Typeset
觀看教學影片
Typeset 區塊可協助記錄專案中使用的字型。

import { Meta, Typeset } from '@storybook/blocks';
<Meta title="Typography" />
export const typography = {
type: {
primary: '"Nunito Sans", "Helvetica Neue", Helvetica, Arial, sans-serif',
},
weight: {
regular: '400',
bold: '700',
extrabold: '800',
black: '900',
},
size: {
s1: 12,
s2: 14,
s3: 16,
m1: 20,
m2: 24,
m3: 28,
l1: 32,
l2: 40,
l3: 48,
},
};
export const SampleText = 'Lorem ipsum dolor sit amet, consectetur adipiscing elit.';
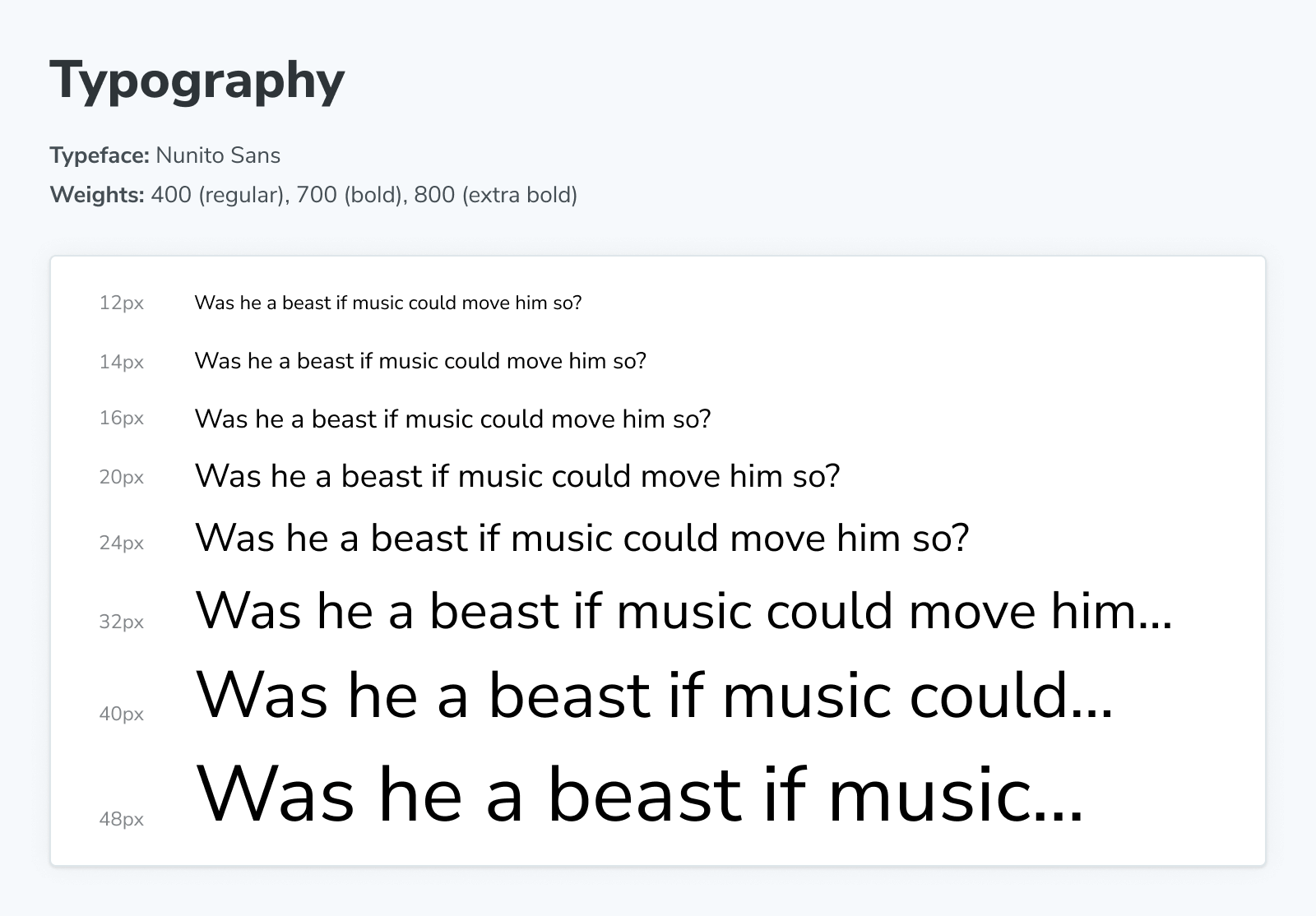
# Typography
**Font:** Nunito Sans
**Weights:** 400(regular), 700(bold), 800(extrabold), 900(black)
<Typeset
fontSizes={[
Number(typography.size.s1),
Number(typography.size.s2),
Number(typography.size.s3),
Number(typography.size.m1),
Number(typography.size.m2),
Number(typography.size.m3),
Number(typography.size.l1),
Number(typography.size.l2),
Number(typography.size.l3),
]}
fontWeight={typography.weight.black}
sampleText={SampleText}
fontFamily={typography.type.primary}
/>Typeset
import { Typeset } from '@storybook/blocks';Typeset 是透過以下屬性設定的
fontFamily
類型: string
提供要顯示的字型系列。
fontSizes
類型: (string | number)[]
提供可用字型大小的清單 (以 px 為單位)。
fontWeight
類型: number
指定要顯示的字型粗細。
sampleText
類型: string
設定要顯示的文字。
