Canvas
觀看教學影片
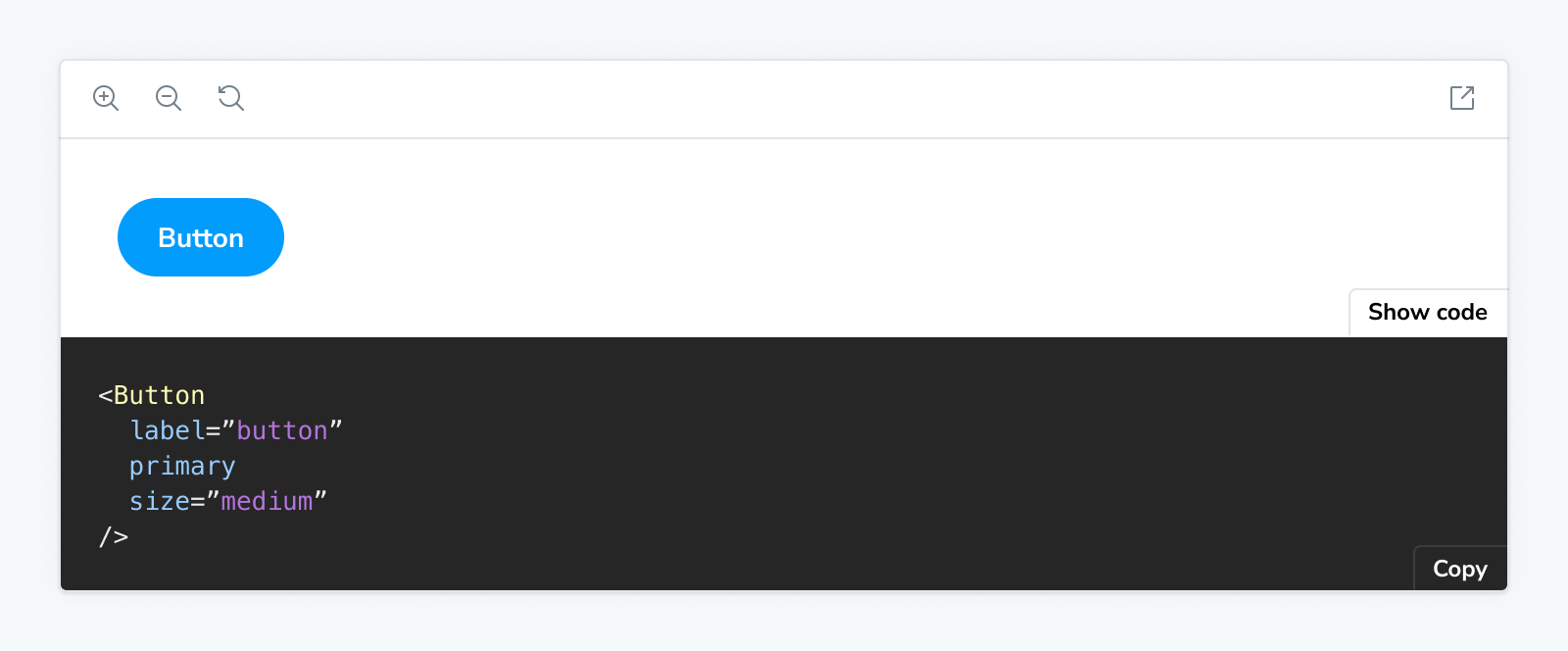
`Canvas` 區塊是 `Story` 的包裝器,具有工具列,可讓您與其內容互動,同時自動提供所需的 `Source` 代码片段。

在 MDX 中使用 Canvas 區塊時,它會使用 `of` 屬性引用 story
import { Meta, Canvas } from '@storybook/blocks';
import * as ButtonStories from './Button.stories';
<Meta of={ButtonStories} />
<Canvas of={ButtonStories.Primary} />在舊版 Storybook 中,可以將任意元件作為子元件傳遞至 `Canvas`。這已被棄用,而 `Canvas` 區塊現在僅支援單一 story。
Canvas
import { Canvas } from '@storybook/blocks';使用 props **和** parameters 進行設定
ℹ️ 與大多數區塊一樣,`Canvas` 區塊是在 MDX 中使用 props 設定的。這些 props 中的許多預設值都來自區塊命名空間 `parameters.docs.canvas` 中的對應 `parameter`。
以下 `sourceState` 設定是等效的
// Replace your-framework with the name of your framework
import type { Meta, StoryObj } from '@storybook/your-framework';
import { Button } from './Button';
const meta: Meta<typeof Button> = {
component: Button,
};
export default meta;
type Story = StoryObj<typeof Button>;
export const Basic: Story = {
parameters: {
docs: {
canvas: { sourceState: 'shown' },
},
},
};<Canvas of={ButtonStories.Basic} sourceState="shown" />上面的範例在 `story` 層級套用了 parameter,但它也可以套用在 `component`(或 meta)層級或 `project` 層級。
additionalActions
類型
Array<{
title: string | JSX.Element;
className?: string;
onClick: () => void;
disabled?: boolean;
}>;預設值:`parameters.docs.canvas.additionalActions`
提供任何額外的自訂動作以顯示在右下角。這些是簡單的按鈕,可執行您在 `onClick` 函數中指定的任何操作。
import { Meta, Story, Canvas, SourceState } from '@storybook/blocks';
import * as ButtonStories from './Button.stories';
<Meta of={ButtonStories} />
{/* With an additional action */}
<Canvas
additionalActions={[
{
title: 'Open in GitHub',
onClick: () => {
window.open(
'https://github.com/storybookjs/storybook/blob/next/code/ui/blocks/src/examples/Button.stories.tsx',
'_blank'
);
},
}
]}
of={ButtonStories.Primary}
/>className
類型:`string`
預設值:`parameters.docs.canvas.className`
為預覽元素提供 HTML class,用於自訂樣式。
layout
類型:`'centered' | 'fullscreen' | 'padded'`
預設值:`parameters.layout` 或 `parameters.docs.canvas.layout` 或 `'padded'`
指定 canvas 應如何配置 story。
- **centered**:將 story 置中於 canvas 內
- **padded**:(預設)為 story 新增 padding
- **fullscreen**:依原樣顯示 story,不含 padding
除了 `parameters.docs.canvas.layout` 屬性或 `layout` prop 之外,`Canvas` 區塊也將遵循 `parameters.layout` 值,該值定義了 `如何在一般 story 視圖中配置 story`。
meta
類型:CSF 檔案導出
指定 story 關聯的 CSF 檔案。
您可以使用 `meta` prop 渲染未附加到 MDX 檔案(透過 `Meta`)的 CSF 檔案中的 story。傳遞來自 CSF 檔案的**完整導出集**(而非預設導出!)。
import { Meta, Canvas } from '@storybook/blocks';
import * as ButtonStories from './Button.stories';
import * as HeaderStories from './Header.stories';
<Meta of={ButtonStories} />
{/* Although this MDX file is largely concerned with Button,
it can render Header stories too */}
<Canvas of={HeaderStories.LoggedIn} meta={HeaderStories} />of
類型:Story 導出
指定顯示哪個 story 的原始碼。
source
類型:`SourceProps['code'] | SourceProps['format'] | SourceProps['language'] | SourceProps['type']`
指定傳遞至內部 `Source` 區塊的 props。如需更多資訊,請參閱 `Source` Doc Block `文件`。
dark prop 會被忽略,因為當 `Source` 區塊作為 `Canvas` 區塊的一部分顯示時,始終以深色模式渲染。
sourceState
類型:`'hidden' | 'shown' | 'none'`
預設值:`parameters.docs.canvas.sourceState` 或 `'hidden'`
指定原始碼面板的初始狀態。
- **hidden**:預設情況下,原始碼面板為隱藏
- **shown**:預設情況下,原始碼面板為顯示
- **none**:原始碼面板不可用,且不渲染顯示按鈕
story
類型:`StoryProps['inline'] | StoryProps['height'] | StoryProps['autoplay']`
指定傳遞至內部 `Story` 區塊的 props。如需更多資訊,請參閱 `Story` Doc Block `文件`。
withToolbar
類型:`boolean`
預設值:`parameters.docs.canvas.withToolbar`
決定是否渲染包含與 story 互動之工具的工具列。
