發佈 Storybook
觀看影片教學
團隊將 Storybook 發佈到線上,以檢閱和協作進行中的工作。這讓開發人員、設計人員、專案經理和其他利害關係人可以檢查使用者介面是否正確,而無需接觸程式碼或要求本機開發環境。
將 Storybook 建置為靜態 Web 應用程式
首先,我們需要將 Storybook 建置為靜態 Web 應用程式。此功能已內建並預先設定給大多數支援的框架。在專案的根目錄內執行下列命令
npm run build-storybook您可以提供其他旗標來自訂命令。請在此處閱讀更多關於旗標選項的資訊。
Storybook 將建立可由任何 Web 伺服器提供的靜態 Web 應用程式。執行下列命令,在本機預覽:
npx http-server ./path/to/build自訂建置以提升效能
依預設,Storybook 的生產版本會將所有 story 和文件封裝到生產套件中。這對於小型專案而言是理想的,但可能會導致大型專案或縮短建置時間為優先事項時發生效能問題 (例如,測試、CI/CD)。如有需要,您可以使用 test 選項,在您的 main.js|ts 設定檔中自訂生產版本,並調整建置指令碼,使用 --test 旗標啟用最佳化功能。
npm run build-storybook -- --test使用 Chromatic 發佈 Storybook
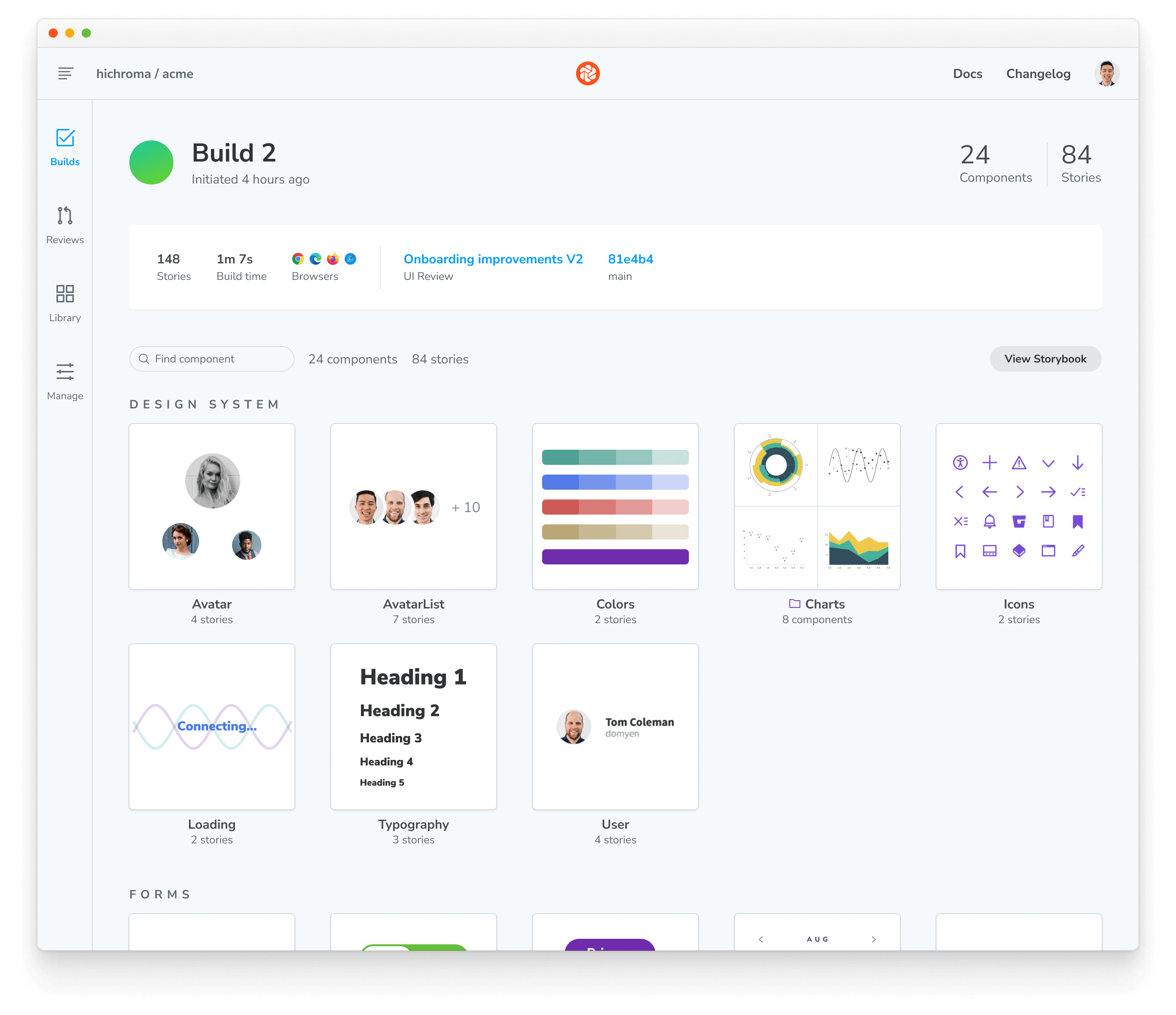
將 Storybook 建置為靜態 Web 應用程式後,您可以將其發佈到您的 Web 主機。我們建議使用 Chromatic,這是一個為 Storybook 打造的免費發佈服務,可將您的 UI 元件安全地記錄、版本化和索引到雲端。

若要開始使用,請使用您的 GitHub、GitLab、Bitbucket 或電子郵件註冊,並為您的專案產生唯一的 專案權杖。
接下來,從 npm 安裝 Chromatic CLI 套件
npm install chromatic --save-dev套件安裝完成後,執行下列命令。請務必將 your-project-token 取代為您自己的專案權杖。
npx chromatic --project-token=<your-project-token>Chromatic 完成後,您應該已成功部署您的 Storybook。按一下提供的連結預覽 (即 https://random-uuid.chromatic.com)。
Build 1 published.
View it online at https://www.chromatic.com/build?appId=...&number=1.
設定 CI 以自動發佈
設定您的 CI 環境,以便在您將程式碼推送至存放庫時發佈您的 Storybook 並執行 Chromatic。讓我們看看如何使用 GitHub Actions 設定它。
在您專案的根目錄中,在 .github/workflows 目錄內新增名為 chromatic.yml 的新檔案
# .github/workflows/chromatic.yml
# Workflow name
name: 'Chromatic Publish'
# Event for the workflow
on: push
# List of jobs
jobs:
test:
# Operating System
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v4
with:
fetch-depth: 0
- uses: actions/setup-node@v4
with:
node-version: 18
cache: 'yarn'
- run: yarn
#👇 Adds Chromatic as a step in the workflow
- uses: chromaui/action@v1
# Options required for Chromatic's GitHub Action
with:
#👇 Chromatic projectToken,
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}祕密是 GitHub 提供的安全環境變數,因此您不需要硬式編碼您的 project-token。請閱讀官方文件以瞭解如何設定它們。
提交並推送檔案。恭喜,您已成功自動化發佈您的 Storybook。現在,每當您開啟 PR 時,您都會在 PR 檢查中取得方便的連結,連至您已發佈的 Storybook。

與您的團隊檢閱
將 Storybook 發佈為開發流程的一部分,可讓您快速輕鬆地收集團隊回饋意見。
要求檢閱的常見方法是將已發佈 Storybook 的連結貼到提取要求或 Slack 中。
如果您將您的 Storybook 發佈到 Chromatic,您可以使用UI 檢閱功能,自動掃描您的 PR 以尋找新的和更新的 story。這讓您可以輕鬆找出變更的內容並提供回饋意見。

版本控制與歷史紀錄
當您發佈 Storybook 時,您也會獲得元件的歷史紀錄和版本控制,精確到 commit 的層級。這在實作審查期間非常有用,可以比較不同分支/commit 之間以及與過去版本的元件。

將 Storybook 發佈到其他服務
由於 Storybook 是以靜態網頁應用程式的形式建置,因此您也可以將其發佈到任何網路主機,包括 GitHub Pages、Netlify、AWS S3 等等。然而,諸如組合 (Composition)、嵌入 stories、歷史紀錄、版本控制和資產等功能,可能需要與 Storybook API 進行更緊密的整合和安全驗證。如果您想了解更多關於標頭的資訊,可以參考遷移指南。此外,如果您想了解元件發佈協定 (CPP),您可以在下方找到更多資訊。
GitHub Pages
若要將 Storybook 部署到 GitHub Pages,請使用社群建置的 Deploy Storybook to GitHub Pages Action。若要啟用它,請在您的 .github/workflows 目錄內建立一個新的工作流程檔案,並包含以下內容
# .github/workflows/deploy-github-pages.yaml
# Workflow name
name: Build and Publish Storybook to GitHub Pages
on:
# Event for the workflow to run on
push:
branches:
- 'your-branch-name' # Replace with the branch you want to deploy from
permissions:
contents: read
pages: write
id-token: write
# List of jobs
jobs:
deploy:
runs-on: ubuntu-latest
# Job steps
steps:
# Manual Checkout
- uses: actions/checkout@v4
# Set up Node
- uses: actions/setup-node@v4
with:
node-version: '20.x'
#👇 Add Storybook build and deploy to GitHub Pages as a step in the workflow
- uses: bitovi/github-actions-storybook-to-github-pages@v1.0.3
with:
install_command: yarn install # default: npm ci
build_command: yarn build-storybook # default: npm run build-storybook
path: storybook-static # default: dist/storybook
checkout: false # default: trueGitHub Pages Action 需要額外的組態選項來自訂部署流程。請參閱官方文件以獲取更多資訊。
元件發佈協定 (CPP)
Storybook 可以與線上託管已建置 Storybook 的服務進行通訊。這啟用了諸如 組合 (Composition) 等功能。我們根據服務是否符合「元件發佈協定」(CPP) 以及 Storybook 中支援的各種層級來對服務進行分類。
CPP 層級 1
此層級的服務提供已發佈的 Storybook,並提供以下功能:
- 版本化端點,URL 會根據
version=x.y.z查詢參數 (其中x.y.z是套件的發佈版本) 解析到不同的已發佈 Storybook。 - 支援
/index.json(先前為/stories.json) 端點,該端點會傳回 story 及其元資料的清單。 - 支援
/metadata.json和releases欄位。
範例:Chromatic
CPP 層級 0
此層級的服務可以提供已發佈的 Storybook,但與 Storybook 的 API 沒有進一步的整合。
搜尋引擎最佳化 (SEO)
如果您的 Storybook 是公開可見的,您可能需要設定它在搜尋引擎結果頁面中的顯示方式。
描述
您可以為搜尋引擎提供要在結果清單中顯示的描述,方法是將以下內容新增到您組態目錄中的 manager-head.html 檔案中
{/* .storybook/manager-head.html */}
<meta name="description" content="Components for my awesome project" key="desc" />防止您的 Storybook 被檢索
您可以透過包含 noindex meta 標籤來防止已發佈的 Storybook 出現在搜尋引擎結果中,您可以透過將以下內容新增到組態目錄中的 manager-head.html 檔案中來達成
{/* .storybook/manager-head.html */}
<meta name="robots" content="noindex" />