React 和 Vite 的 Storybook
React 和 Vite 的 Storybook 是一個框架,可讓您輕鬆地為使用 Vite 建置的 React 應用程式,隔離開發和測試 UI 元件。它包含
- 🏎️ 預先捆綁以提升效能
- 🪄 零配置
- 💫 以及更多!
需求
- React ≥ 16.8
- Vite ≥ 4.0
- Storybook ≥ 8.0
開始使用
在沒有 Storybook 的專案中
在您的 React 專案根目錄中執行此命令後,依照提示操作
npm create storybook@latest在具有 Storybook 的專案中
此框架旨在與 Storybook 7+ 版本搭配使用。如果您尚未使用 v7,請使用此命令升級
npx storybook@latest upgrade自動遷移
執行上方的 upgrade 命令時,您應該會收到提示,詢問您是否要遷移至 @storybook/react-vite,這應該會為您處理一切。如果自動遷移不適用於您的專案,請參考下方的手動遷移。
手動遷移
首先,安裝框架
npm install --save-dev @storybook/react-vite然後,更新您的 .storybook/main.js|ts 以變更框架屬性
.storybook/main.ts
import { StorybookConfig } from '@storybook/react-vite';
const config: StorybookConfig = {
// ...
// framework: '@storybook/react-webpack5', 👈 Remove this
framework: '@storybook/react-vite', // 👈 Add this
};
export default config;執行設定精靈
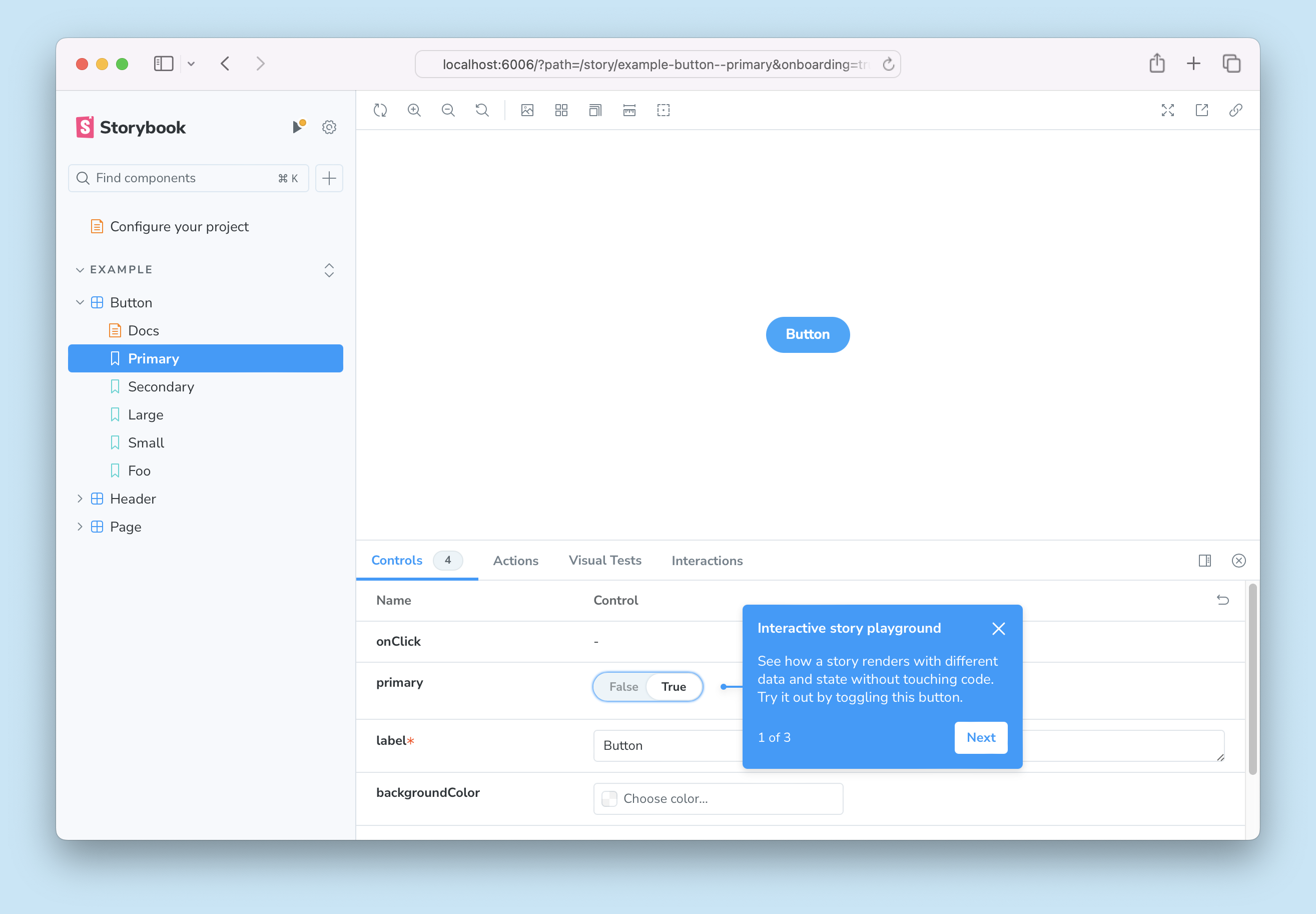
如果一切順利,您應該會看到設定精靈,協助您開始使用 Storybook,向您介紹主要概念和功能,包括 UI 的組織方式、如何撰寫您的第一個 story,以及如何利用控制項來測試您的元件對各種輸入的反應。

如果您跳過了精靈,您可以隨時再次執行它,方法是將 ?path=/onboarding 查詢參數新增至您的 Storybook 實例的 URL,前提是範例 stories 仍然可用。
API
選項
如果需要,您可以傳遞選項物件以進行額外設定
.storybook/main.ts
import type { StorybookConfig } from '@storybook/react-vite';
const config: StorybookConfig = {
framework: {
name: '@storybook/react-vite',
options: {
// ...
},
},
};
export default config;builder
類型: Record<string, any>
設定 框架建構器的選項。對於此框架,可在 Vite 建構器文件中找到可用的選項。
