無樣式
Unstyled 區塊是一個特殊區塊,用於在 MDX 文件中停用 Storybook 的預設樣式,無論它被添加到何處。
預設情況下,文件中的大多數元素(例如 h1、p 等)都應用了一些預設樣式,以確保文件看起來美觀。但是,有時您可能希望某些內容不應用這些樣式。在這些情況下,請使用 Unstyled 區塊包裝內容以移除預設樣式。
import { Meta, Unstyled } from "@storybook/blocks";
import { Header } from "./Header.tsx";
<Meta title="Unstyled" />
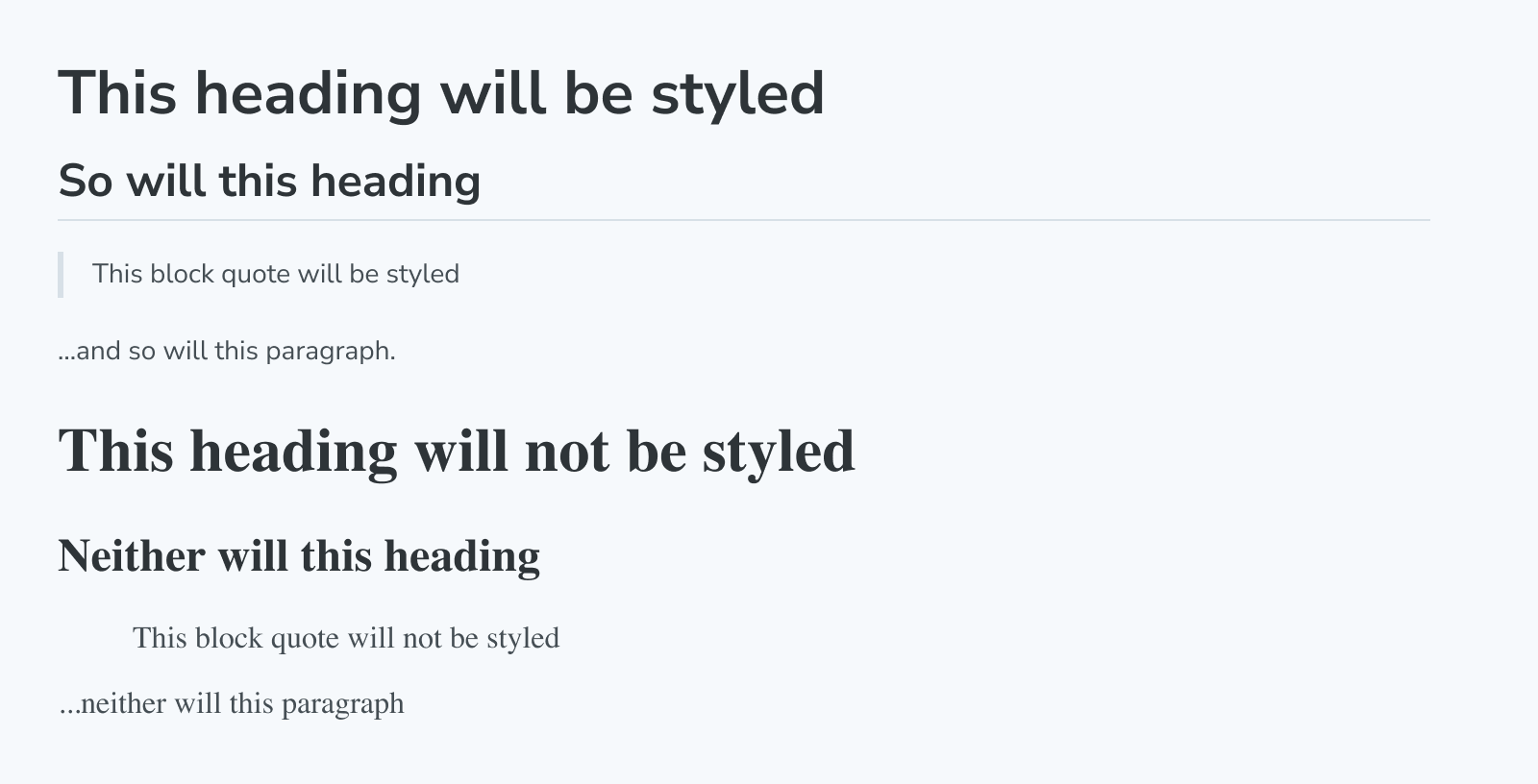
> This block quote will be styled
... and so will this paragraph.
<Unstyled>
> This block quote will not be styled
... neither will this paragraph, nor the following component (which contains an \<h1\>):
<Header />
</Unstyled>產出

由於 CSS 繼承的工作方式,最好始終將 Unstyled 區塊添加到 MDX 的根目錄,而不是嵌套到其他元素中。以下範例將導致某些 Storybook 樣式(例如 color)被繼承到 CustomComponent 中,因為它們應用於根 div
<div>
<Unstyled>
<CustomComponent/>
</Unstyled>
</div>無樣式
import { Unstyled } from '@storybook/blocks';Unstyled 使用以下 props 進行配置
children
類型:React.ReactNode
提供您不希望應用預設文件樣式的內容。
