Stories
觀看影片教學
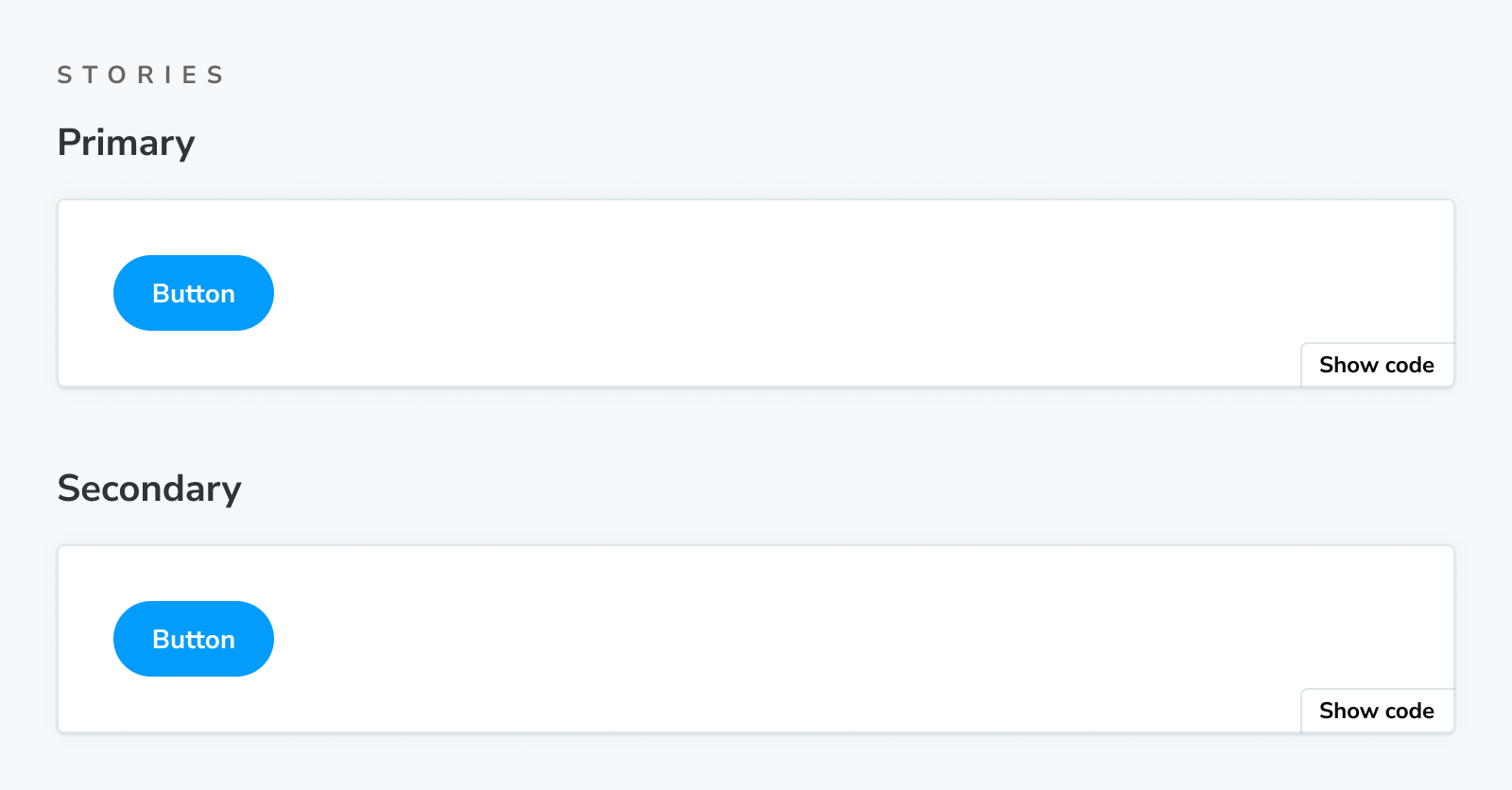
The Stories 區塊會渲染 stories 檔案中的完整 stories 集合。

import { Meta, Stories } from '@storybook/blocks';
import * as ButtonStories from './Button.stories';
<Meta of={ButtonStories} />
<Stories />Stories
import { Stories } from '@storybook/blocks';Stories 透過以下 props 進行設定
includePrimary
類型:boolean
預設值:true
決定 stories 集合是否包含主要 (第一個) story。
如果 stories 檔案僅包含一個 story 且 includePrimary={true},Stories 區塊將不會渲染任何內容,以避免潛在的混淆情況。
title
類型:string
預設值:'Stories'
設定 stories 集合前方的標題內容。
