Story 版面配置
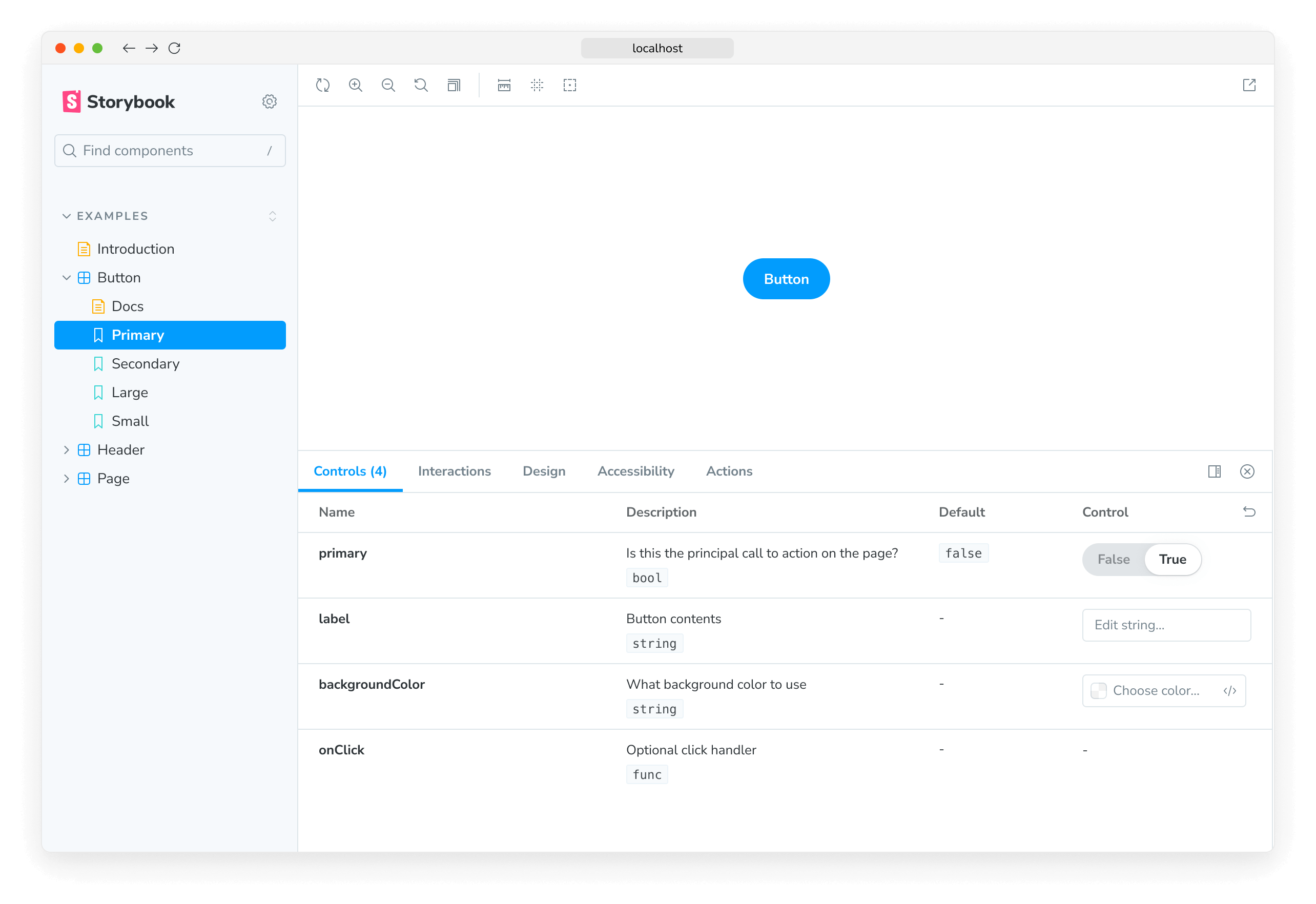
layout 參數 可讓您設定 Storybook 的 Canvas 標籤頁中 story 的定位方式。
全域版面配置
您可以將參數新增至您的 ./storybook/preview.js,如下所示
.storybook/preview.ts
// Replace your-framework with the framework you are using (e.g., react, vue3)
import { Preview } from '@storybook/your-framework';
const preview: Preview = {
parameters: {
layout: 'centered',
},
};
export default preview;
在上述範例中,Storybook 會將所有 story 在 UI 中置中。layout 接受以下選項
centered:將元件水平和垂直置中於 Canvas 中fullscreen:允許元件擴展至 Canvas 的完整寬度和高度padded:(預設) 在元件周圍新增額外間距
元件版面配置
您也可以在元件層級設定,如下所示
Button.stories.ts|tsx
// Replace your-framework with the name of your framework
import type { Meta } from '@storybook/your-framework';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
component: Button,
// Sets the layout parameter component wide.
parameters: {
layout: 'centered',
},
};
export default meta;Story 版面配置
甚至可以將其套用至特定的 story,如下所示
Button.stories.ts|tsx
// Replace your-framework with the name of your framework
import type { Meta, StoryObj } from '@storybook/your-framework';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
component: Button,
};
export default meta;
type Story = StoryObj<typeof Button>;
export const WithLayout: Story = {
parameters: {
layout: 'centered',
},
};