適用於 React 和 Webpack 的 Storybook
適用於 React 和 Webpack 的 Storybook 是一個框架,可讓您輕鬆地為使用 Webpack 建立的 React 應用程式,獨立開發和測試 UI 元件。
需求條件
- React ≥ 16.8
- Webpack ≥ 5.0
- Storybook ≥ 8.0
開始使用
在沒有 Storybook 的專案中
在您的 React 專案根目錄中執行此命令後,按照提示操作
npm create storybook@latest在已有 Storybook 的專案中
此框架設計用於 Storybook 7+。如果您尚未使用 v7,請使用此命令升級
npx storybook@latest upgrade自動遷移
當執行上面的 upgrade 命令時,您應該會收到提示,詢問您是否遷移到 @storybook/react-webpack5,它應該會為您處理一切。如果自動遷移不適用於您的專案,請參考下方的手動遷移。
手動遷移
首先,安裝框架
npm install --save-dev @storybook/react-webpack5接下來,根據您使用的是 SWC(推薦)還是 Babel,安裝並註冊您適用的編譯器附加元件
如果您的專案使用 Create React App,您可以跳過此步驟。
npx storybook@latest add @storybook/addon-webpack5-compiler-swcor
npx storybook@latest add @storybook/addon-webpack5-compiler-babel更多詳細資訊請參閱 Webpack 建構器文件。
最後,更新您的 .storybook/main.js|ts 以變更 framework 屬性
import { StorybookConfig } from '@storybook/react-webpack5';
const config: StorybookConfig = {
// ...
framework: '@storybook/react-webpack5', // 👈 Add this
};
export default config;執行設定精靈
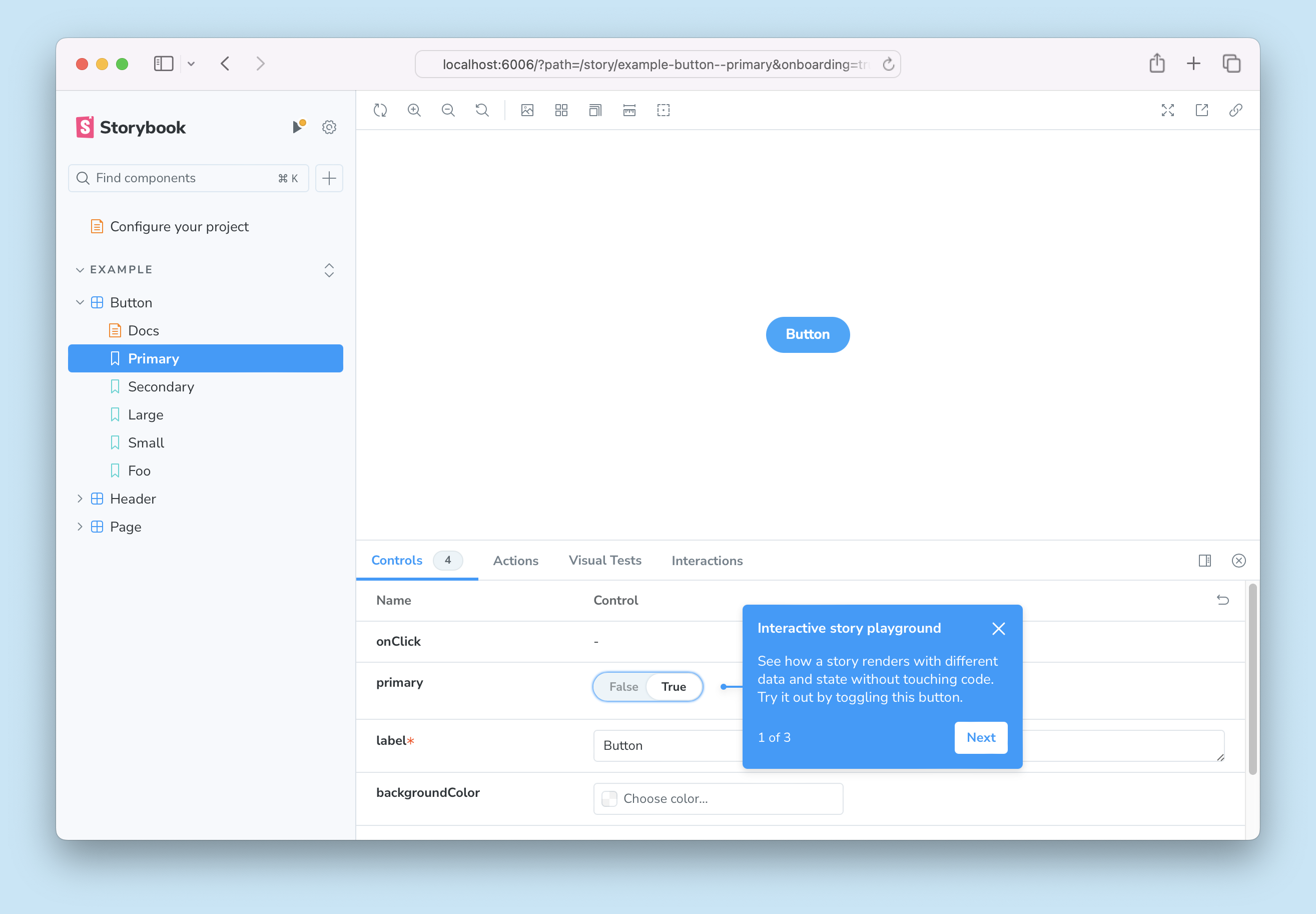
如果一切順利,您應該會看到設定精靈,它將協助您開始使用 Storybook,向您介紹主要概念和功能,包括 UI 的組織方式、如何撰寫您的第一個 story,以及如何利用 controls 測試您的元件對各種輸入的反應。

如果您跳過了精靈,您可以隨時透過將 `?path=/onboarding` 查詢參數新增至您的 Storybook 實例的 URL 來再次執行它,前提是範例 stories 仍然可用。
Create React App (CRA)
對 Create React App 的支援由 `@storybook/preset-create-react-app` 處理。
此預設配置啟用對所有 CRA 功能的支援,包括 Sass/SCSS 和 TypeScript。
如果您正在開發手動初始化的應用程式(即未使用 CRA),請確保您的應用程式已包含 react-dom 作為依賴項。未能這樣做可能會導致 Storybook 和您的專案出現無法預見的問題。
API
選項
如果需要,您可以傳遞選項物件以進行額外設定
import type { StorybookConfig } from '@storybook/react-webpack5';
const config: StorybookConfig = {
framework: {
name: '@storybook/react-webpack5',
options: {
// ...
},
},
};
export default config;builder
類型:`Record<string, any>`
設定框架建構器的選項。對於此框架,可用的選項可以在 Webpack 建構器文件中找到。
