組件命名與階層
觀看影片教學
Storybook 提供組織 stories 的強大方式,為您提供必要的工具,根據您組織的需求和偏好對 stories 進行分類、搜尋和篩選。
結構與階層
在組織您的 Storybook 時,有兩種結構化 stories 的方法:隱含和顯式。 隱含方法 涉及依賴 stories 的實際位置來將它們放置在側邊欄中,而 顯式方法 涉及使用 title 參數來放置 story。

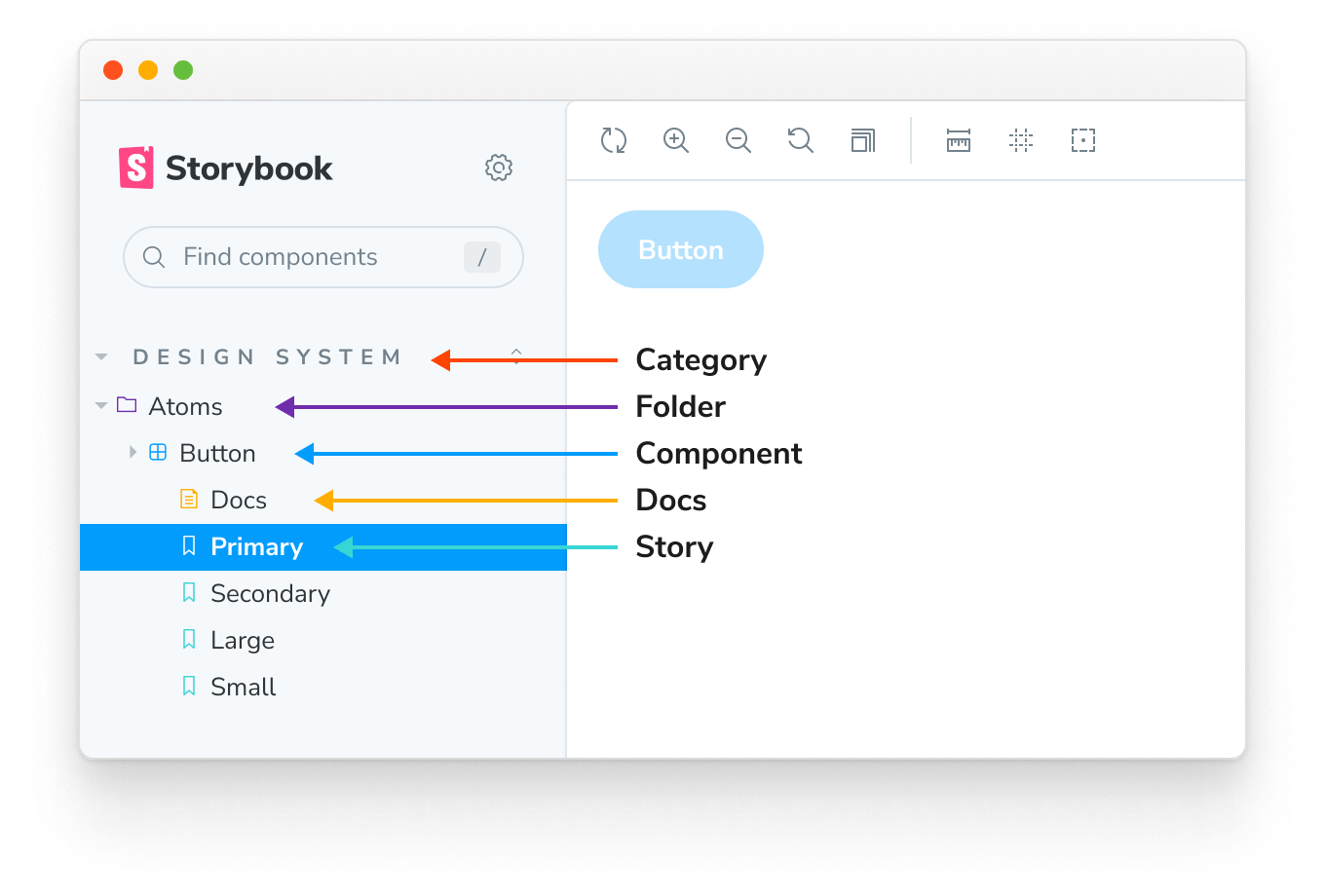
根據您建構 Storybook 的方式,您可以看到 story 階層由各種部分組成
- 類別:由 Storybook 產生的 stories 和文件頁面的頂層分組
- 資料夾:中層組織單元,將組件和 stories 在側邊欄中分組,代表您應用程式的功能或區段
- 組件:低層組織單元,代表 story 正在測試的組件
- 文件:組件的自動生成 文件頁面
- Story:測試特定組件狀態的個別 story
命名 stories
在建立您的 stories 時,您可以顯式地使用 title 參數來定義 story 在側邊欄中的位置。它也可以用於 分組 相關組件在可展開的介面中,以協助 Storybook 組織,為您的使用者提供更直觀的體驗。例如
// Replace your-framework with the name of your framework
import type { Meta } from '@storybook/your-framework';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
/* 👇 The title prop is optional.
* See https://storybook.dev.org.tw/docs/configure/#configure-story-loading
* to learn how to generate automatic titles
*/
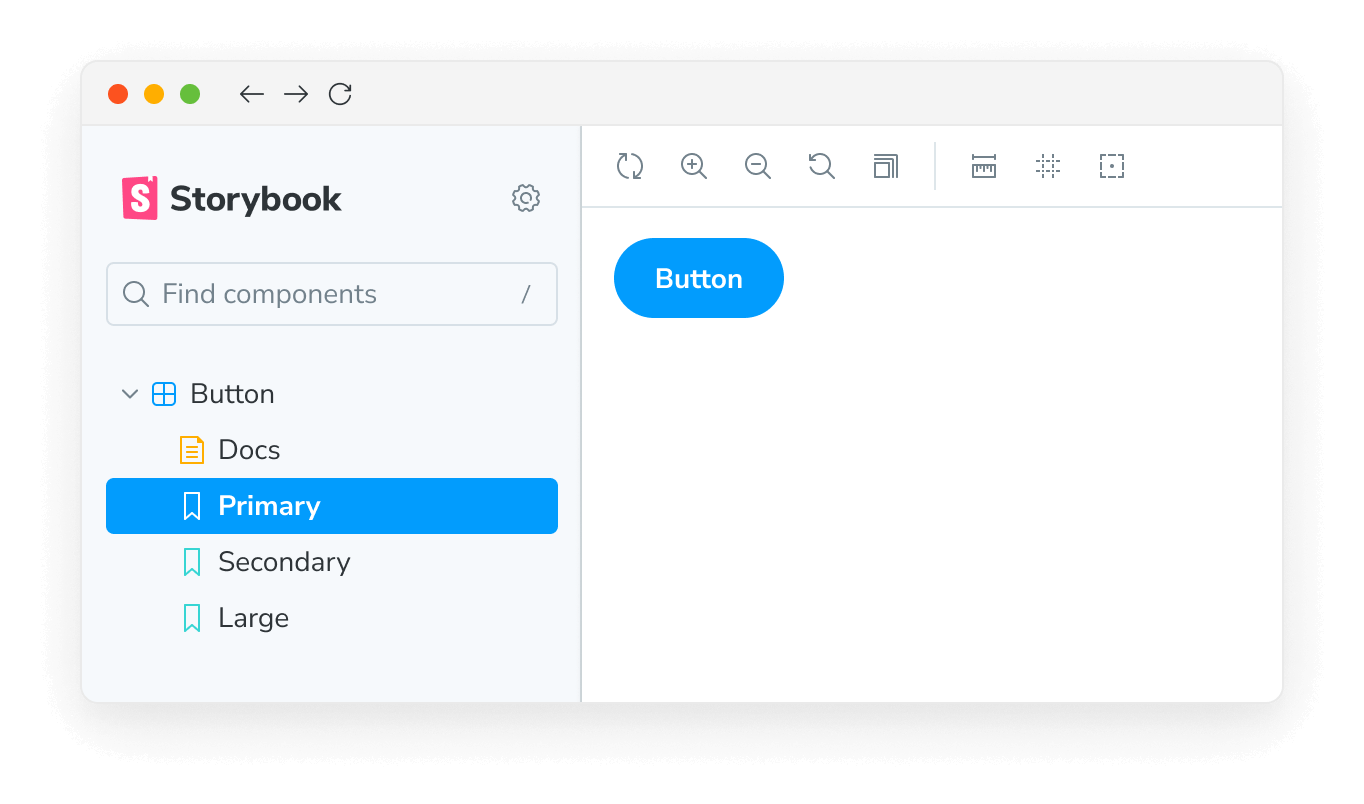
title: 'Button',
component: Button,
};
export default meta;產生這個結果

分組
也可以在可展開的介面中將相關組件分組,以協助 Storybook 組織。 為此,請使用 / 作為分隔符
// Replace your-framework with the name of your framework
import type { Meta } from '@storybook/your-framework';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
/* 👇 The title prop is optional.
* See https://storybook.dev.org.tw/docs/configure/#configure-story-loading
* to learn how to generate automatic titles
*/
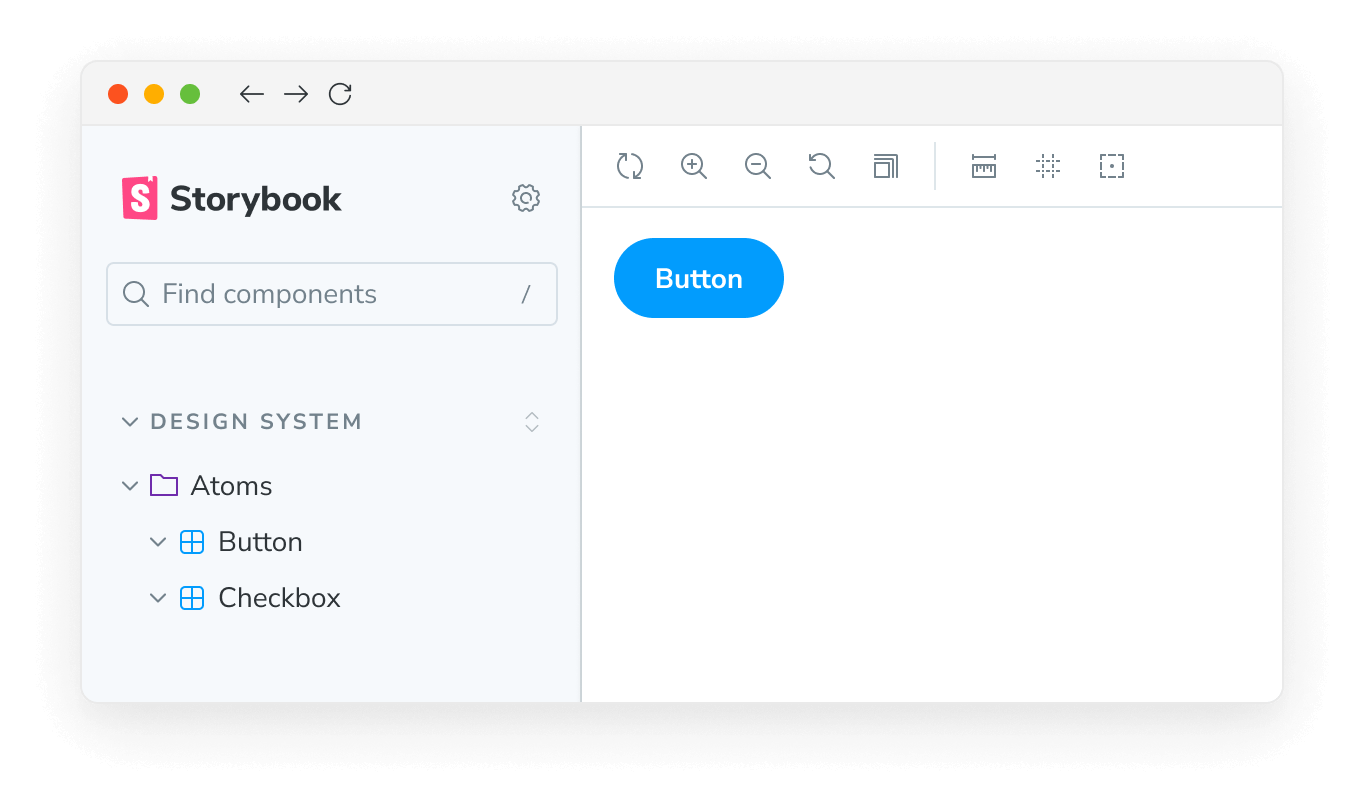
title: 'Design System/Atoms/Button',
component: Button,
};
export default meta;// Replace your-framework with the name of your framework
import type { Meta } from '@storybook/your-framework';
import { CheckBox } from './Checkbox';
const meta: Meta<typeof CheckBox> = {
/* 👇 The title prop is optional.
* See https://storybook.dev.org.tw/docs/configure/#configure-story-loading
* to learn how to generate automatic titles
*/
title: 'Design System/Atoms/Checkbox',
component: CheckBox,
};
export default meta;產生這個結果

根目錄
預設情況下,頂層分組將在 Storybook UI 中顯示為「root」(即,大寫、不可展開的項目)。 如果您需要,您可以 設定 Storybook 並停用此行為。 如果您需要為使用者提供簡化的體驗,這非常有用; 然而,如果您有一個由多個組件 stories 組成的大型 Storybook,我們建議根據檔案階層結構命名您的組件。
單一 story 提升
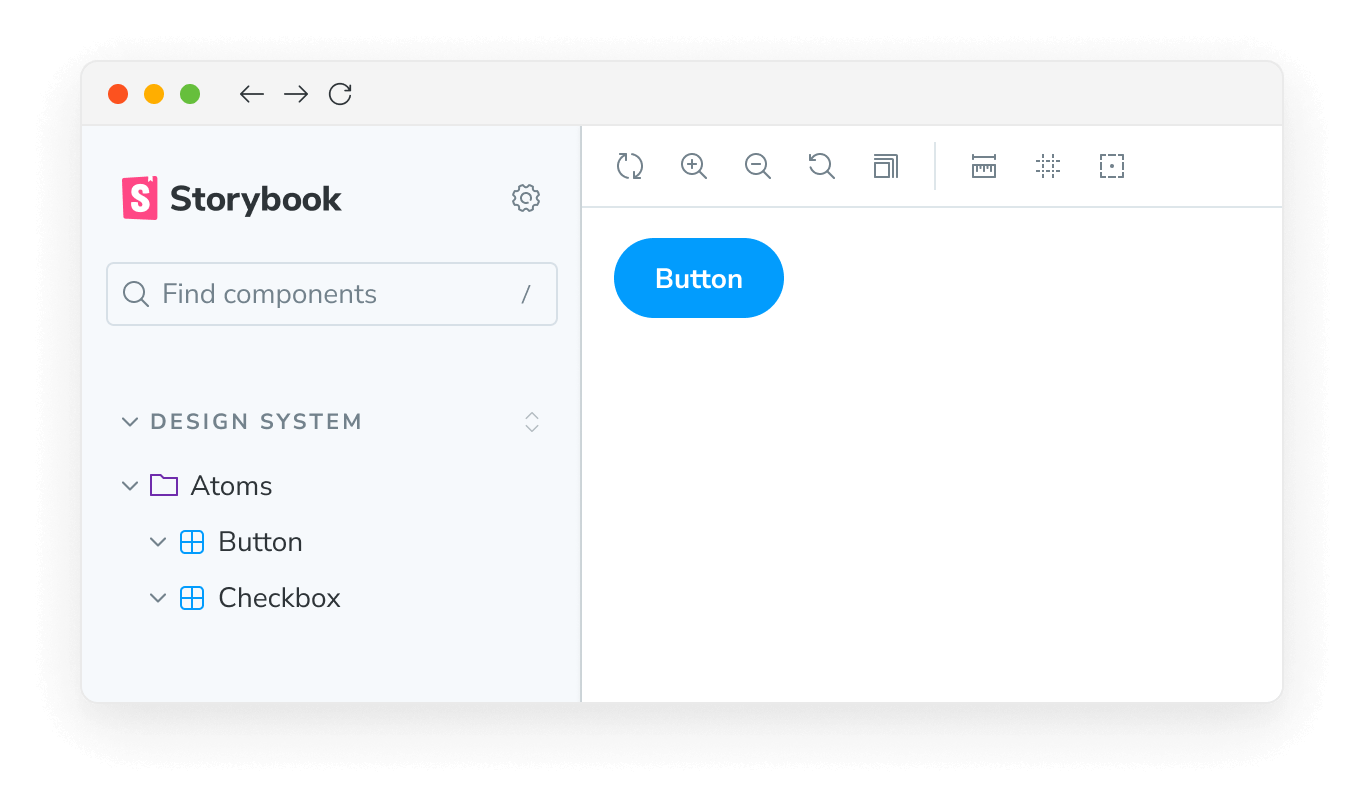
單一 story 組件(即,沒有同層級的組件 stories),其顯示名稱與組件名稱(title 的最後一部分)完全匹配,會自動提升以取代 UI 中的父組件。 例如
// Replace your-framework with the name of your framework
import type { Meta, StoryObj } from '@storybook/your-framework';
import { Button as ButtonComponent } from './Button';
const meta: Meta<typeof ButtonComponent> = {
/* 👇 The title prop is optional.
* See https://storybook.dev.org.tw/docs/configure/#configure-story-loading
* to learn how to generate automatic titles
*/
title: 'Design System/Atoms/Button',
component: ButtonComponent,
};
export default meta;
type Story = StoryObj<typeof ButtonComponent>;
// This is the only named export in the file, and it matches the component name
export const Button: Story = {};
由於 story 導出會自動「首字大寫」(myStory 變成 "My Story"),因此您的組件名稱應與之匹配。 或者,您可以使用 myStory.storyName = '...' 覆寫 story 名稱以匹配組件名稱。
排序 stories
Storybook 預設會根據 stories 的導入順序對其進行排序。 但是,您可以自訂此模式以滿足您的需求,並透過將 storySort 新增至 preview.js 檔案中的 options 參數來提供更直觀的體驗。
// Replace your-framework with the framework you are using (e.g., react, vue3)
import { Preview } from '@storybook/your-framework';
const preview: Preview = {
parameters: {
options: {
// The `a` and `b` arguments in this function have a type of `import('@storybook/types').IndexEntry`. Remember that the function is executed in a JavaScript environment, so use JSDoc for IntelliSense to introspect it.
storySort: (a, b) =>
a.id === b.id ? 0 : a.id.localeCompare(b.id, undefined, { numeric: true }),
},
},
};
export default preview;除了唯一的 story 識別符之外,您還可以透過使用 storySort 函數,使用 title、name 和導入路徑來排序您的 stories。
storySort 也可以接受設定物件。
// Replace your-framework with the framework you are using (e.g., react, vue3)
import { Preview } from '@storybook/your-framework';
const preview: Preview = {
parameters: {
options: {
storySort: {
method: '',
order: [],
locales: '',
},
},
},
};
export default preview;| 欄位 | 類型 | 描述 | 必填 | 預設值 | 範例 |
|---|---|---|---|---|---|
| method | 字串 | 告訴 Storybook stories 的顯示順序 | 否 | Storybook 設定 | 'alphabetical' |
| order | 陣列 | 要顯示的 stories,依提供的名稱排序 | 否 | 空陣列 [] | ['Intro', 'Components'] |
| includeNames | 布林值 | 在排序計算中包含 story 名稱 | 否 | false | true |
| locales | 字串 | 顯示所需的語言環境 | 否 | 系統語言環境 | en-US |
若要依字母順序排序 stories,請將 method 設定為 'alphabetical',並選擇性地設定 locales 字串。 若要使用自訂清單排序 stories,請使用 order 陣列; 不符合 order 清單中項目的 stories 將會顯示在清單中的項目之後。
order 陣列可以接受巢狀陣列來排序第二層 story 種類。 例如
// Replace your-framework with the framework you are using (e.g., react, vue3)
import { Preview } from '@storybook/your-framework';
const preview: Preview = {
parameters: {
options: {
storySort: {
order: ['Intro', 'Pages', ['Home', 'Login', 'Admin'], 'Components'],
},
},
},
};
export default preview;這將產生此 story 排序
Intro然後是Intro/*storiesPagesstoryPages/Home和Pages/Home/*storiesPages/Login和Pages/Login/*storiesPages/Admin和Pages/Admin/*storiesPages/*storiesComponents和Components/*stories- 所有其他 stories
如果您希望特定類別排序到清單的末尾,您可以將 * 插入您的 order 陣列中,以指示「所有其他 stories」應放置的位置
// Replace your-framework with the framework you are using (e.g., react, vue3)
import { Preview } from '@storybook/your-framework';
const preview: Preview = {
parameters: {
options: {
storySort: {
order: ['Intro', 'Pages', ['Home', 'Login', 'Admin'], 'Components', '*', 'WIP'],
},
},
},
};
export default preview;在此範例中,WIP 類別將顯示在清單的末尾。
請注意,order 選項與 method 選項無關; stories 首先按 order 陣列排序,然後按 method: 'alphabetical' 或預設的 configure() 導入順序排序。
