ArgTypes
觀看影片教學
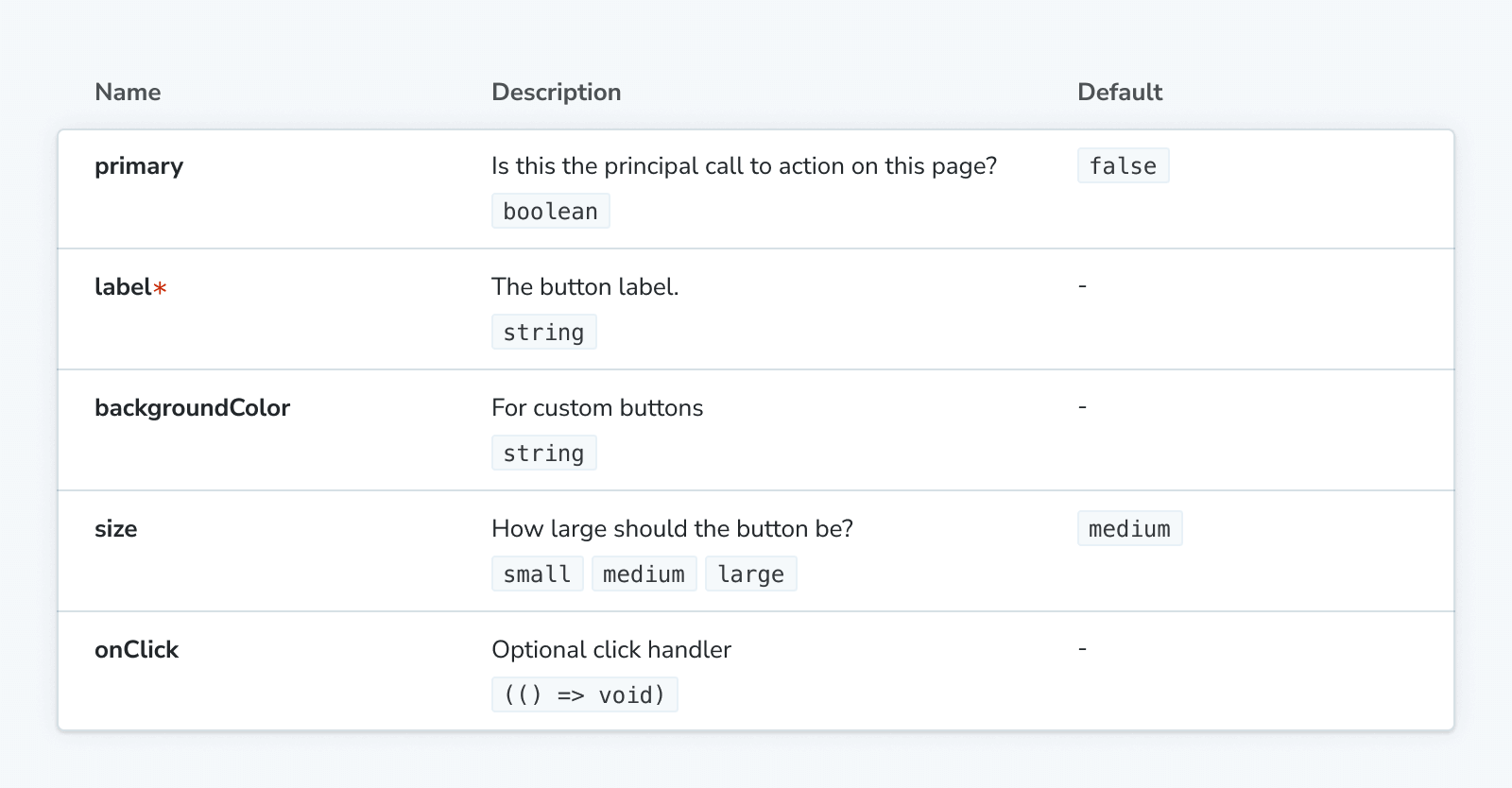
ArgTypes 區塊可以用來顯示給定元件的 arg 類型的靜態表格,作為記錄其介面的方式。
如果您正在尋找顯示 story 目前 arg 值並支援使用者變更這些值的動態表格,請參閱 Controls 區塊。

{/* ButtonDocs.mdx */}
import { Meta, ArgTypes } from '@storybook/blocks';
import * as ButtonStories from './Button.stories';
<Meta of={ButtonStories} />
<ArgTypes of={ButtonStories} />ArgTypes
import { ArgTypes } from '@storybook/blocks';使用 props 和 參數進行設定
ℹ️ 就像大多數區塊一樣,ArgTypes 區塊是使用 MDX 中的 props 進行設定。許多這些 props 的預設值來自區塊命名空間 parameters.docs.argTypes 中對應的參數。
以下 exclude 設定是等效的
Button.stories.ts|tsx
// Replace your-framework with the name of your framework
import type { Meta } from '@storybook/your-framework';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
component: Button,
parameters: {
docs: {
controls: { exclude: ['style'] },
},
},
};
export default meta;{/* ButtonDocs.mdx */}
<ArgTypes of={ButtonStories} exclude={['style']} />exclude
類型:string[] | RegExp
預設值:parameters.docs.argTypes.exclude
指定要從 args 表格中排除哪些 arg 類型。名稱符合 regex 或屬於陣列的任何 arg 類型都將被排除在外。
include
類型:string[] | RegExp
預設值:parameters.docs.argTypes.include
指定要在 args 表格中包含哪些 arg 類型。名稱不符合 regex 或不屬於陣列的任何 arg 類型都將被排除在外。
of
類型:Story 匯出或 CSF 檔案匯出
指定要從哪個 story 取得 arg 類型。如果提供了 CSF 檔案匯出,它將使用檔案中的主要 (第一個) story。
sort
類型:'none' | 'alpha' | 'requiredFirst'
預設值:parameters.docs.argTypes.sort 或 'none'
指定 arg 類型的排序方式。
- none:未排序,以 arg 類型處理的相同順序顯示
- alpha:按字母順序排序,依 arg 類型的名稱
- requiredFirst:與
alpha相同,但會先顯示任何必要的 arg 類型
