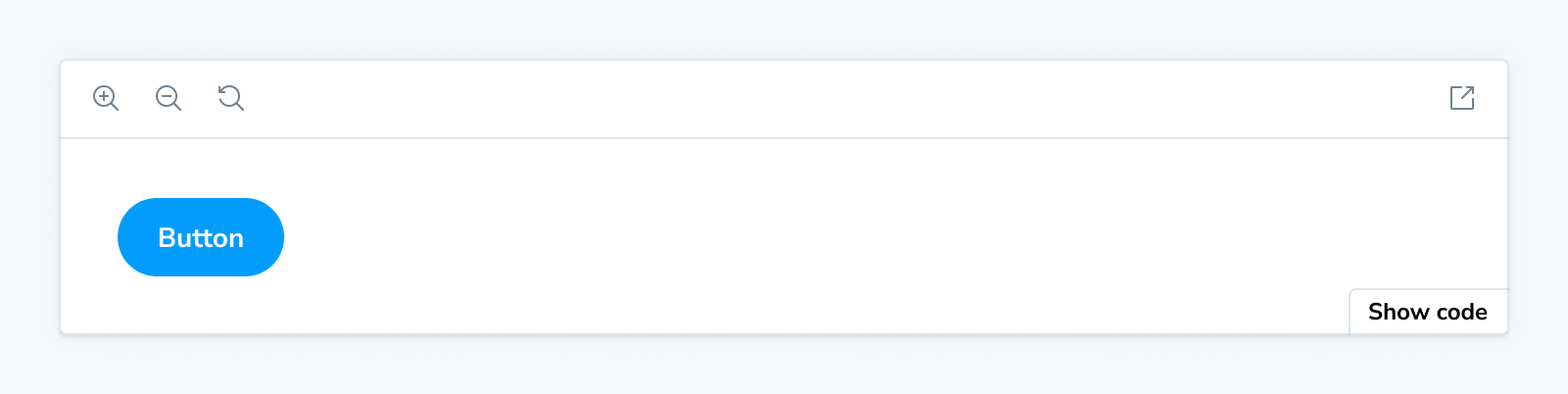
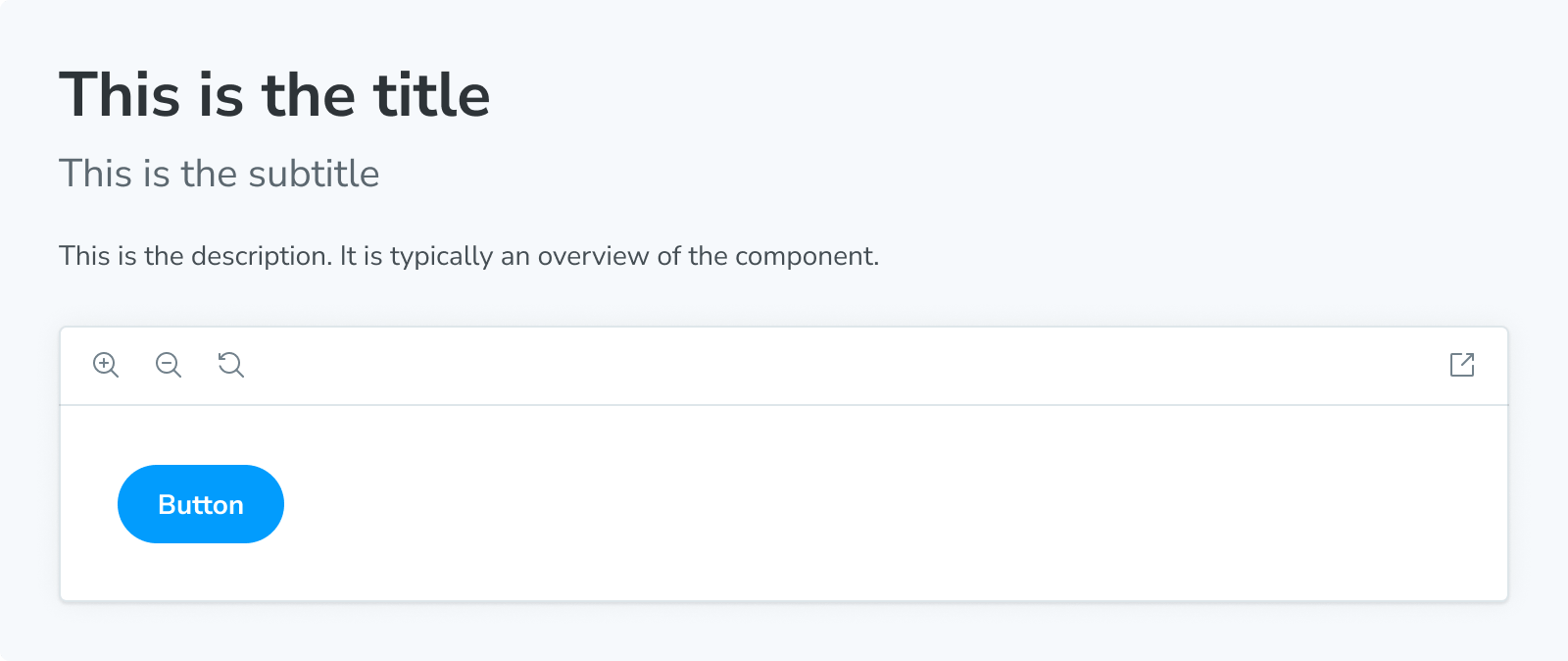
Canvas
接受命名空間 parameters.docs.canvas 中的參數。
Canvas 區塊是 Story 的包裝函式,具有工具列,可讓您與其內容互動,同時自動提供所需的 Source 代码片段。

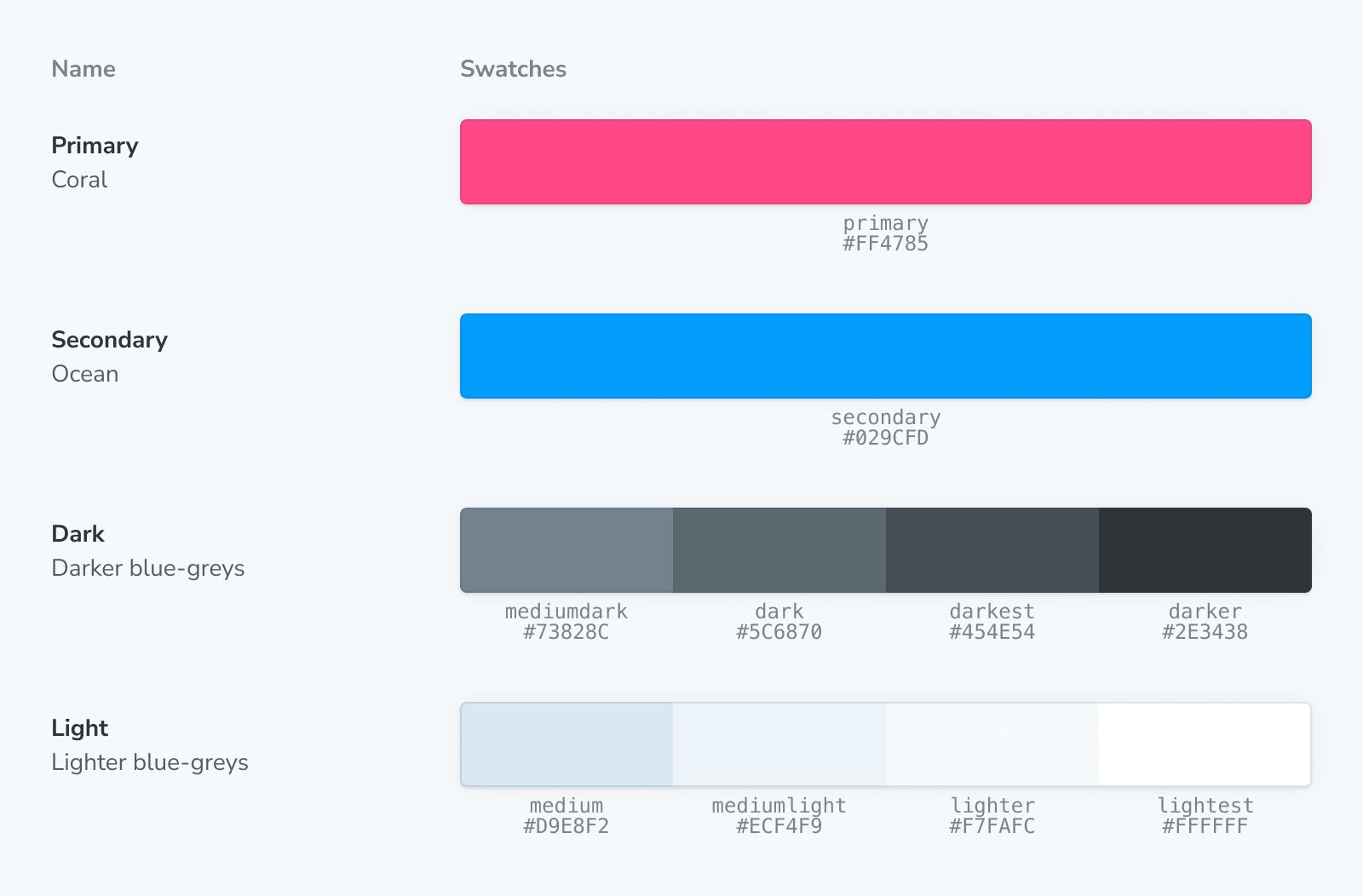
ColorPalette
ColorPalette 區塊可讓您記錄整個專案中使用的所有顏色相關項目(例如,色票)。

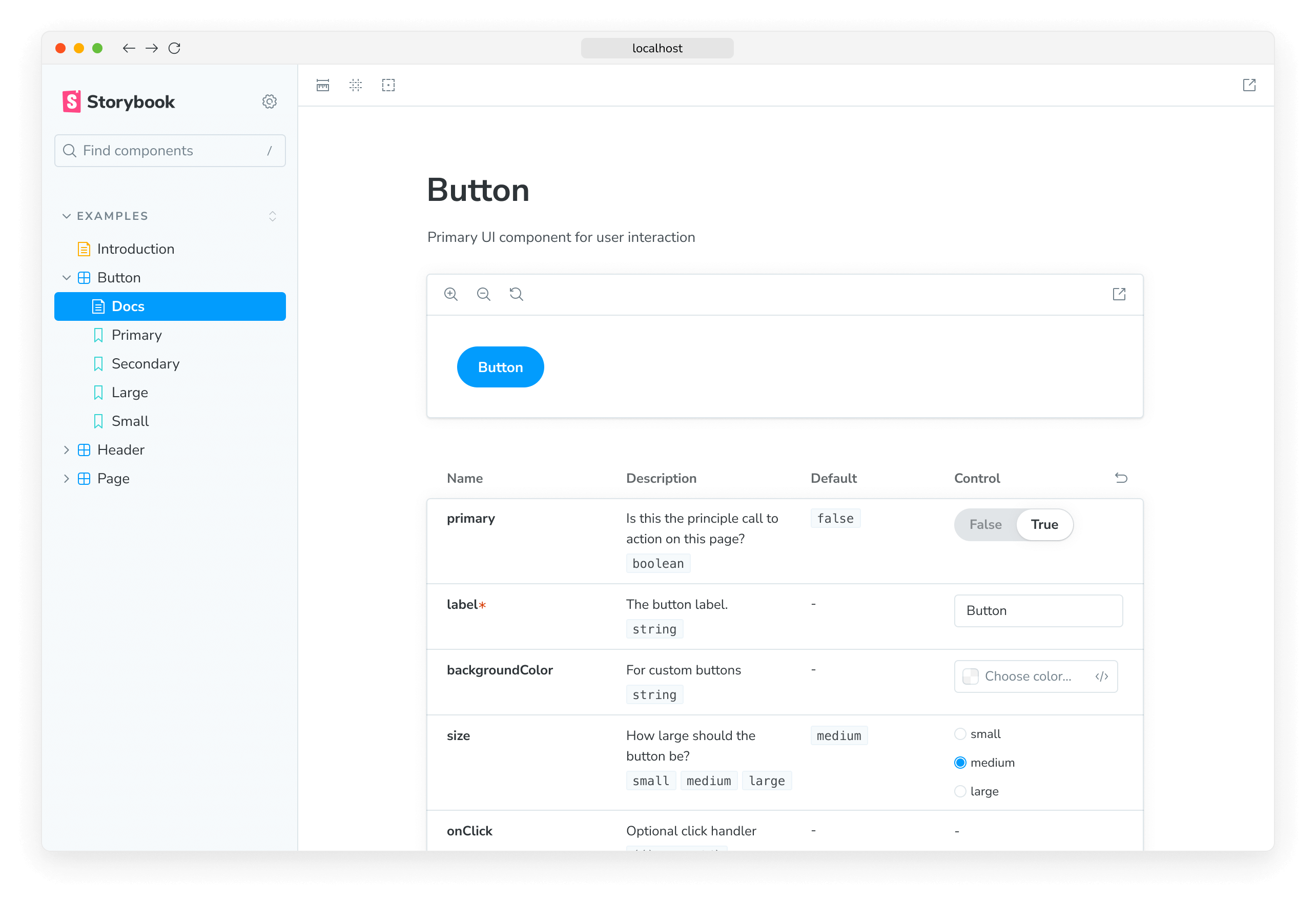
Controls
接受命名空間 parameters.docs.controls 中的參數。
Controls 區塊可用於顯示給定 story 的 args 動態表格,以記錄其介面,並讓您變更(分開)渲染 story 的 args(透過 Story 或 Canvas 區塊)。

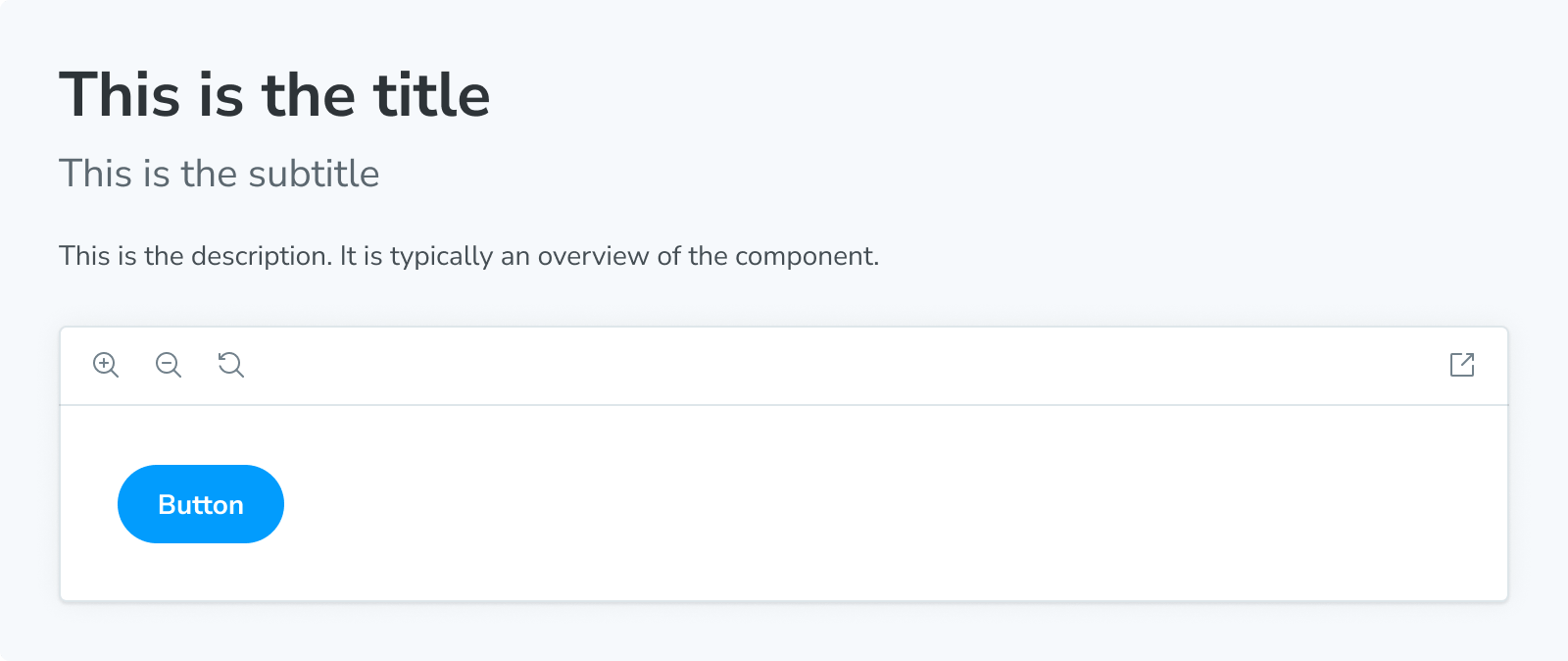
Description
Description 區塊會顯示從元件、story 或 meta 各自的 JSDoc 註解中取得的描述。

IconGallery
IconGallery 區塊可讓您快速記錄與專案相關聯的所有圖示,並以整潔的網格顯示。
![]()
Markdown
Markdown 區塊可讓您在 MDX 檔案中匯入和包含純 markdown。

Meta
Meta 區塊用於附加自訂 MDX 文件頁面以及元件的故事列表。它不會渲染任何內容,但在 MDX 檔案中具有兩個用途
- 將 MDX 檔案附加到元件及其 stories,或
- 控制側邊欄中未附加文件項目的位置。
Primary
Primary 區塊會在 Story 區塊中顯示主要 story(在 stories 檔案中定義的第一個)。它通常在文件項目的標題下方立即渲染。

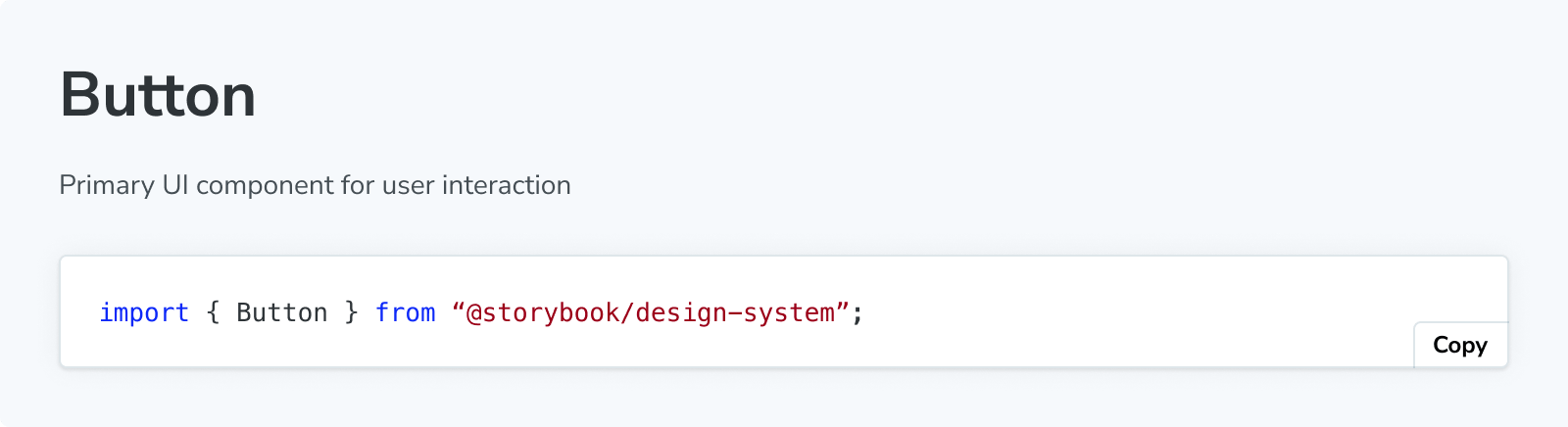
Source
接受命名空間 parameters.docs.source 中的參數。
Source 區塊用於直接渲染程式碼片段。

Stories
Stories 區塊會渲染 stories 檔案中的完整 stories 集合。

Story
接受命名空間 parameters.docs.story 中的參數。
Stories(元件測試)是 Storybook 的基本建構區塊。
在 Storybook 文件中,您可以使用 Story 區塊,在 MDX 檔案的上下文中渲染 CSF 檔案中的任何 story,並套用所有註解(參數、args、loaders、decorators、play 函數)。

Subtitle
Subtitle 區塊可以作為文件項目的次要標題。

Title
Title 區塊作為文件項目的主要標題。它通常用於提供元件或頁面名稱。

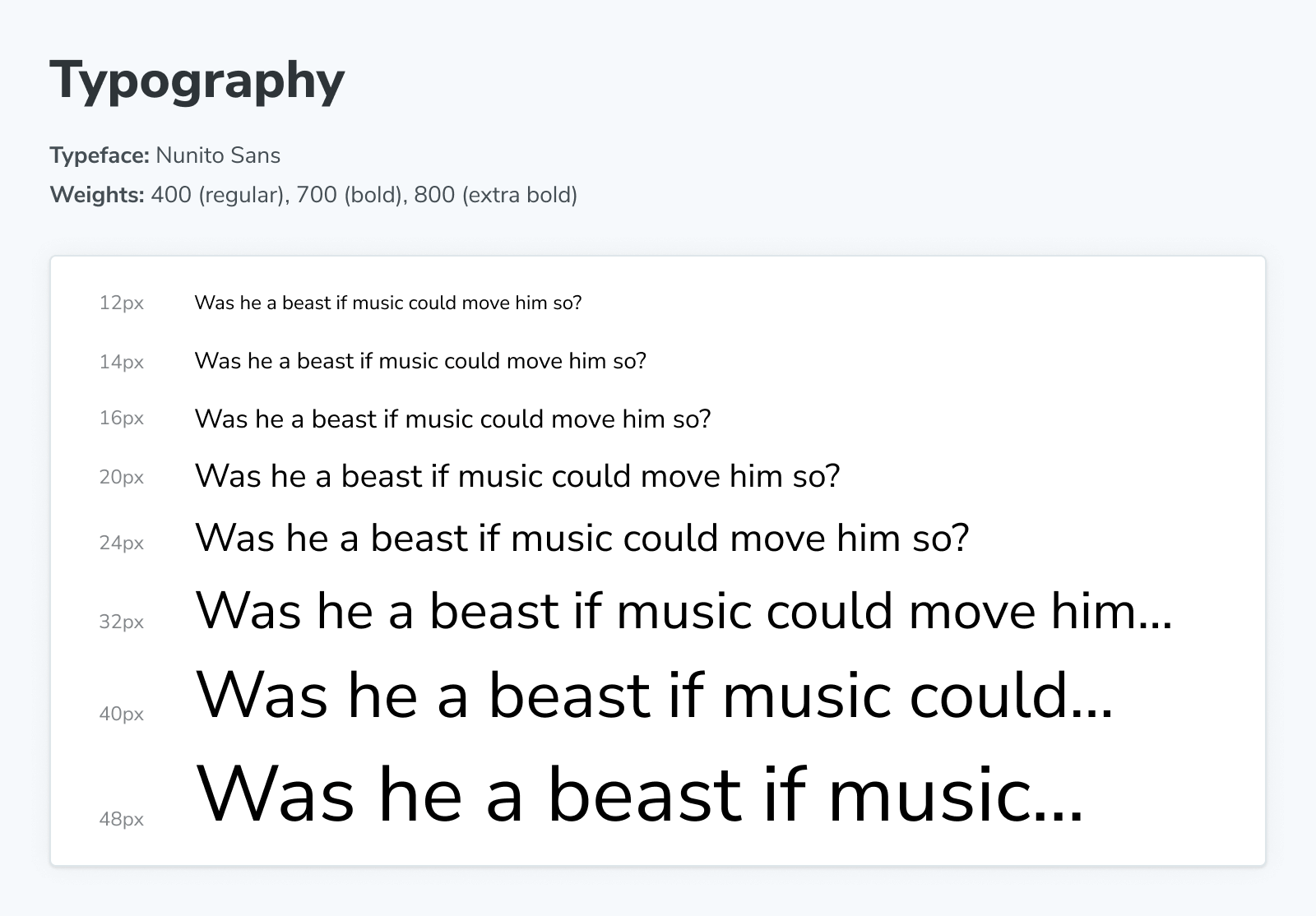
Typeset
Typeset 區塊有助於記錄整個專案中使用的字型。

Unstyled
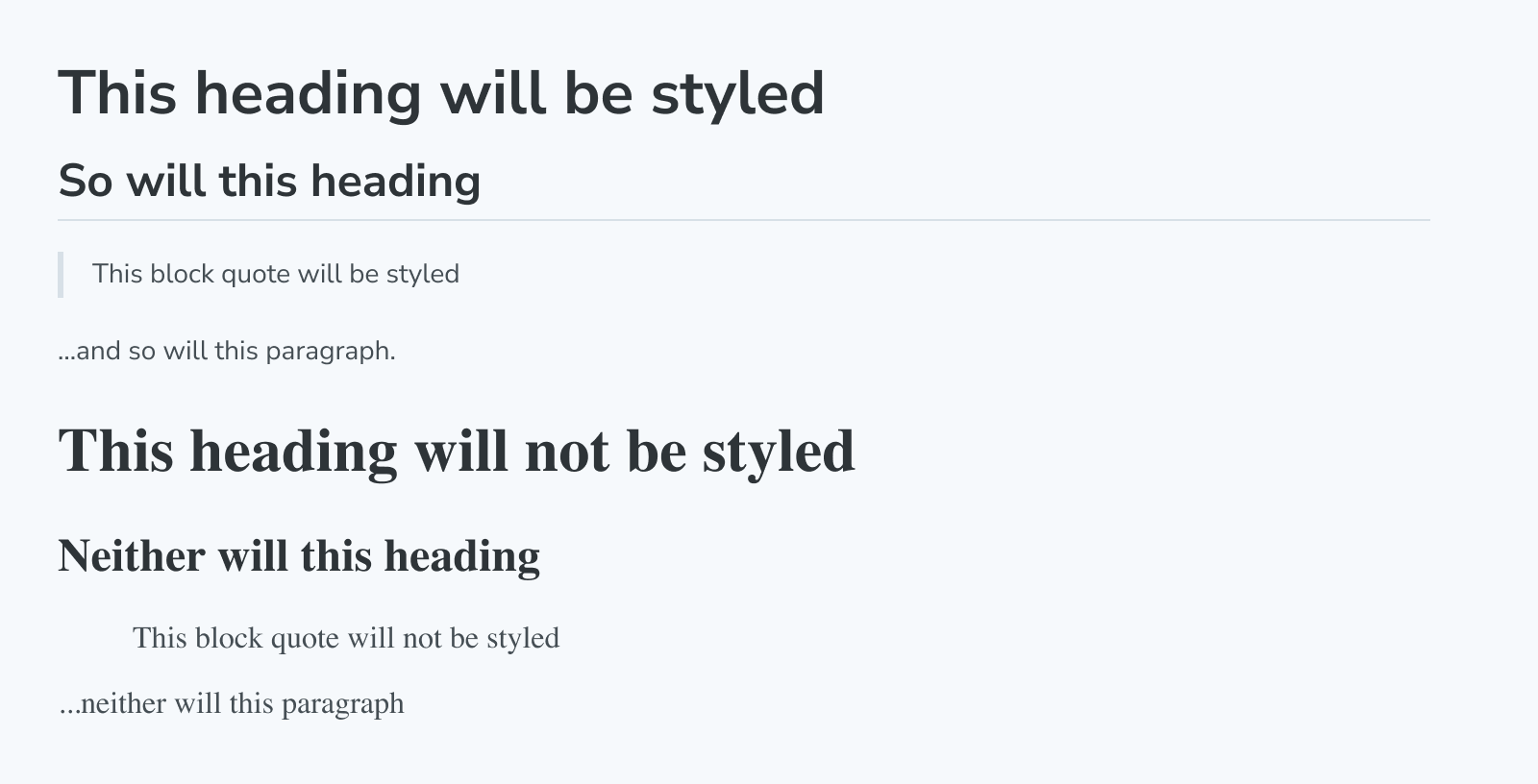
Unstyled 區塊是一個獨特的區塊,可在新增它的 MDX 文件中停用 Storybook 的預設樣式。
預設情況下,文件中的大多數元素(例如 h1、p 等)都套用了一些預設樣式,以確保文件看起來美觀。但是,有時您可能希望某些內容不套用這些樣式。在這些情況下,請使用 Unstyled 區塊包裝內容以移除預設樣式。

製作您自己的 Doc Blocks
Storybook 也提供 useOf hook,讓您更輕鬆地建立自己的區塊,使其功能與內建區塊類似。
疑難排解
為何我無法在我的 stories 內使用 Doc Blocks?
Storybook 的 Doc Blocks 是高度可自訂且實用的建構區塊,可協助您建構自訂文件。雖然它們大多數都讓您可以使用參數或全域自訂它們,以建立自訂的文件範本,但它們主要設計用於 MDX 檔案。例如,如果您嘗試將 ColorPalette 區塊新增至您的 stories,如下所示,當 story 在 Storybook 中載入時,您會收到錯誤訊息。
// Replace your-framework with the name of your framework
import type { Meta, StoryObj } from '@storybook/your-framework';
import { ColorItem, ColorPalette } from '@storybook/blocks';
import { MyComponent } from './MyComponent';
const meta: Meta<typeof MyComponent> = {
component: MyComponent,
};
export default meta;
type Story = StoryObj<typeof MyComponent>;
const theme = {
colors: {
primaryDark: {
value: '#1C1C1C',
},
primaryRegular: {
value: '#363636',
},
primaryLight1: {
value: '#4D4D4D',
},
primaryLight2: {
value: '#878787',
},
primaryLight3: {
value: '#D1D1D1',
},
primaryLight4: {
value: '#EDEDED',
},
},
};
// ❌ Don't use the Doc Blocks inside your stories. It will break Storybook with a cryptic error.
export const Colors: Story = {
render: () => (
<ColorPalette>
{Object.entries(theme.colors).map(([key, { value }]) => (
<ColorItem
colors={{
[key]: value,
}}
key={key}
subtitle={`theme.colors.${key}`}
title={key}
/>
))}
</ColorPalette>
),
};深入瞭解 Storybook 文件
