擴充套件簡介
擴充套件使用核心中未內建的功能和整合來擴展 Storybook。大多數 Storybook 功能都是以擴充套件的形式實作。例如:文件、易用性測試、互動式控制項等等。擴充套件 API 可讓您輕鬆以新的方式設定和自訂 Storybook。社群製作了無數的擴充套件,可解鎖省時的工作流程。
瀏覽我們的擴充套件目錄,以安裝現有的擴充套件或作為您自己的擴充套件的靈感來源。
Storybook 基礎知識
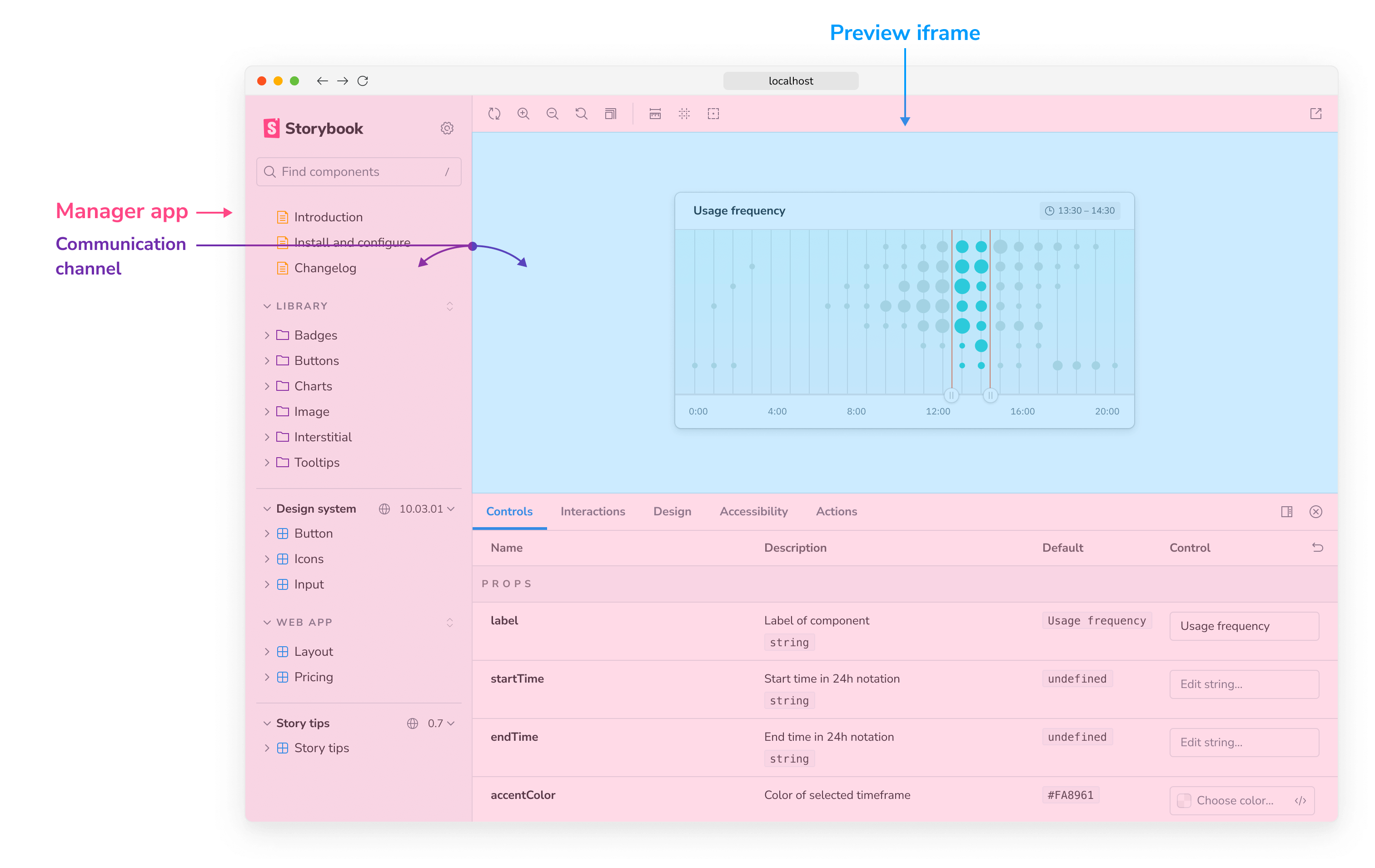
在撰寫您的第一個擴充套件之前,讓我們先來看看 Storybook 架構的基礎知識。雖然 Storybook 提供統一的使用者介面,但實際上它在底層分為管理員和預覽。
管理員是負責呈現下列項目的 UI:
- 🔍 搜尋
- 🧭 導覽
- 🔗 工具列
- 📦 擴充套件
預覽區域是一個 iframe,用於呈現您的 Story。

由於這兩個元素都在各自獨立的 iframe 中執行,因此它們使用通訊通道來保持同步。例如,當您在管理員中選擇一個 Story 時,會跨通道發送一個事件,通知預覽呈現該 Story。
擴充套件的結構
Storybook 擴充套件可讓您擴展 Storybook 的功能,從使用者介面到 API。每一個都分為兩個更廣泛的類別。
以 UI 為基礎的擴充套件
以 UI 為基礎的擴充套件著重於自訂 Storybook 的使用者介面,以擴展您的開發工作流程。以 UI 為基礎的擴充套件範例包括:控制項、文件和 易用性。
預設擴充套件
預設擴充套件可協助您將 Storybook 與其他技術和程式庫整合。預設擴充套件的範例是 preset-create-react-app。
