程式碼貢獻
貢獻新的功能或錯誤修正到 Storybook 的 monorepo。本頁概述如何設定您的環境以貢獻程式碼。
先決條件
- 請確保您已安裝 Node 版本 18(建議:v18.16.0)。
- 如果您使用 Windows,所有命令都應在具有管理員權限的終端機中執行。
初始設定
首先fork Storybook monorepo 並在本機端 clone 它。
git clone https://github.com/your-username/storybook.git
cd storybookStorybook 使用 Yarn 套件管理器。使用 Corepack 設定正確的版本以搭配 Storybook 使用。
corepack enable執行您的第一個沙盒
Storybook 的開發是在一組沙盒中進行的,這些沙盒是範本化的 Storybook 環境,對應於不同的使用者設定。在每個沙盒中,我們注入一組通用的 stories,讓我們能夠在所有這些環境中測試核心功能和附加元件。
若要在本機端執行沙盒,您可以使用 start 命令
yarn start它會安裝必要的先決條件、建置程式碼、建立並連結基於 Vite React 設定的入門範例,最後啟動 Storybook 伺服器。
如果一切順利,您應該會看到沙盒正在執行。

執行不同的沙盒範本
預設情況下,start 命令設定為初始化基於 Vite 的 React 範本。如果您計劃改為處理不同的渲染器,您也可以這樣做。首先執行 task 命令,如下所示
yarn task當出現提示時,請盡可能準確地回答問題,讓 Storybook 判斷您的目標。回答完這些問題後,您應該會看到包含您所選選項的完整命令,以便您在需要時重新執行它。
yarn task 命令採用了一些開發捷徑,這些捷徑在切換分支時可能會讓您措手不及,並且可能需要您重新執行 install 和 compile 任務。您可以使用 start-from=install 旗標來加速此過程。
執行測試
在成功執行您的第一個沙盒後,您應該在本機電腦上建置了一個功能齊全的 Storybook 版本。在開始任何程式碼變更之前,驗證一切正常運作至關重要,特別是測試套件。
執行以下命令以執行測試
yarn test開始開發
既然您已驗證了您的設定,現在是時候開始編寫程式碼了。最簡單的方法是在一個終端機視窗中執行其中一個沙盒,並在另一個終端機中執行互動式建置程序。
假設您仍在執行在執行 yarn start 命令後初始化的基於 Vite 的 React 沙盒,請開啟一個新的終端機視窗並導航至 Storybook monorepo 的 code 目錄。然後,透過執行以下命令,為您的貢獻建立一個新的分支
git checkout -b my-first-storybook-contribution最後,執行以下建置程序
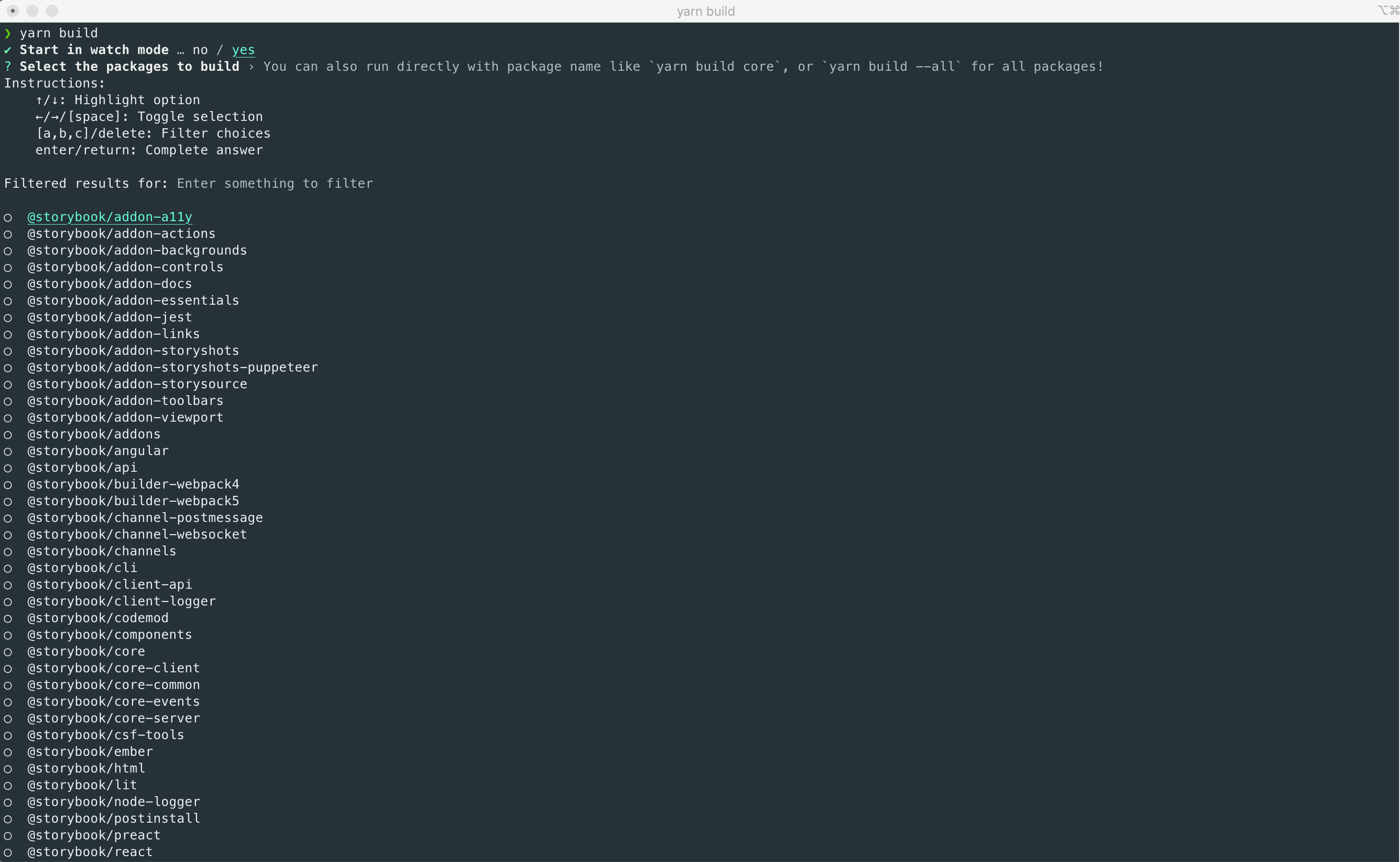
yarn build當提示在 watch 模式下啟動建置程序時,回答是以在互動模式下開發。之後,選擇您要建置的套件。例如,如果您要處理 @storybook/addon-docs 的功能,您可能需要同時選擇 @storybook/addon-docs 和 @storybook/components。
建置的 watch 模式非常適合互動式開發。但是,基於效能考量,它僅轉換您的程式碼,而不會執行 TypeScript 編譯器。如果某些東西無法如預期般運作,請嘗試在不啟用 watch 模式的情況下執行 build 命令:它將重新產生 TypeScript 類型並為您執行自動類型檢查。

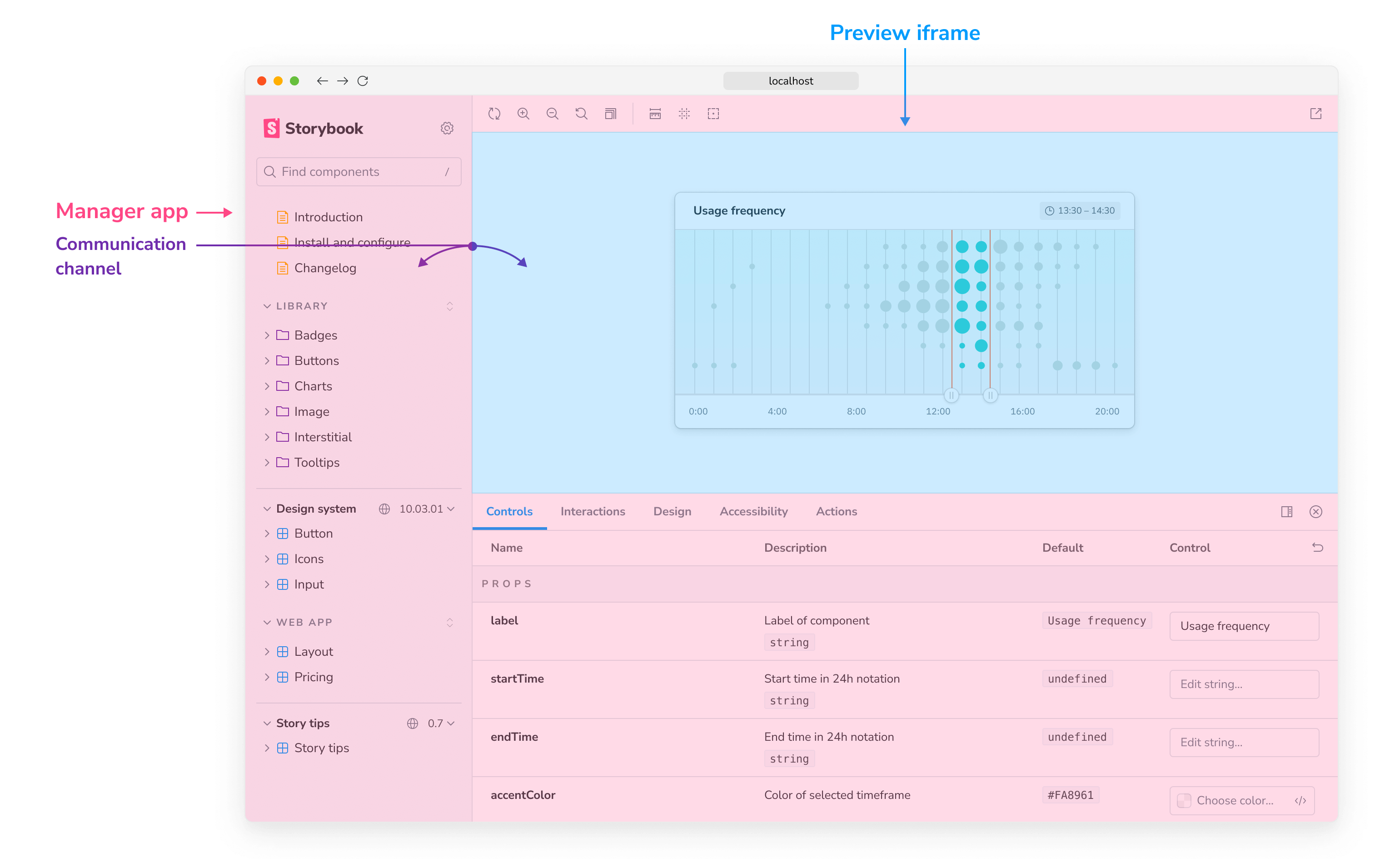
如果您要進行的工作會影響 Preview(最內層的 Storybook iframe,stories 在此處顯示),它會在您儲存後一到兩秒自動重新整理。
否則,如果它影響 Manager(最外層的 Storybook iframe,附加元件在此處顯示),您需要在儲存後手動重新整理。

檢查您的工作成果
完成程式碼編寫後,請適當地新增文件和測試。這簡化了 PR 審查流程,這意味著您的程式碼將更快地被合併。
新增 stories
在我們的套件中新增 story 或一組通用 stories 有助於您測試您的工作。
假設您正在處理其中一個基本附加元件,則很可能已經存在一整套 stories。檢查附加元件的 template/stories 目錄,其中記錄了它應該如何運作,並在那裡新增您的 stories。
如果您正在修改與特定渲染器(例如,React、Vue 3 等)相關的內容,它也會有一個類似的 template/stories 目錄,您需要在其中新增您的 stories。
新增測試
單元測試確保 Storybook 不會意外損壞。如果您的程式碼可能會以不明顯的方式回歸,請在您的 pull request 中包含單元測試。使用以下命名慣例
+-- parentFolder
| +-- [filename].ts
| +-- [filename].test.ts
端對端測試 (e2e)
Storybook 的 monorepo 設定為在 CI 期間依賴使用 Playwright 進行端對端測試。為了幫助測試,我們鼓勵在提交您的貢獻之前執行此測試套件。
若要針對沙盒執行 e2e 測試,您可以使用 e2e-tests 任務
yarn task --task e2e-tests --template=react-vite/default-ts --start-from=auto如果出現問題且您想要進行偵錯,您可以傳遞 DEBUG=1 環境變數,Playwright 將在 watch 模式下執行。
DEBUG=1 yarn task --task e2e-tests --template=react-vite/default-ts --start-from=auto提交 pull request
在提交您的貢獻之前,請使用以下命令最後一次執行測試套件
yarn testStorybook 依賴 Vitest 作為其測試套件的一部分。在測試執行期間,如果您發現快照測試失敗,請使用 -u 旗標重新執行命令以更新它們。
這樣做可以防止最後一刻出現錯誤,並且是在您提交 pull request 後更快合併您的貢獻的好方法。如果未能做到這一點,將導致其中一位維護者將 pull request 標記為Work in Progress,直到所有測試通過。
目標 next 分支
測試套件完成後,就可以 commit、push 並針對 Storybook 的 next(預設)分支開啟 pull request。此分支是所有活躍開發進行的地方,並且與最新的預發布版本(例如,7.0.0-alpha.47)相關聯。
如果您的貢獻重點是錯誤修正,並且您希望它出現在下一個穩定版本中,請在 pull request 描述中提及它。如果它看起來沒有破壞性並且修復了關鍵錯誤,我們會嘗試修補它。
使用 fork 時的實用資源
重現任務失敗
建立 PR 後,如果其中一個 CI 任務失敗,在檢查該任務的日誌時,您會看到它列印了一條訊息,說明如何在本地端重現該任務。通常,這涉及針對正確的範本執行任務
yarn task --task e2e-tests --template=react-vite/default-ts --start-from=install通常,從 install 任務開始是一個好主意,以確保您的本地程式碼完全是最新的。如果您重現了失敗,您可以嘗試進行修復,使用 build 編譯它們,然後使用 --start-from=auto 重新執行任務。
預設指示以「連結」模式執行程式碼,這表示對 Storybook 程式庫程式碼的建置變更將立即反映在沙盒中(下次您執行任務時)。但是,CI 以「未連結」模式執行,在極少數情況下,其行為會有所不同。
如果您在重現時遇到問題,請嘗試使用 --no-link 旗標重新執行命令。如果您需要這樣做,則需要在每次程式碼變更後使用 --start-from=compile 執行它。
如何使用重現
我們鼓勵錯誤報告包含重現。就像可以針對 monorepo 中的範例專案進行互動式開發一樣,也可以針對重現儲存庫進行開發。
若要這樣做,請在 monorepo 的根目錄中執行以下命令
npx storybook@next link https://github.com/your-username/your-project.git此命令會建立專案 ../storybook-repros/your-project,並自動將其連結到您的本地 Storybook 程式碼。連結後,您應該能夠執行 Storybook 並如上面所述進行開發。
如果您已經在本機電腦上擁有重現,您可以類似地使用 --local 旗標將其連結到您的 monorepo 開發設定
npx storybook@next link --local /path/to/local-repro-directorystorybook link 命令在底層依賴 Yarn linking。它也要求您的本地重現使用 Yarn 2 或更高版本,如果您已使用 storybook sandbox 命令根據我們的貢獻指南啟用它,則情況就是如此。如果您嘗試連結非 Yarn 2 專案,則該過程將失敗。
開發範本
第一步是將條目新增到 code/lib/cli-storybook/src/sandbox-templates.ts,這是所有 repro 範本的主列表
'cra/default-js': {
name: 'Create React App (Javascript)',
script: 'npx create-react-app .',
inDevelopment: true,
expected: {
framework: '@storybook/cra',
renderer: '@storybook/react',
builder: '@storybook/builder-webpack5',
},
},在 PR 合併之前新增 inDevelopment 旗標(您可以透過第二個 PR 快速跟進以移除該旗標),因為它會使開發過程容易得多。
key cra/default-js 由兩部分組成
- 前綴是用於產生 repro 應用程式的工具
- 後綴是修改預設安裝的選項,例如特定版本或選項
script 欄位是產生應用程式環境的內容。. 參數是「目前的工作目錄」,它是根據 key 自動產生的(例如 repros/cra/default-js/before-storybook)。也可以使用 {{beforeDir}} key,它將被該目錄的路徑取代。
其餘欄位是不言自明的
skipTasks 欄位存在是因為某些沙盒可能暫時在特定任務中無法正常運作,但我們可能仍然希望執行其他任務。例如,在我們控制之外引入了一個錯誤,該錯誤僅在 test-runner 任務中失敗。
name 欄位應包含範本的人類可讀名稱/描述。
expected 欄位反映了我們預期 sb init 產生的框架/渲染器/建置工具。這對於在產生沙盒時進行斷言非常有用。例如,如果範本以不同的預期框架產生,它將失敗,從而充當偵測回歸的一種方式。
執行沙盒
如果您的範本具有 inDevelopment 旗標,它將在沙盒過程中(在本機端)產生。您可以使用以下命令建立沙盒,其中 <template-key> 由所選範本的 ID 取代,例如 cra/default-js
yarn task --task dev --template <template-key> --start-from=install具有 inDevelopment 的範本將自動使用 --no-link 旗標執行,因為這是本機範本產生工作所需的。
PR 合併後,範本將在每晚的頻率產生,您可以移除 inDevelopment 旗標,沙盒將從我們的範本儲存庫中提取程式碼。
疑難排解
yarn build --all --watch 監看所有內容,但資源密集
很難提前知道您將變更哪些套件,並且監看它們可能非常耗費資源,即使在現代機器上也是如此。如果您在效能足夠強大的機器上工作,您可以使用 yarn build --all --watch 而不是 yarn build。
深入了解如何貢獻 Storybook
