視覺測試
視覺測試可捕捉 UI 外觀中的錯誤。它們的運作方式是擷取每個 story 的螢幕截圖,並將其與先前的版本進行比較,以識別視覺上的變化。這非常適合驗證 UI 的版面配置、色彩、尺寸、對比度以及任何其他視覺方面。
Storybook 原生支援跨瀏覽器視覺測試,使用 Chromatic,這是 Storybook 團隊建立的雲端服務。當您啟用視覺測試時,每個 story 都會自動轉換為測試。這讓您可以直接在 Storybook 中獲得關於 UI 錯誤的即時回饋。
安裝擴充功能
透過安裝 @chromatic-com/storybook,這是 Storybook 維護者提供的官方擴充功能,將視覺測試新增至您的專案
npx storybook@latest add @chromatic-com/storybook需要 Storybook 7.6 或更高版本。請閱讀遷移指南以升級您的專案。
啟用視覺測試
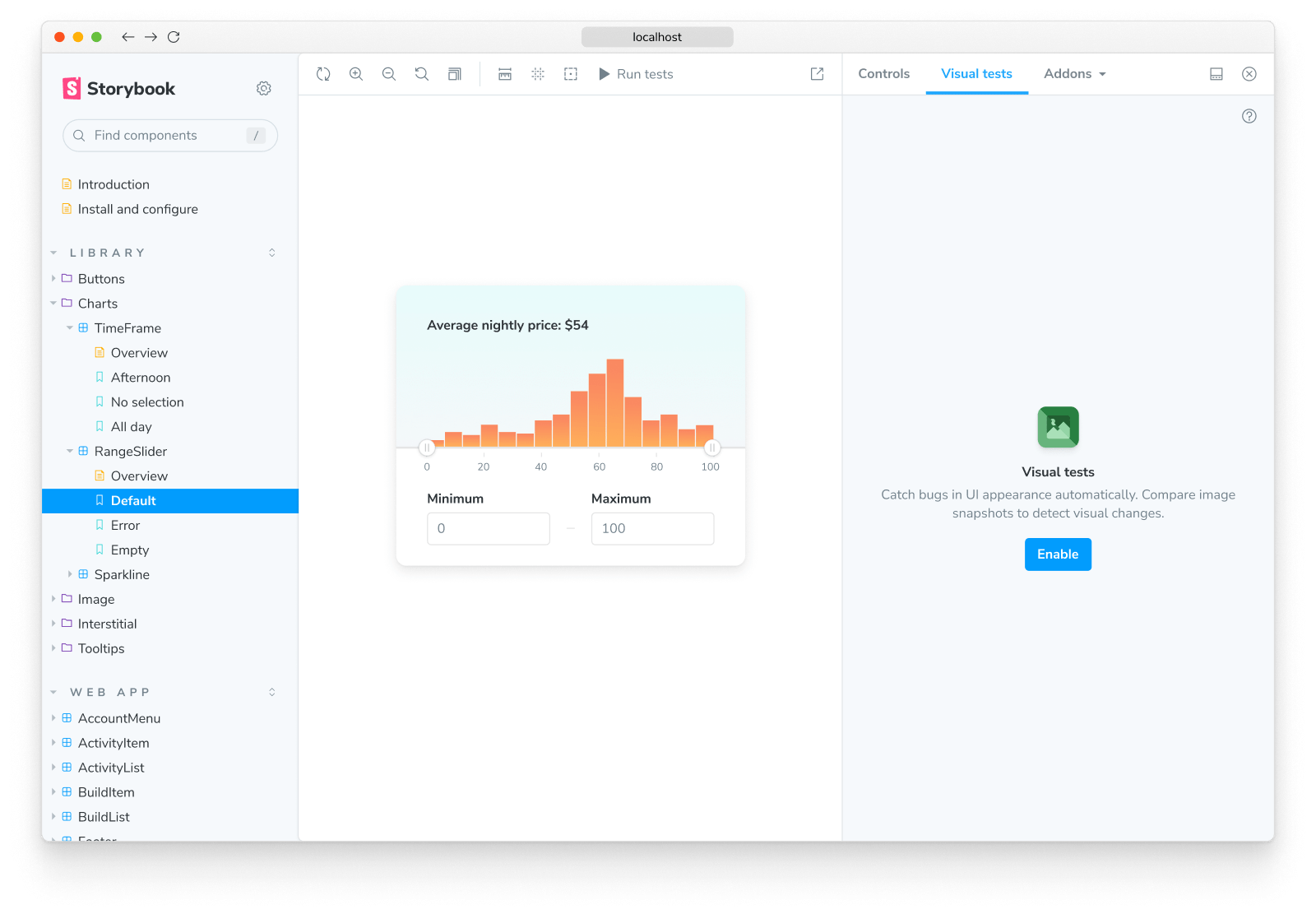
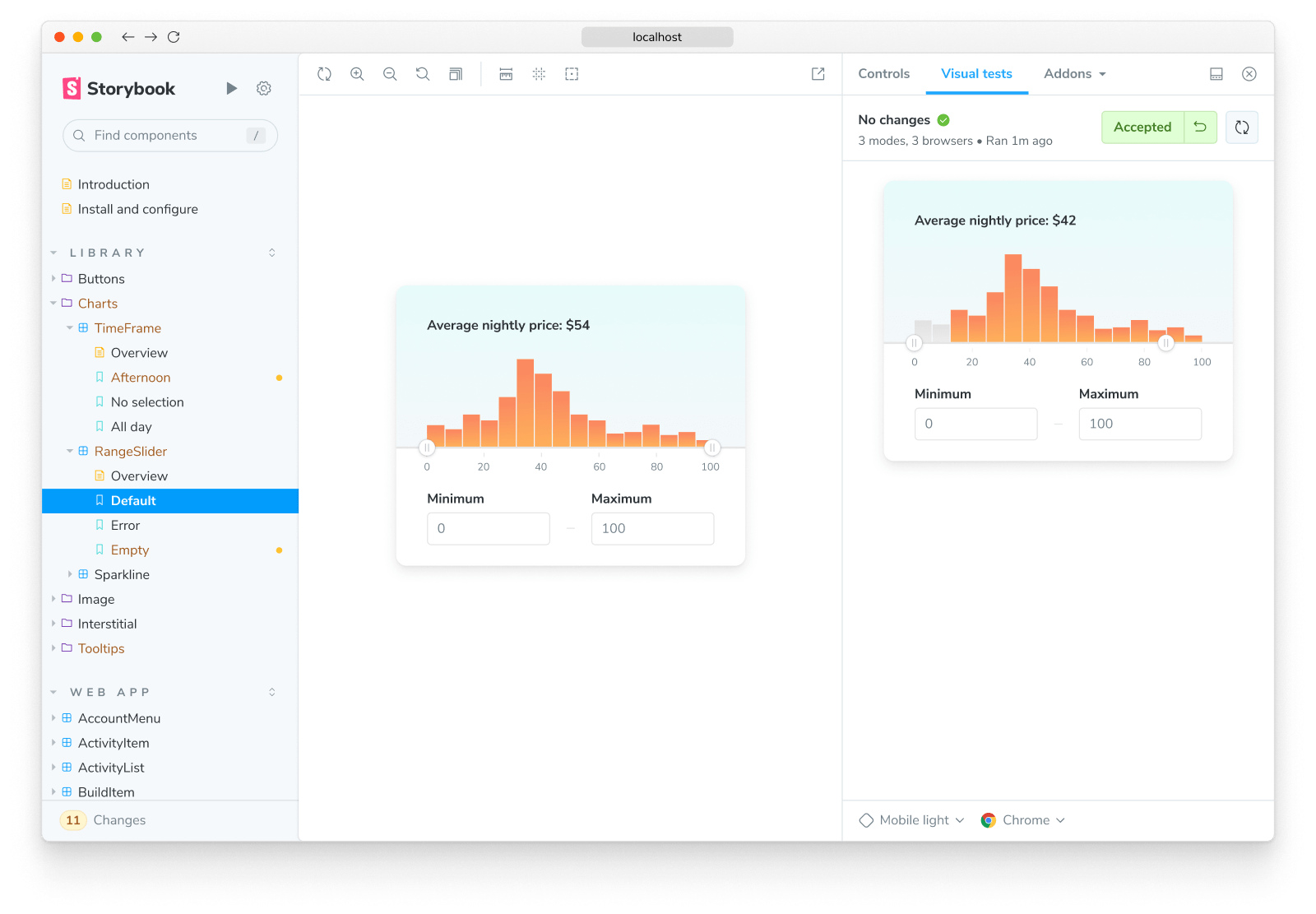
當您啟動 Storybook 時,您會看到一個新的視覺測試擴充功能面板,您可以在其中執行測試和檢視結果。

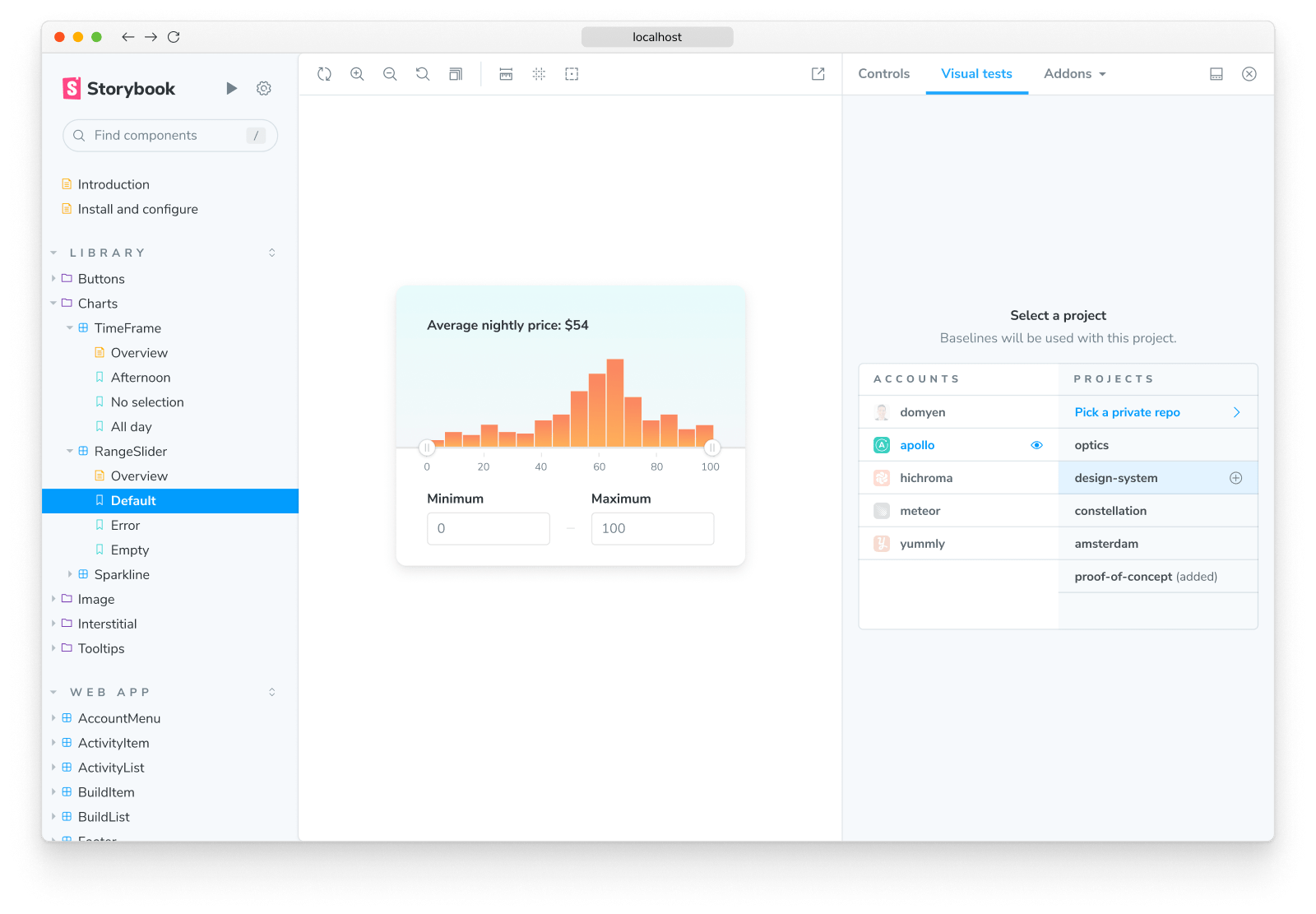
若要啟用視覺測試,請註冊 Chromatic 並建立一個專案。這將讓您存取一系列雲端瀏覽器。

從您的專案列表中選擇一個專案以完成設定。如果您是第一次設定擴充功能,組態檔案和必要的專案識別符將會自動為您新增。
設定
此擴充功能預設包含涵蓋大多數使用案例的組態選項。您也可以微調擴充功能組態,以透過 ./chromatic.config.json 檔案來符合您專案的需求。以下是可用的選項以及如何使用它們的範例。
| 選項 | 描述 |
|---|---|
projectId | 自動設定。設定專案識別符的值"projectId": "Project:64cbcde96f99841e8b007d75" |
buildScriptName | 選填。定義自訂 Storybook 建置腳本"buildScriptName": "deploy-storybook" |
debug | 選填。將詳細的偵錯資訊輸出到主控台。"debug": true |
zip | 選填。建議用於大型專案。設定擴充功能以將您的 Storybook 以 zip 檔案部署到 Chromatic。"zip": true |
{
"buildScriptName": "deploy-storybook",
"debug": true,
"projectId": "Project:64cbcde96f99841e8b007d75",
"zip": true
}執行視覺測試
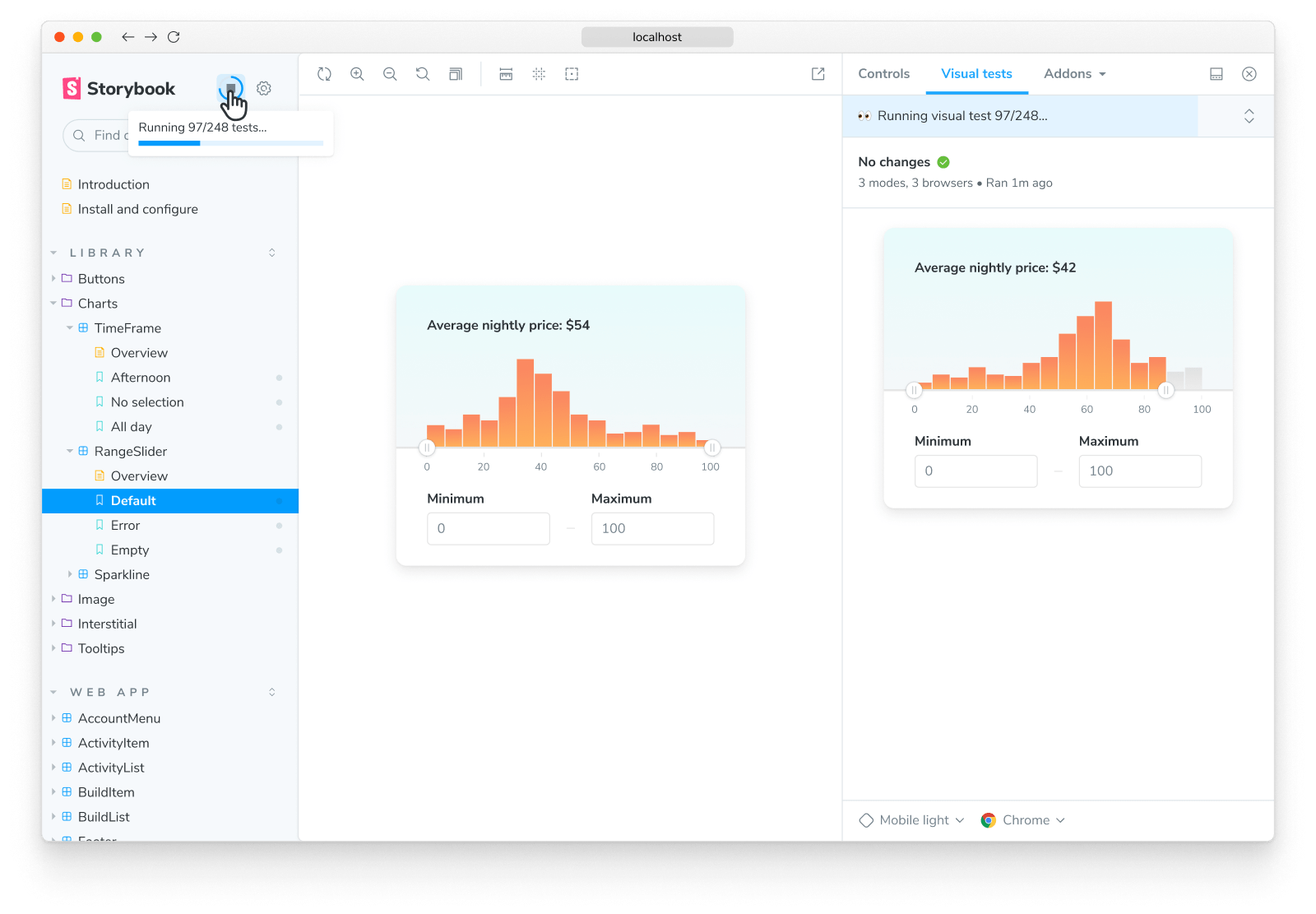
點擊 Storybook 側邊欄中的 ▶️ Play 按鈕來執行視覺測試。這會將您的 stories 發送到雲端以拍攝快照並偵測視覺變化。

檢閱變更
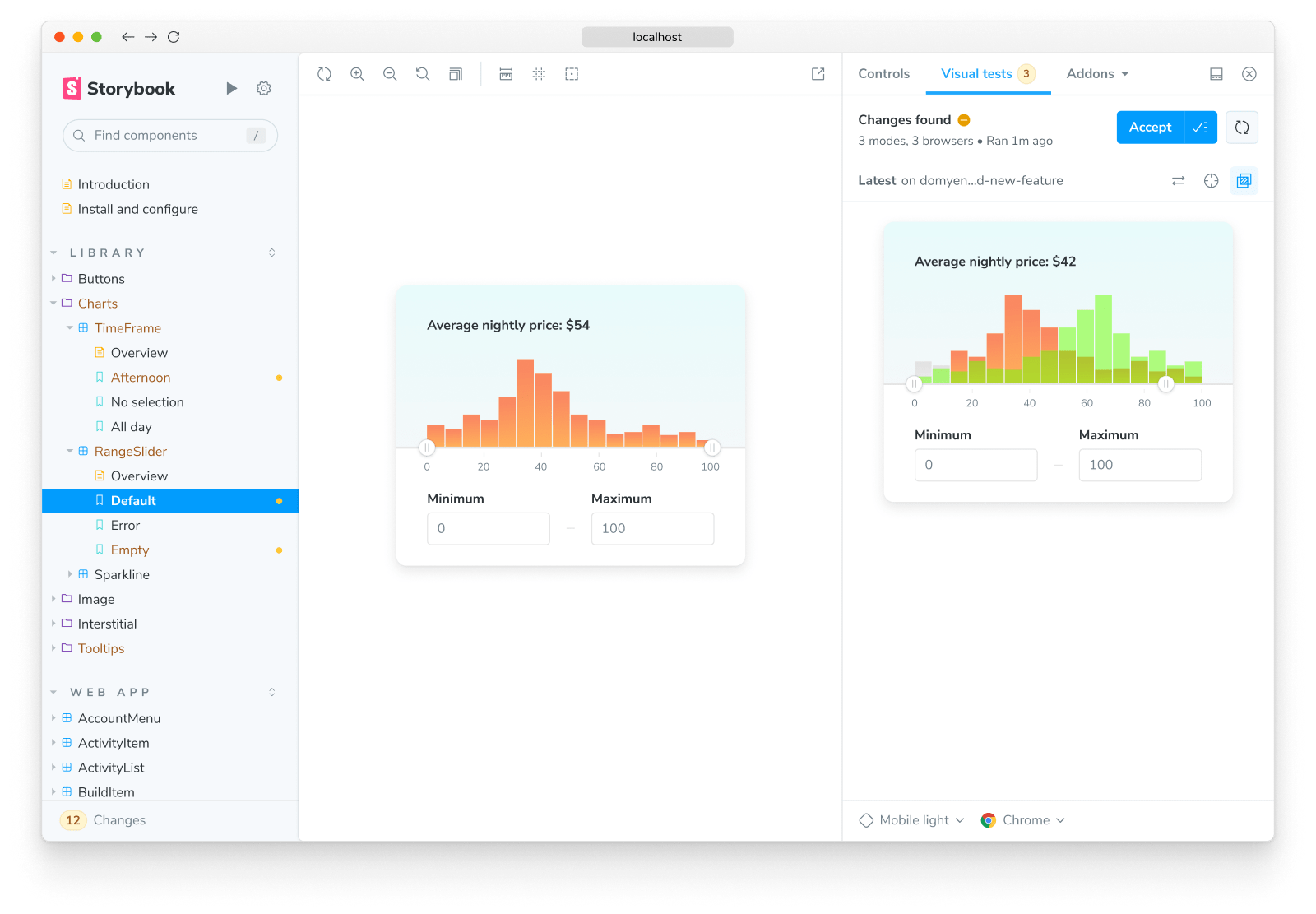
如果您的 stories 中有視覺變化,它們將在側邊欄中以 🟡 突出顯示。點擊 story 並前往視覺測試擴充功能面板,查看哪些像素發生了變化。
如果變更是有意的,✅ 在本地將它們接受為基準。如果變更不是有意的,請修復 story 並使用 ▶️ Play 按鈕重新執行測試。

當您完成在擴充功能中將變更接受為基準時,您就可以將程式碼推送到遠端儲存庫了。這會將基準同步到雲端,供任何簽出您分支的人使用。

使用 CI 自動化
此擴充功能旨在與 CI 搭配使用。我們建議在開發期間使用擴充功能檢查變更,然後在您準備合併時在 CI 中執行視覺測試。
您在擴充功能中接受為基準的變更將在 CI 中自動接受為基準,因此您不必審查兩次。
-
在您的 CI 工作流程中新增一個步驟來執行 Chromatic。
-
設定您的 CI 以包含環境變數,以便使用 Chromatic 進行身份驗證 (專案令牌)。
PR 檢查
一旦您在 CI 中成功設定 Chromatic,您的提取/合併請求將會標記 UI 測試檢查。徽章會通知您測試錯誤或需要您的團隊驗證的 UI 變更。在您的 Git 供應商中將檢查設為必要,以防止意外的 UI 錯誤被合併。

視覺測試和快照測試之間有什麼區別?
快照測試 會將每個 story 的渲染標記與已知的基準進行比較。這表示測試比較的是 HTML blob,而不是使用者實際看到的內容。反過來說,這可能會導致誤判率增加,因為程式碼變更並不總是會導致組件的視覺變化。
視覺測試會將每個 story 的渲染像素與已知的基準進行比較。因為您測試的是使用者實際體驗到的相同內容,所以您的測試將會更豐富且更易於維護。
了解其他 UI 測試
