Actions
觀看影片教學
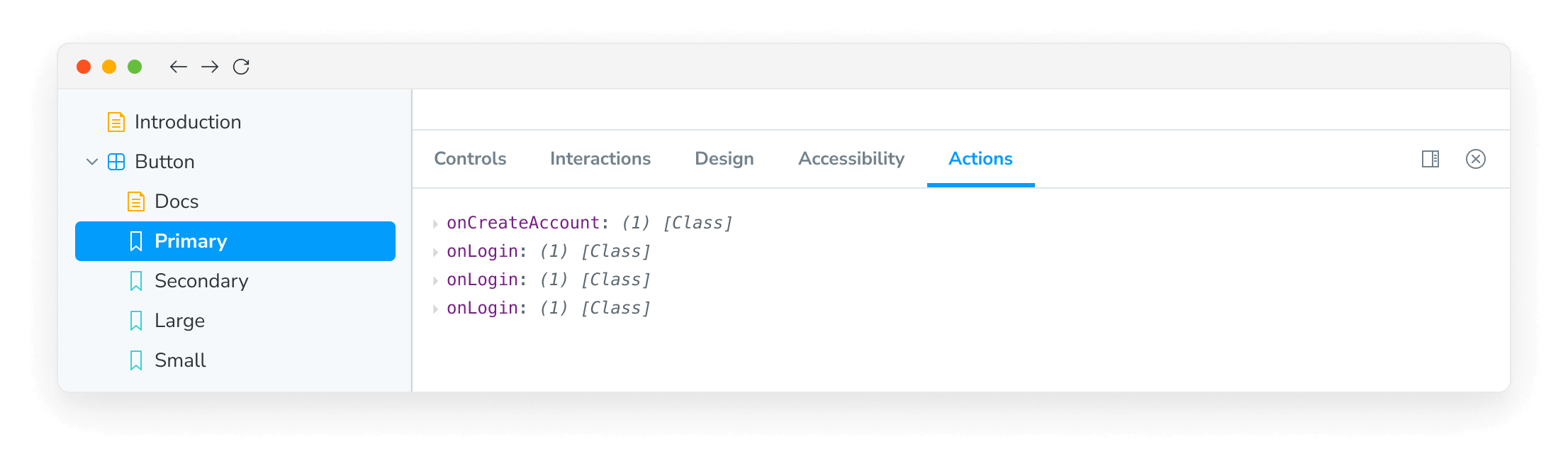
actions 附加元件用於顯示在您的 stories 中,由事件處理常式(回呼)參數接收的資料。
Action args
Actions 透過提供 Storybook 產生的特殊「action」參數(簡稱為「args」)給您的 stories 來運作。有兩種方法可以取得 action arg
透過 @storybook/test fn spy 函數
撰寫 actions 的建議方式是使用 fn 實用工具,從 @storybook/test 模擬和 spy args。這對於撰寫元件測試非常有用。您可以透過將元件的方法指派給 fn() 函數來模擬它們
// Replace your-framework with the name of your framework
import type { Meta } from '@storybook/your-framework';
import { fn } from '@storybook/test';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
component: Button,
// 👇 Use `fn` to spy on the onClick arg, which will appear in the actions panel once invoked
args: { onClick: fn() },
};
export default meta;如果您的元件呼叫一個 arg(因為使用者的互動或 play 函數),並且該 arg 被 spy 監聽,則事件將會顯示在 action 面板中

自動比對 args
另一個選項是使用全域參數來比對符合特定模式的所有 argTypes。以下設定會自動為每個 on argType 建立 actions(您可以手動指定,也可以自動推斷)。
當您的元件有數十個(或數百個)方法,並且您不想為每個方法手動應用 fn 實用工具時,這非常有用。但是,這不是建議的撰寫 actions 方式。那是因為自動推斷的 args 無法在您的 play 函數中作為 spies 使用。如果您使用 argTypesRegex 並且您的 stories 有 play 函數,您也需要使用 fn 實用工具定義 args,以便在您的 play 函數中測試它們。
// Replace your-framework with the framework you are using (e.g., react, vue3)
import { Preview } from '@storybook/your-framework';
const preview: Preview = {
parameters: {
actions: { argTypesRegex: '^on.*' },
},
};
export default preview;如果您需要更精細地控制比對哪些 argTypes,您可以調整您的 stories 並包含 argTypesRegex 參數。例如
// Replace your-framework with the name of your framework
import type { Meta } from '@storybook/your-framework';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
component: Button,
parameters: { actions: { argTypesRegex: '^on.*' } },
};
export default meta;如果您正在使用另一個附加元件(例如文件,這是常見的行為)產生 argTypes,請確保 actions 附加元件在另一個附加元件之後。您可以透過在 .storybook/main.js 中的附加元件註冊程式碼中稍後列出它來完成此操作。這在基礎元件中是預設的。
Action 事件處理常式
也可以使用 parameters.actions.handles 參數偵測您的元件是否正在發出正確的 HTML 事件。
// Replace your-framework with the name of your framework
import type { Meta } from '@storybook/your-framework';
import { withActions } from '@storybook/addon-actions/decorator';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
component: Button,
parameters: {
actions: {
handles: ['mouseover', 'click .btn'],
},
},
decorators: [withActions],
};
export default meta;這會將標準 HTML 事件處理常式繫結到您的元件呈現的最外層 HTML 元素,並在針對給定選取器呼叫事件時觸發 action。格式為 <eventname> <selector>。選取器是選填的;預設為所有元素。
API
Parameters
此附加元件在 actions 命名空間下,為 Storybook 貢獻以下參數
argTypesRegex
類型:string
為每個符合 regex 的 arg 建立 actions。請注意這種方法的重大限制,如上所述。
disable
類型:boolean
停用此附加元件的行為。如果您希望為整個 Storybook 停用此附加元件,您應該在註冊 addon-essentials 時執行此操作。請參閱基礎附加元件的文件以取得更多資訊。
此參數最適用於允許在更特定層級覆寫。例如,如果此參數在專案層級設定為 true,則可以透過在 meta(元件)或 story 層級將其設定為 false 來重新啟用它。
handles
類型:string[]
將標準 HTML 事件處理常式繫結到您的元件呈現的最外層 HTML 元素,並在針對給定選取器呼叫事件時觸發 action。格式為 <eventname> <selector>。選取器是選填的;預設為所有元素。
請參閱上方的action 事件處理常式章節,以取得更多資訊。
Exports
此附加元件為 Storybook 貢獻以下 exports
import { action } from '@storybook/addon-actions';action
類型:(name?: string) => void
讓您可以建立一個 action,在 Storybook UI 的 actions 面板中點擊時會顯示。action 函數接受一個選填的 name 參數,用於在 UI 中識別 action。
// Replace your-framework with the name of your framework
import type { Meta } from '@storybook/your-framework';
import { action } from '@storybook/addon-actions';
import Button from './Button';
const meta: Meta<typeof Button> = {
component: Button,
args: {
// 👇 Create an action that appears when the onClick event is fired
onClick: action('on-click'),
},
};
export default meta;進階 / 舊版用法
在進階 README中也記錄了一些舊版 actions 的使用方式。
