套件組合
Storybook 廣泛應用於元件庫和設計系統。設計系統作者可以在其使用者的 Storybook 中自動組合他們的設計系統。
例如,如果您使用設計系統套件,其 stories 可以與您自己的 stories 一起顯示。這樣可以方便地交叉參考使用文件,而無需離開 Storybook。
透過套件進行組合需要在您發布 Storybook 的服務和 Storybook 自身的 API 之間建立安全的整合。我們建議將 Storybook 發布到 Chromatic,以獲得對這些功能的完整支援。
對於消費者
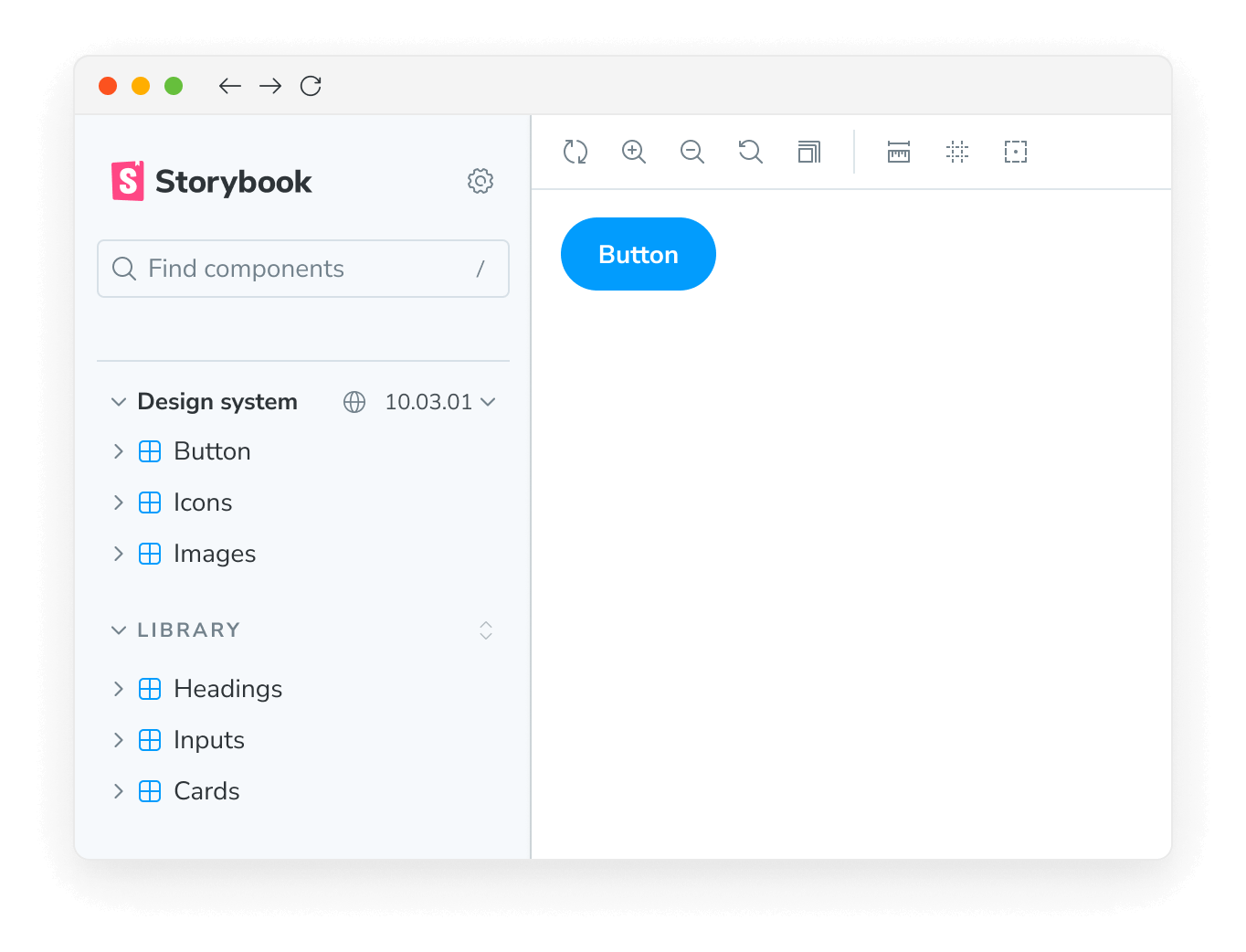
如果套件支援,組合會自動發生。當您安裝套件時,Storybook 將會載入其 stories 以及您自己的 stories。

設定
如果您想要設定組合後的 Storybook 行為,您可以停用 ref 元素,在您的 .storybook/main.js 中
.storybook/main.ts
// Replace your-framework with the framework you are using (e.g., react-webpack5, vue3-vite)
import type { StorybookConfig } from '@storybook/your-framework';
const config: StorybookConfig = {
framework: '@storybook/your-framework',
stories: ['../src/**/*.mdx', '../src/**/*.stories.@(js|jsx|mjs|ts|tsx)'],
refs: {
'package-name': { disable: true },
},
};
export default config;切換版本
變更組合後的 Storybook 版本,以查看程式庫如何演進。這需要套件作者進行 設定。

對於作者
元件庫作者可以透過在其使用者的 Storybook 中組合他們的元件來擴大採用。
在您發布的 package.json 中新增一個 storybook 屬性,其中包含一個具有 url 欄位的物件。將 URL 欄位指向您想要的版本的已發布 Storybook。
{
"storybook": {
"url": "https://host.com/your-storybook-for-this-version"
}
}自動版本選擇
如果您使用 Chromatic,您可以在 storybook.url 欄位中為您的 Storybook 提供單一 URL。您不需要在每次發布新版本時都變更 URL。Storybook 將自動找到您套件的正確 URL。例如
{
"storybook": {
"url": "https://master--xyz123.chromatic.com"
}
}在這個範例中,xyz123 是您的 Chromatic 專案 ID。Storybook 將自動組合到發布至該專案的 Storybook 中,該 Storybook 對應於使用者已安裝的版本。
