ArgTypes
ArgTypes 指定 args 的行為。透過指定 arg 的類型,您可以約束其可接受的值,並提供有關未明確設定的 args 的資訊(即,description)。
您也可以使用 argTypes「註解」args,以提供附加元件使用的資訊。例如,若要指示 controls 附加元件渲染色彩選擇器,您可以指定 'color' control type。
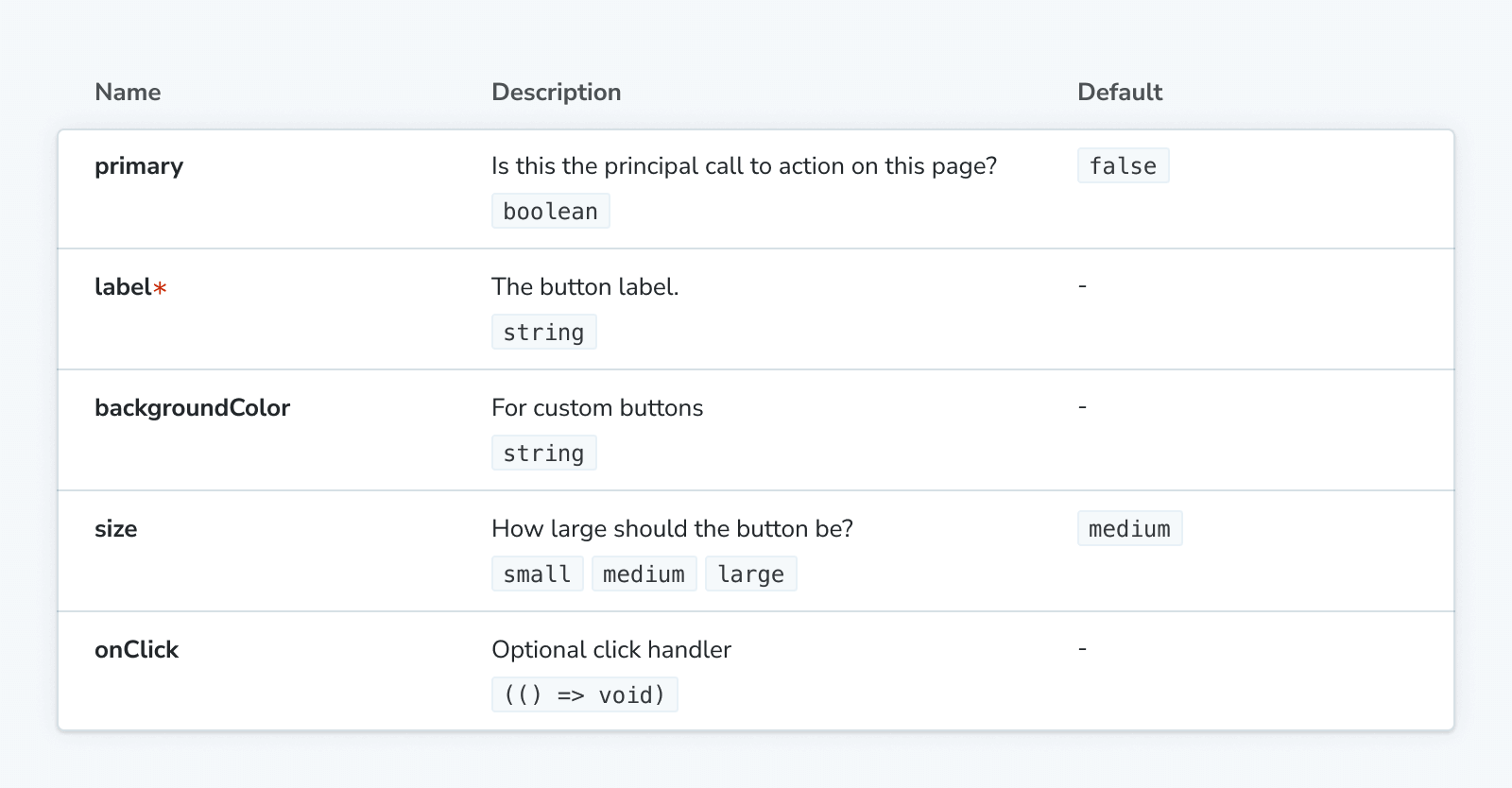
ArgTypes 最具體的實現形式是 ArgTypes 文件區塊(Controls 也很類似)。表格中的每一列都對應到一個 argType 和該 arg 的目前值。

自動 argType 推斷
如果您正在使用 Storybook docs 附加元件(預設安裝為 essentials 的一部分),則 Storybook 會根據 CSF 檔案預設導出中指定的 component,為每個 story 推斷一組 argTypes。
為此,Storybook 會根據您的框架使用各種靜態分析工具。
| 框架 | 靜態分析工具 |
|---|---|
| React | react-docgen (預設) 或 react-docgen-typescript |
| Vue | vue-docgen-api |
| Angular | compodoc |
| WebComponents | custom-element.json |
| Ember | YUI doc |
argTypes 的資料結構旨在匹配這些工具的輸出。手動指定的屬性將覆蓋推斷出的內容。
手動指定 argTypes
對於大多數 Storybook 專案,argTypes 會從您的元件自動推斷。任何手動指定的 argTypes 都將覆蓋推斷出的值。
ArgTypes 最常在 meta(元件)層級指定,位於 CSF 檔案的預設導出中
// Replace your-renderer with the renderer you are using (e.g., react, vue3, angular, etc.)
import type { Meta } from '@storybook/your-renderer';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
component: Button,
argTypes: {
// 👇 All Button stories expect a label arg
label: {
control: 'text',
description: 'Overwritten description',
},
},
};
export default meta;它們可以應用於所有 stories,當在專案(全域)層級指定時,位於 preview.js|ts 設定檔案中
// Replace your-renderer with the renderer you are using (e.g., react, vue3, angular, etc.)
import type { Preview } from '@storybook/your-renderer';
const preview: Preview = {
argTypes: {
// 👇 All stories expect a label arg
label: {
control: 'text',
description: 'Overwritten description',
},
},
};
export default preview;或者它們可以僅應用於特定的 story
// Replace your-renderer with the renderer you are using (e.g., react, vue3, angular, etc.)
import type { Meta, StoryObj } from '@storybook/your-renderer';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
component: Button,
};
export default meta;
type Story = StoryObj<typeof Button>;
export const Basic: Story = {
argTypes: {
// 👇 This story expects a label arg
label: {
control: 'text',
description: 'Overwritten description',
},
},
};argTypes
類型
{
[key: string]: {
control?: ControlType | { type: ControlType; /* See below for more */ } | false;
description?: string;
if?: Conditional;
mapping?: { [key: string]: { [option: string]: any } };
name?: string;
options?: string[];
table?: {
category?: string;
defaultValue?: { summary: string; detail?: string };
disable?: boolean;
subcategory?: string;
type?: { summary?: string; detail?: string };
},
type?: SBType | SBScalarType['name'];
}
}您可以使用物件來設定 argTypes,物件的鍵與 args 的名稱相符。每個鍵的值都是一個具有以下屬性的物件
control
類型
| ControlType
| {
type: ControlType,
accept?: string;
labels?: { [option: string]: string };
max?: number;
min?: number;
presetColors?: string[];
step?: number;
}
| false預設值
指定 controls 附加元件針對 arg 的行為。如果您指定字串,則會將其用作 type 的類型。如果您指定物件,則可以提供其他設定。指定 false 將阻止 control 渲染。
// Replace your-renderer with the renderer you are using (e.g., react, vue3, angular, etc.)
import type { Meta } from '@storybook/your-renderer';
import { Example } from './Example';
const meta: Meta<typeof Example> = {
component: Example,
argTypes: {
value: {
control: {
type: 'number',
min: 0,
max: 100,
step: 10,
},
},
},
};
export default meta;control.type
類型:ControlType | null
預設值:已推斷;若指定了 options,則為 'select';回退為 'object'
指定用於使用 controls 附加元件變更 arg 值的 control 類型。以下是可用的類型 ControlType,依其處理的資料類型分組
| 資料類型 | ControlType | 描述 |
|---|---|---|
| 陣列 | 'object' | 提供基於 JSON 的編輯器來處理陣列的值。也允許在原始模式下編輯。{ control: 'object' } |
| 布林值 | 'boolean' | 提供一個切換按鈕,用於在可能的狀態之間切換。{ control: 'boolean' } |
| 枚舉 | 'check' | 提供一組堆疊的複選框,用於選擇多個選項。{ control: 'check', options: ['email', 'phone', 'mail'] } |
'inline-check' | 提供一組內聯的複選框,用於選擇多個選項。{ control: 'inline-check', options: ['email', 'phone', 'mail'] } | |
'radio' | 根據可用選項,提供一組堆疊的單選按鈕。{ control: 'radio', options: ['email', 'phone', 'mail'] } | |
'inline-radio' | 根據可用選項,提供一組內聯的單選按鈕。{ control: 'inline-radio', options: ['email', 'phone', 'mail'] } | |
'select' | 提供一個下拉選單,用於從選項中選擇單個值。{ control: 'select', options: [20, 30, 40, 50] } | |
'multi-select' | 提供一個下拉選單,用於從選項中選擇多個值。{ control: 'multi-select', options: ['USA', 'Canada', 'Mexico'] } | |
| 數字 | 'number' | 提供一個數字輸入框,以包含所有可能值的範圍。{ control: { type: 'number', min:1, max:30, step: 2 } } |
'range' | 提供一個範圍滑桿,以包含所有可能的值。{ control: { type: 'range', min: 1, max: 30, step: 3 } } | |
| 物件 | 'file' | 提供一個檔案輸入框,返回 URL 陣列。可以進一步自訂以接受特定的檔案類型。{ control: { type: 'file', accept: '.png' } } |
'object' | 提供基於 JSON 的編輯器來處理物件的值。也允許在原始模式下編輯。{ control: 'object' } | |
| 字串 | 'color' | 提供一個色彩選擇器來選擇顏色值。可以額外設定以包含一組預設顏色。{ control: { type: 'color', presetColors: ['red', 'green']} } |
'date' | 提供一個日期選擇器來選擇日期。{ control: 'date' } | |
'text' | 提供一個自由格式的文字輸入框。{ control: 'text' } |
date control 將在值變更時將日期轉換為 UNIX 時間戳記。這是一個已知的限制,將在未來版本中修復。如果您需要表示實際日期,則需要更新 story 的實作並將該值轉換為日期物件。
control.accept
類型:string
當 type 為 'file' 時,您可以指定接受的檔案類型。該值應為逗號分隔的 MIME 類型字串。
control.labels
類型:{ [option: string]: string }
將 options 映射到 labels。labels 不必詳盡無遺。如果選項不在物件的鍵中,則會逐字使用。
control.max
類型:number
當 type 為 'number' 或 'range' 時,設定允許的最大值。
control.min
類型:number
當 type 為 'number' 或 'range' 時,設定允許的最小值。
control.presetColors
類型:string[]
當 type 為 'color' 時,定義除了通用色彩選擇器之外可用的顏色集。陣列中的值應為有效的 CSS 顏色值。
control.step
類型:number
當 type 為 'number' 或 'range' 時,設定遞增/遞減值時允許的粒度。
description
類型:string
預設值:已推斷
描述 arg。(如果您打算描述 arg 的類型,則應改用 table.type。)
// Replace your-renderer with the renderer you are using (e.g., react, vue3, angular, etc.)
import type { Meta } from '@storybook/your-renderer';
import { Example } from './Example';
const meta: Meta<typeof Example> = {
component: Example,
argTypes: {
value: {
description: 'The value of the slider',
},
},
};
export default meta;if
類型
{
[predicateType: 'arg' | 'global']: string;
eq?: any;
exists?: boolean;
neq?: any;
truthy?: boolean;
}根據另一個 arg 或 global 的值,有條件地渲染 argType。
// Replace your-renderer with the renderer you are using (e.g., react, vue3, angular, etc.)
import type { Meta } from '@storybook/your-renderer';
import { Example } from './Example';
const meta: Meta<typeof Example> = {
component: Example,
argTypes: {
parent: { control: 'select', options: ['one', 'two', 'three'] },
// 👇 Only shown when `parent` arg exists
parentExists: { if: { arg: 'parent', exists: true } },
// 👇 Only shown when `parent` arg does not exist
parentDoesNotExist: { if: { arg: 'parent', exists: false } },
// 👇 Only shown when `parent` arg value is truthy
parentIsTruthy: { if: { arg: 'parent' } },
parentIsTruthyVerbose: { if: { arg: 'parent', truthy: true } },
// 👇 Only shown when `parent` arg value is not truthy
parentIsNotTruthy: { if: { arg: 'parent', truthy: false } },
// 👇 Only shown when `parent` arg value is 'three'
parentIsEqToValue: { if: { arg: 'parent', eq: 'three' } },
// 👇 Only shown when `parent` arg value is not 'three'
parentIsNotEqToValue: { if: { arg: 'parent', neq: 'three' } },
// Each of the above can also be conditional on the value of a globalType, e.g.:
// 👇 Only shown when `theme` global exists
parentExists: { if: { global: 'theme', exists: true } },
},
};
export default meta;mapping
類型:{ [key: string]: { [option: string]: any } }
將 options 映射到值。
當處理非原始值時,您會注意到您會遇到一些限制。最明顯的問題是,並非每個值都可以表示為 URL 中 args 參數的一部分,從而失去了分享和深度連結到此狀態的能力。除此之外,諸如 JSX 之類的複雜值無法在管理器(例如 Controls 附加元件)和預覽(您的 story)之間同步。
mapping 不必詳盡無遺。如果未列出目前選取的選項,則會逐字使用。可以與 control.labels 一起使用。
// Replace your-renderer with the renderer you are using (e.g., react, vue3, angular, etc.)
import type { Meta } from '@storybook/your-renderer';
import { Example } from './Example';
const meta: Meta<typeof Example> = {
component: Example,
argTypes: {
label: {
options: ['Normal', 'Bold', 'Italic'],
mapping: {
Bold: <b>Bold</b>,
Italic: <i>Italic</i>,
},
},
},
};
export default meta;name
類型:string
argTypes 物件使用 arg 的名稱作為鍵。預設情況下,在 Storybook 中顯示 argType 時會使用該鍵。您可以通過指定 name 屬性來覆蓋顯示的名稱。
// Replace your-renderer with the renderer you are using (e.g., react, vue3, angular, etc.)
import type { Meta } from '@storybook/your-renderer';
import { Example } from './Example';
const meta: Meta<typeof Example> = {
component: Example,
argTypes: {
actualArgName: {
name: 'Friendly name',
},
},
};
export default meta;以這種方式重新命名 args 時請小心。您正在記錄的元件使用者將無法使用記錄的名稱作為元件的屬性,並且實際名稱將不會顯示。
因此,name 屬性最適合在定義僅用於文件目的而非元件實際屬性的 argType 時使用。例如,當為物件的每個屬性提供 argTypes時。
options
類型:string[]
預設值:已推斷
如果 arg 接受有限的值集,您可以使用 options 指定它們。如果這些值很複雜,例如 JSX 元素,則可以使用 mapping 將它們映射到字串值。您可以使用 control.labels 為選項提供自訂標籤。
// Replace your-renderer with the renderer you are using (e.g., react, vue3, angular, etc.)
import type { Meta } from '@storybook/your-renderer';
import { Example } from './Example';
const meta: Meta<typeof Example> = {
component: Example,
argTypes: {
icon: {
options: ['arrow-up', 'arrow-down', 'loading'],
},
},
};
export default meta;table
類型
{
category?: string;
defaultValue?: {
detail?: string;
summary: string;
};
disable?: boolean;
subcategory?: string;
type?: {
detail?: string;
summary: string;
};
}預設值:已推斷
指定如何在 ArgTypes 文件區塊、Controls 文件區塊和 Controls 附加元件面板中記錄 arg。
// Replace your-renderer with the renderer you are using (e.g., react, vue3, angular, etc.)
import type { Meta } from '@storybook/your-renderer';
import { Example } from './Example';
const meta: Meta<typeof Example> = {
component: Example,
argTypes: {
value: {
table: {
defaultValue: { summary: 0 },
type: { summary: 'number' },
},
},
},
};
export default meta;table.category
類型:string
預設值:已推斷,在某些框架中
在類別標題下顯示 argType,標籤由 category 指定。
table.defaultValue
類型:{ detail?: string; summary: string }
預設值:已推斷
argType 的已記錄預設值。summary 通常用於值本身,而 detail 用於其他資訊。
table.disable
類型:boolean
設定為 true 以從表格中移除 argType 的列。
table.readonly
類型:boolean
設定為 true 以指示 argType 為唯讀。
table.subcategory
類型:string
在子類別標題下顯示 argType(顯示在 [category] 標題下),標籤由 subcategory 指定。
table.type
類型:{ detail?: string; summary: string }
預設值:從 type 推斷
argType 的已記錄類型。summary 通常用於類型本身,而 detail 用於其他資訊。
如果您需要指定實際的語義類型,則應改用 type。
type
類型:'boolean' | 'function' | 'number' | 'string' | 'symbol' | SBType
SBType 的完整類型為
SBType
interface SBBaseType {
required?: boolean;
raw?: string;
}
type SBScalarType = SBBaseType & {
name: 'boolean' | 'string' | 'number' | 'function' | 'symbol';
};
type SBArrayType = SBBaseType & {
name: 'array';
value: SBType;
};
type SBObjectType = SBBaseType & {
name: 'object';
value: Record<string, SBType>;
};
type SBEnumType = SBBaseType & {
name: 'enum';
value: (string | number)[];
};
type SBIntersectionType = SBBaseType & {
name: 'intersection';
value: SBType[];
};
type SBUnionType = SBBaseType & {
name: 'union';
value: SBType[];
};
type SBOtherType = SBBaseType & {
name: 'other';
value: string;
};
type SBType =
| SBScalarType
| SBEnumType
| SBArrayType
| SBObjectType
| SBIntersectionType
| SBUnionType
| SBOtherType;預設值:已推斷
指定 argType 的語義類型。當 argType 被推斷時,來自各種工具的資訊會在此屬性中彙總,然後用於推斷其他屬性,例如 control 和 table.type。
如果您只需要指定已記錄的類型,則應改用 table.type。
// Replace your-renderer with the renderer you are using (e.g., react, vue3, angular, etc.)
import type { Meta } from '@storybook/your-renderer';
import { Example } from './Example';
const meta: Meta<typeof Example> = {
component: Example,
argTypes: {
value: { type: 'number' },
},
};
export default meta;defaultValue
(⛔️ 已棄用)
類型:any
定義 argType 的預設值。已棄用,建議直接定義 arg 值。
// Replace your-renderer with the renderer you are using (e.g., react, vue3, angular, etc.)
import type { Meta } from '@storybook/your-renderer';
import { Example } from './Example';
const meta: Meta<typeof Example> = {
component: Example,
argTypes: {
value: {
// ⛔️ Deprecated, do not use
defaultValue: 0,
},
},
// ✅ Do this instead
args: {
value: 0,
},
};
export default meta;