Storybook 組成
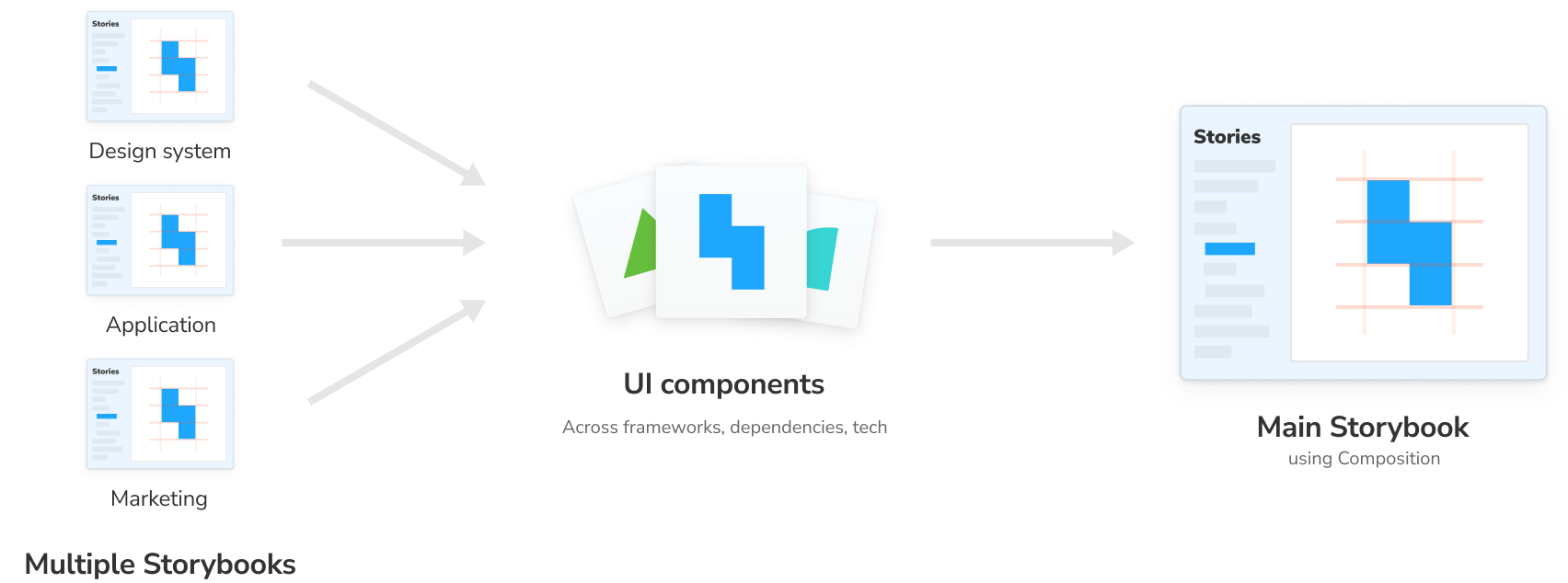
組成功能讓您可以在本地 Storybook 中瀏覽任何可透過 URL 訪問的 Storybook 中的元件。您可以組成任何線上發佈的 Storybook 或本地執行的 Storybook,無論其視圖層、技術堆疊或依賴項為何。

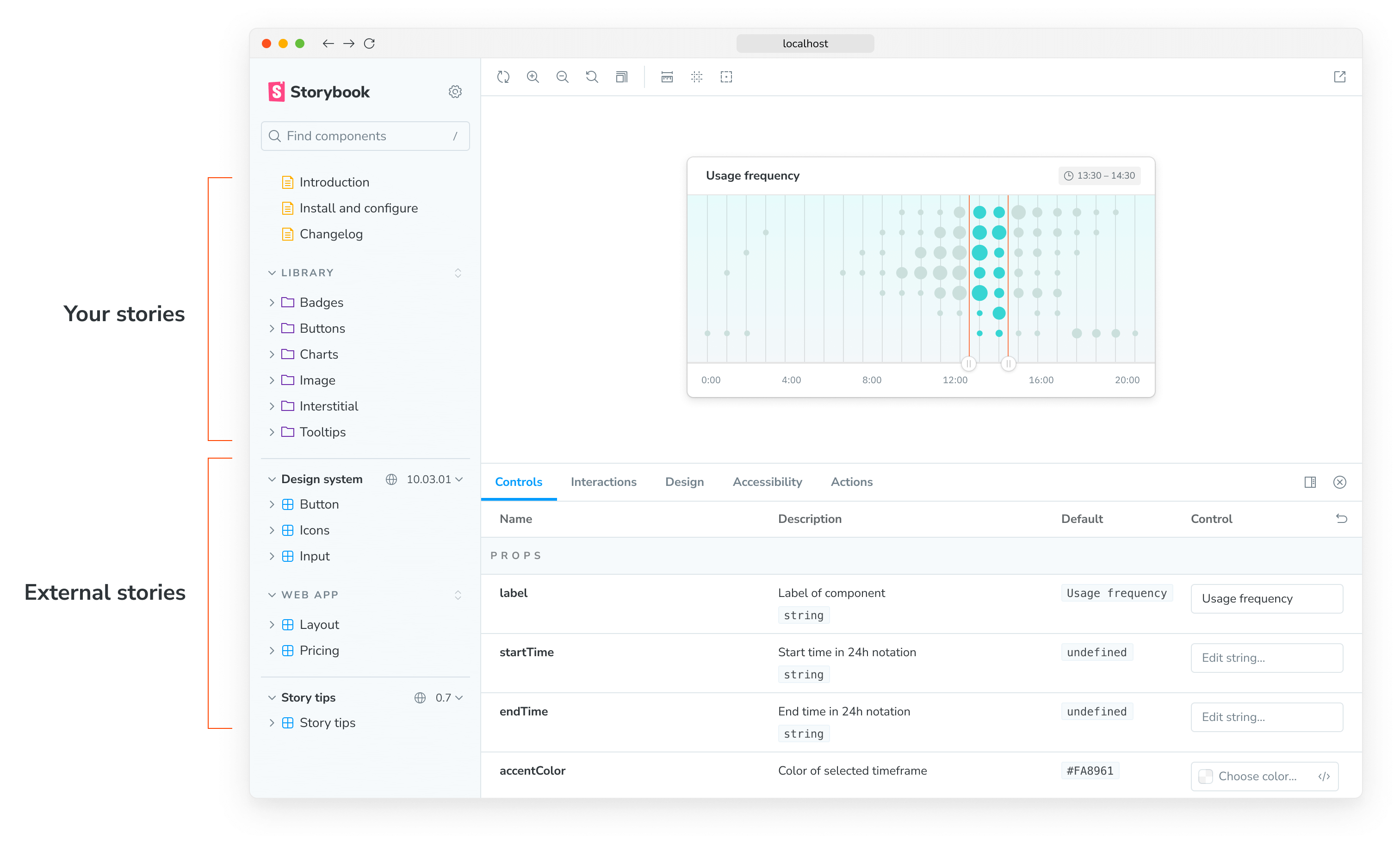
您會在側邊欄中看到組成的 Storybook 的 stories 以及您自己的 stories。這解鎖了團隊經常遇到的常見工作流程
- 👩💻 UI 開發人員可以快速參考先前的成果,而無需在 Storybook 之間切換。
- 🎨 設計系統可以透過將自身組成到其使用者的 Storybook 中來擴大採用。
- 🛠 前端平台可以稽核元件在各專案中的使用方式。
- 📚 在一個地方檢視具有不同技術堆疊的多個 Storybook

組成已發佈的 Storybook
在您的 .storybook/main.js|ts 檔案中新增一個 refs 欄位,其中包含參考 Storybook 的資訊。傳入靜態建置的 Storybook 的 URL。
// Replace your-framework with the framework you are using (e.g., react-webpack5, vue3-vite)
import type { StorybookConfig } from '@storybook/your-framework';
const config: StorybookConfig = {
framework: '@storybook/your-framework',
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|mjs|ts|tsx)'],
refs: {
'design-system': {
title: 'Storybook Design System',
url: 'https://master--5ccbc373887ca40020446347.chromatic.com/',
expanded: false, // Optional, true by default,
sourceUrl: 'https://github.com/storybookjs/storybook', // Optional
},
},
};
export default config;組成 Storybook 中的附加元件將無法像在非組成 Storybook 中那樣正常運作。
組成本地 Storybook
您也可以組成多個本地執行的 Storybook。例如,如果您有一個 React Storybook 和一個 Angular Storybook 在不同的埠上執行,您可以更新您的設定檔(即 .storybook/main.js|ts)並按如下方式參考它們
// Replace your-framework with the framework you are using (e.g., react-webpack5, vue3-vite)
import type { StorybookConfig } from '@storybook/your-framework';
const config: StorybookConfig = {
framework: '@storybook/your-framework',
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|mjs|ts|tsx)'],
refs: {
react: {
title: 'React',
url: 'https://#:7007',
},
angular: {
title: 'Angular',
url: 'https://#:7008',
},
},
};
export default config;新增此設定將會把 React 和 Angular Storybook 合併到您目前的 Storybook 中。當其中任何一個變更時,您都會看到變更自動套用。讓您可以同步開發這兩個框架。
依環境組成 Storybook
您也可以根據目前的開發環境(例如,開發、預演、生產)組成 Storybook。例如,如果您正在處理的專案已經有一個已發佈的 Storybook,但也包含一個具有尚未發佈的尖端功能的版本,您可以根據該版本調整組成。例如
// Replace your-framework with the framework you are using (e.g., react-webpack5, vue3-vite)
import type { StorybookConfig } from '@storybook/your-framework';
const config: StorybookConfig = {
framework: '@storybook/your-framework',
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|mjs|ts|tsx)'],
// 👇 Retrieve the current environment from the configType argument
refs: (config, { configType }) => {
if (configType === 'DEVELOPMENT') {
return {
react: {
title: 'Composed React Storybook running in development mode',
url: 'https://#:7007',
},
angular: {
title: 'Composed Angular Storybook running in development mode',
url: 'https://#:7008',
},
};
}
return {
react: {
title: 'Composed React Storybook running in production',
url: 'https://your-production-react-storybook-url',
},
angular: {
title: 'Composed Angular Storybook running in production',
url: 'https://your-production-angular-storybook-url',
},
};
},
};
export default config;與 Storybook 設定檔中可用的其他欄位類似,refs 欄位也可以是一個函式,該函式接受包含 Storybook 設定物件的 config 參數。請參閱API 參考以取得更多資訊。
疑難排解
Storybook 組成功能在我的專案中無法運作
如果您使用的 Storybook 版本過舊,或者您的專案有特定的需求阻止您將 Storybook 更新到最新版本,您可以依靠 Storybook CLI 在您部署 Storybook 時產生 index.json 檔案。例如
npx storybook@7.5.3 extract特定版本的 CLI 的使用目的是因為 extract 命令在 Storybook 8.0 或更高版本中不可用。它也要求您提供額外的設定,以準確地產生 index.json 檔案。請參閱先前的文件以取得更多資訊。
