ColorPalette
觀看教學影片
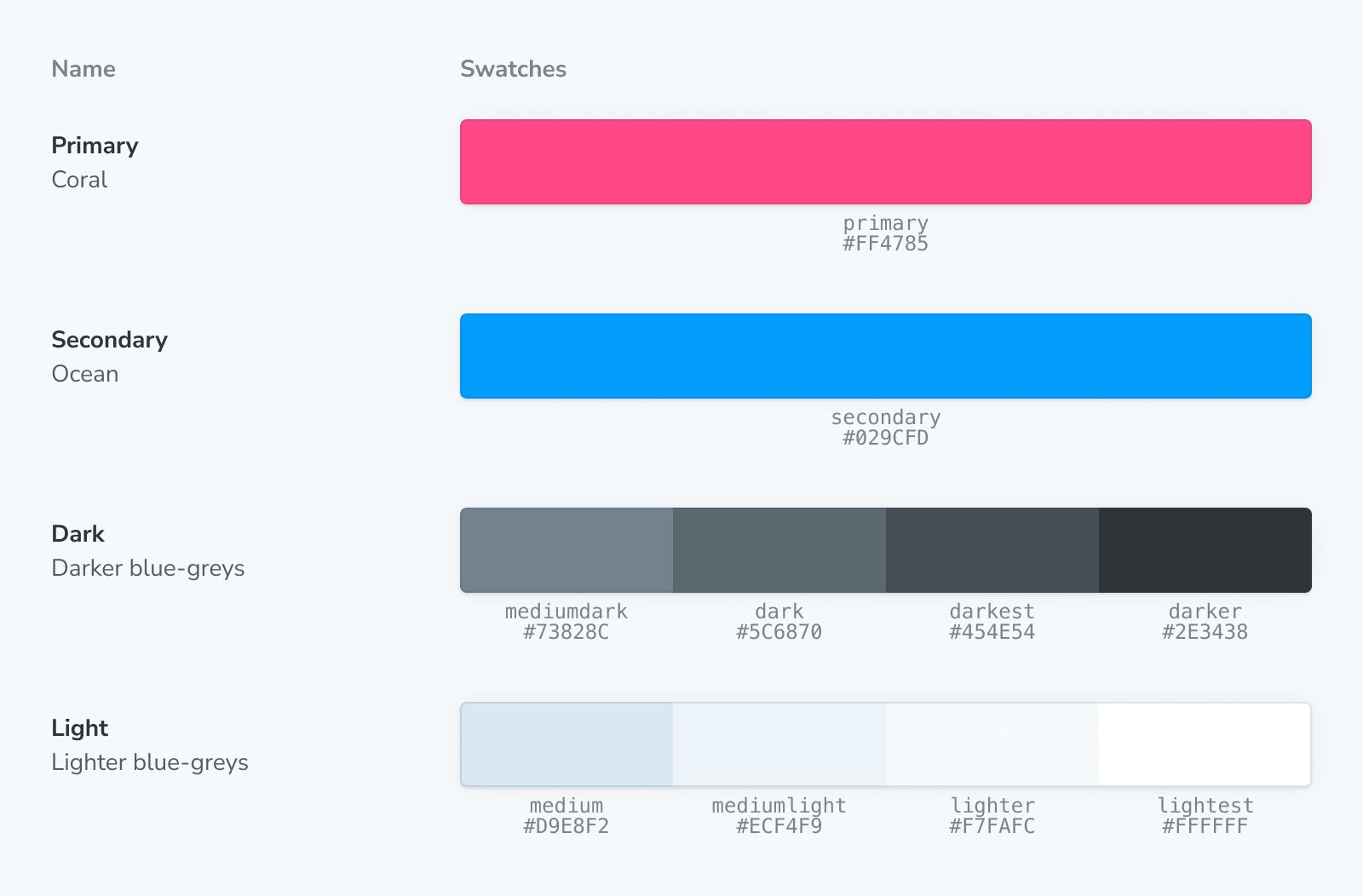
The ColorPalette 區塊讓您記錄專案中使用的所有顏色相關項目 (例如,色票)。

import { Meta, ColorPalette, ColorItem } from '@storybook/blocks';
<Meta title="Colors" />
<ColorPalette>
<ColorItem
title="theme.color.greyscale"
subtitle="Some of the greys"
colors={{ White: '#FFFFFF', Alabaster: '#F8F8F8', Concrete: '#F3F3F3' }}
/>
<ColorItem
title="theme.color.primary"
subtitle="Coral"
colors={{ WildWatermelon: '#FF4785' }}
/>
<ColorItem
title="theme.color.secondary"
subtitle="Ocean"
colors={{ DodgerBlue: '#1EA7FD' }}
/>
<ColorItem
title="theme.color.positive"
subtitle="Green"
colors={{
Apple: 'rgba(102,191,60,1)',
Apple80: 'rgba(102,191,60,.8)',
Apple60: 'rgba(102,191,60,.6)',
Apple30: 'rgba(102,191,60,.3)',
}}
/>
<ColorItem
title="gradient"
subtitle="Grayscale"
colors={{
Gradient: 'linear-gradient(to right,white,black)',
}}
/>
<ColorItem
title="gradient"
subtitle="Grayscale"
colors={['linear-gradient(65deg,white,black)']}
/>
</ColorPalette>ColorPalette
import { ColorPalette } from '@storybook/blocks';ColorPalette 使用以下 props 設定
children
類型:React.ReactNode
ColorPalette 僅接受 ColorItem 子元件。
ColorItem
import { ColorItem } from '@storybook/blocks';ColorItem 使用以下 props 設定
colors
(必填)
類型:string[] | { [key: string]: string }
提供要顯示的顏色列表。接受任何有效的 CSS 顏色格式 (hex, RGB, HSL 等)。當提供物件時,鍵將顯示在值上方。此外,它還支援漸層,例如 'linear-gradient(to right, white, black)' 或 'linear-gradient(65deg, white, black)' 等。
subtitle
(必填)
類型:string
提供顏色的額外描述。
title
(必填)
類型:string
設定要顯示的顏色名稱。
